本篇介紹偽元素系列中的
::before/::after概念及實例
假的真不了,真的假不了~一起來看看偽元素系列中的::before/::after唄!
昨天已分類過CSS選取器,今天要來整理其中最常用之一偽元素::before/::after
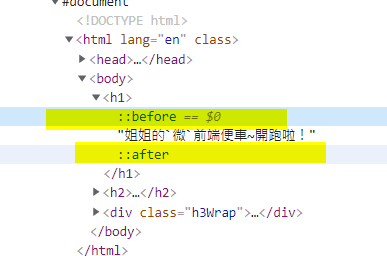
「偽元素」它其實並不是真正網頁裡的元素(也就是原始碼沒有),所以我們常常看到文章都會稱這個元素是假的!
而它真正生成是透過 CSS 在一個 HTML 的標籤內新增的...
| 選擇器 | 說明 |
|---|---|
::first-line |
元素的第一行 |
::first-letter |
元素的第一個字 |
::before |
元素前新增內容 |
::after |
元素後新增內容 |
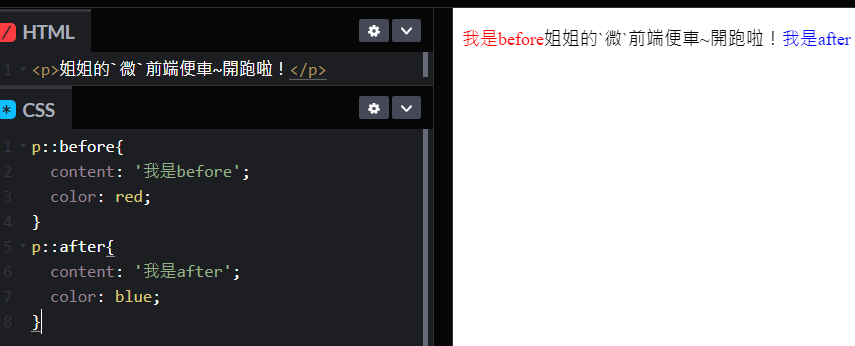
此元素默認為行内(inline)元素
從上面程式碼中,發現文字是放在content屬性裡面
提醒:
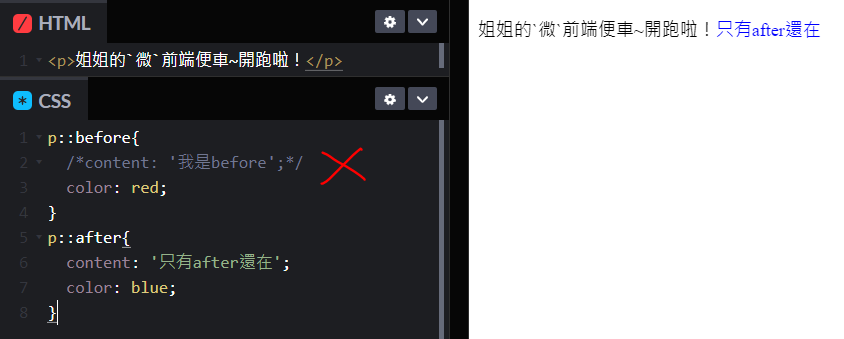
::before跟content可是密不可分的喔!
沒有它就沒有今天的::before,也就是我們將content拿掉後就會消失了!(如下圖)
content屬性中可以使用文字,還能使用什麼?最常用的大概是
還有其他喔~詳細可以參考MDN介紹
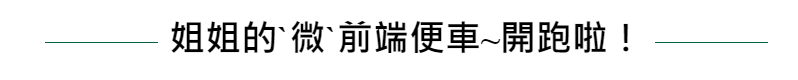
接著就看一下姐姐實務上應用於標題的部分,像是

/*html*/
<h1>姐姐的`微`前端便車~開跑啦!</h1>
/*css*/
h1::before , h1::after{
content: "";
display:inline-block;
vertical-align: middle;
width: 100px;
height: 1px;
background-color: #006341;
margin: 0 10px;
}

/*html*/
<div class='h3Wrap'>
<h3>姐姐的`微`前端便車~開跑啦!</h3>
<div>
/*css*/
h3::before,h3::after{
content: "";
position: absolute;
width: 10px;
height: 10px;
border: solid;
}
h3::before {
left:-20px;
top: -20px;
border-width:3px 0 0 3px;
}
h3::after {
right: -20px;
bottom: -20px;
border-width: 0 3px 3px 0;
}
雖然::before還有很多好玩的地方,不過要注意的是
不是所有HTML標籤,都可以生成偽元素的,像是<img>、<iframe>…等,就不能喔!最多只能有一個::before跟一個::after,也就是我們不能這樣用p::before::before {…}
詳細內容可閱讀本篇參考資料:
https://www.footmark.info/web-design/css/css-pseudo-element-selectors/
https://w3c.hexschool.com/blog/5667df85
https://ithelp.ithome.com.tw/articles/10222534
https://developer.mozilla.org/zh-CN/docs/Web/CSS/content
講完第五篇惹,那之後就跟著姐姐往第六篇前進吧~~
