忙碌的一天又過去了,下班回家頭昏眼花的...
要完成鐵人賽真的需要超凡意志,還好今天星期五...
好,今天終於要來實作JWT了!
因為時間有限,就以最簡單的方式來實作吧!
首先,為了產生JWT,先到pom.xml新增以下依賴:
<dependency>
<groupId>io.jsonwebtoken</groupId>
<artifactId>jjwt</artifactId>
<version>0.9.1</version>
</dependency>
雖然照理來講,應該要獨立一個類別寫JWT的產生與驗證比較好,
不過,為了趕進度,我直接在先前建立的UserService內的
verifyUser方法,加入產生token的程式:
public String verifyUser(String email,String userAcct , String userPasswd){ /* 0000 login success 0001 wrong email 0002 wrong useracct 0003 wrong passwd 0004 acct locked */ Optional<User> user=userRepo.findUserByEmail(email); String result="9999"; if(user.isPresent()){ if(user.get().getUserAccount().equals(userAcct)){ if(user.get().getUserPassword().equals(userPasswd)){ //新增了以下這段: Date expireDate = //設定30min過期 new Date(System.currentTimeMillis()+ 30 * 60 * 1000); String jwtToken = Jwts.builder() .setSubject(email) //我以email當subject .setExpiration(expireDate) //MySecret是自訂的私鑰,HS512是自選的演算法,可以任意改變 .signWith(SignatureAlgorithm.HS512,"MySecret") .compact(); //直接將JWT傳回 result=jwtToken; }else{ result="0003"; } }else{ result="0002"; } }else{ result="0001"; } return result; }
我把原本驗證成功回傳的0000改成直接回傳token了
就加個幾行而已,很簡單易懂吧~
在測試時,我遇到了以下錯誤java.lang.ClassNotFoundException: javax.xml.bind.DatatypeConverter
查了之後發現是要再加jaxb-api的依賴
<dependency>
<groupId>javax.xml.bind</groupId>
<artifactId>jaxb-api</artifactId>
<version>2.3.1</version>
</dependency>
原來在java 8時,javax.xml.bind相關類別都預設在jdk裡面就有的,
但是jdk11之後就都被移除了,有需要的話要自己再手動加入jar
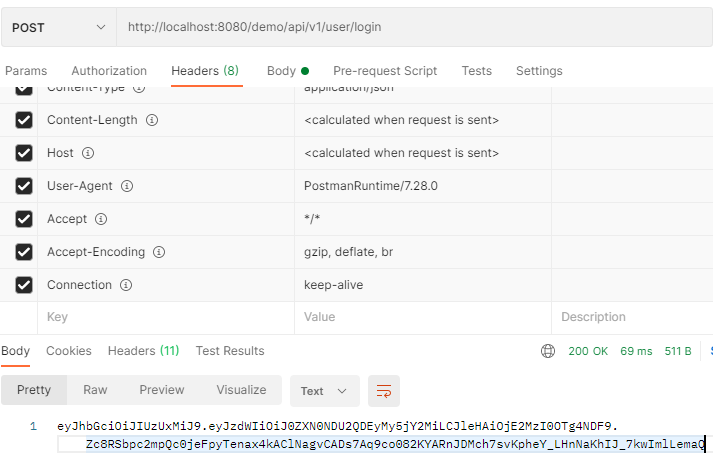
直接用postman測看看,
得到了:
eyJhbGciOiJIUzUxMiJ9.eyJzdWIiOiJ0ZXN0NDU2QDEyMy5jY2MiLCJleHAiOjE2MzI0OTg4NDF9.Zc8RSbpc2mpQc0jeFpyTenax4kAClNagvCADs7Aq9co082KYARnJDMch7svKpheY_LHnNaKhIJ_7kwImlLemaQ
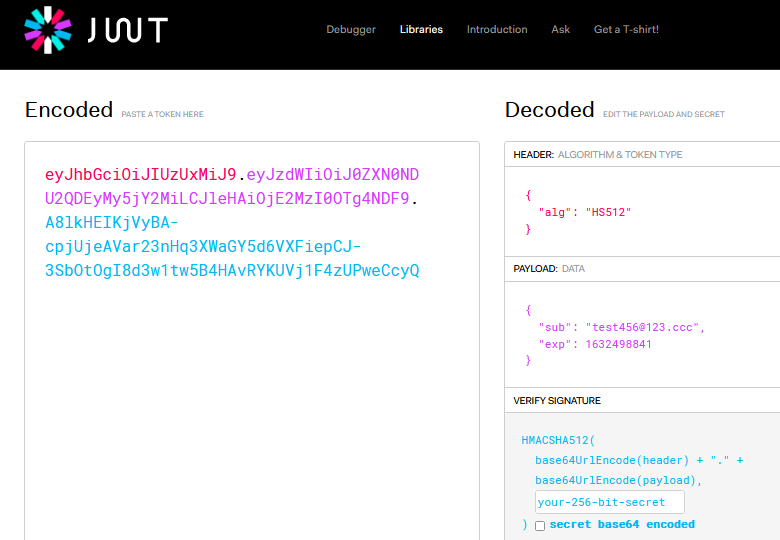
可以把token放到https://jwt.io/
確認看看是不是一個正確格式的jwt

看起來ok
接下來,登入驗證的部分就剩下jwt的驗證跟spring security的設定了
預計明天把這個段落做個結尾,
其實本來是打算只花兩天在登入驗證上的,
不過剛好工作比較忙,就被我多拖了幾天![]()
