本篇介紹現行登入密碼欄位,旁邊都有一個小眼睛,是如何點一下就秀出密碼的呢?
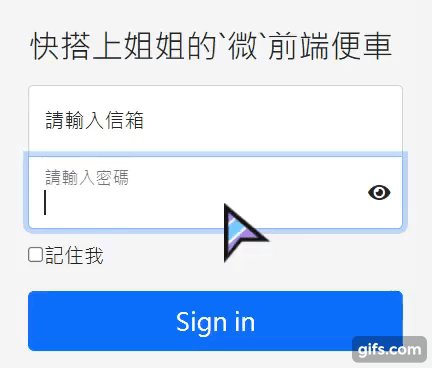
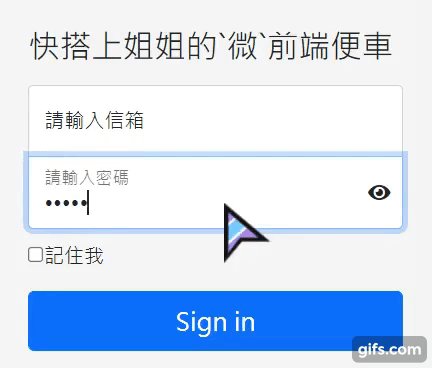
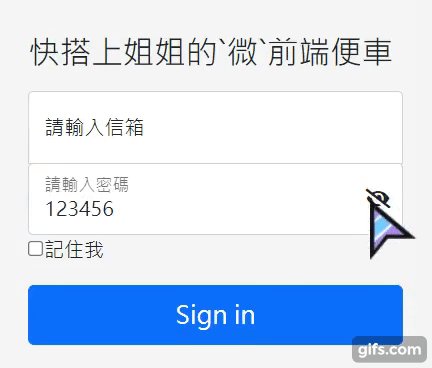
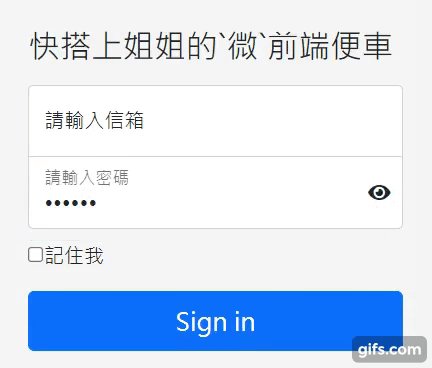
▼ 完成圖如下
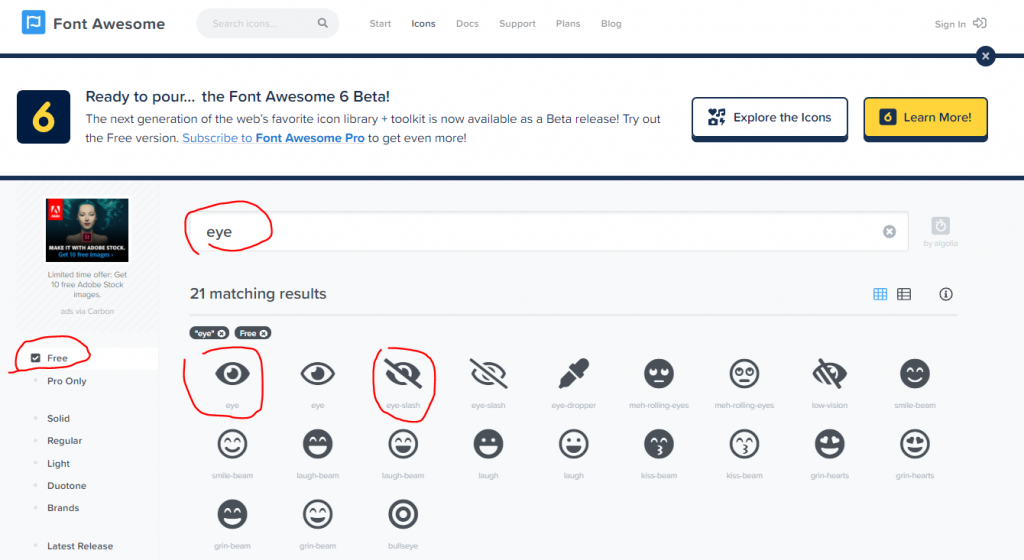
首先先準備我們的小眼睛,
官網:Font Awesome https://fontawesome.com/
得到我們要的標籤,放入HTML裡
<i class="fas fa-eye"></i><i class="fas fa-eye-slash"></i>Font Awesome 引用(CDN方式)
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css"/>你也可以選擇CSS方式或是JS方式
<script src="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/js/all.min.js"></script>差別在於如果是JS版本,圖示會被轉為svg檔;
注意如果你是使用舊版EX:4.7這個icon是不會出現的喔!
原則上icon就會顯示了囉!
那接著在說明完整範例到使用到的吧
▼因為範例套版是使用bootstrap5 Demo,所以會引入bootstrap5 CSS
<link rel="stylesheet" href="https://pro.fontawesome.com/releases/v5.10.0/css/all.css"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.0.2/css/bootstrap.min.css"/>
<main class="form-signin">
<form>
<h1 class="h3 mb-3 fw-normal">快搭上姐姐的`微`前端便車</h1>
<div class="form-floating">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">請輸入信箱</label>
</div>
<div class="form-floating">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">請輸入密碼</label>
<i id="checkEye" class="fas fa-eye"></i>
</div>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me">記住我
</label>
</div>
<button class="w-100 btn btn-lg btn-primary" type="button">Sign in</button>
</form>
</main>
▼ 基本上只要看眼睛就好 #checkEye {.........} 絕對定位讓他定位在密碼input框裡,並垂直置中
html,
body {
height: 100%;
}
body {
display: flex;
align-items: center;
padding-top: 40px;
padding-bottom: 40px;
background-color: #f5f5f5;
}
.form-signin {
width: 100%;
max-width: 330px;
padding: 15px;
margin: auto;
}
.form-signin .checkbox {
font-weight: 400;
}
.form-signin .form-floating:focus-within {
z-index: 2;
}
.form-signin input[type="email"] {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
/*眼睛*/
#checkEye {
position: absolute;
top: 50%;
right: 10px;
transform: translateY(-50%);
}
抓出 眼睛的id 當被按的時候 將密碼Input type改為text,並修改class(為關閉眼睛的)樣式;反之
var checkEye = document.getElementById("checkEye");
var floatingPassword = document.getElementById("floatingPassword");
checkEye.addEventListener("click", function(e){
if(e.target.classList.contains('fa-eye')){
//換class 病患 type
e.target.classList.remove('fa-eye');
e.target.classList.add('fa-eye-slash');
floatingPassword.setAttribute('type','text')
}else{
floatingPassword.setAttribute('type','password');
e.target.classList.remove('fa-eye-slash');
e.target.classList.add('fa-eye')
}
});
$("#checkEye").click(function () {
if($(this).hasClass('fa-eye')){
$("#floatingPassword").attr('type', 'text');
}else{
$("#floatingPassword").attr('type', 'password');
}
$(this).toggleClass('fa-eye').toggleClass('fa-eye-slash');
});
附上程式碼
<main id="app" class="form-signin">
<form>
<h1 class="h3 mb-3 fw-normal">{{ h1Title }}</h1>
<div class="form-floating">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">請輸入信箱</label>
</div>
<div class="form-floating">
<input :type="isActive ? 'password' : 'text'" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">請輸入密碼</label>
<i id="checkEye" :class="[isActive ? 'fa-eye' : 'fa-eye-slash' , 'fas']" @click="isActive=!isActive"> </i>
</div>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me">記住我
</label>
</div>
<button class="w-100 btn btn-lg btn-primary" type="button" >Sign in</button>
</form>
</main>
const app = Vue.createApp({
data(){
return {
h1Title:"快搭上姐姐的`微`前端便車",
isActive:true,
}
},
});
app.mount("#app")
這樣就完成啦!
附上程式碼
那今天就先到這啦!![]()
