今天我們接著昨天的筆記繼續下去,咱們換來談談setTimeout() 方法,setTimeout()語法是:
a = window.setTimeout(“ ”,” ”);
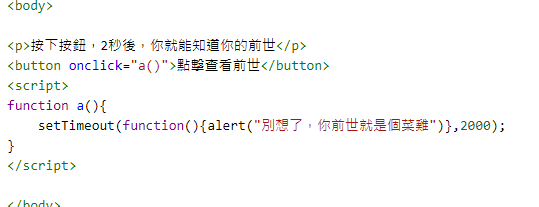
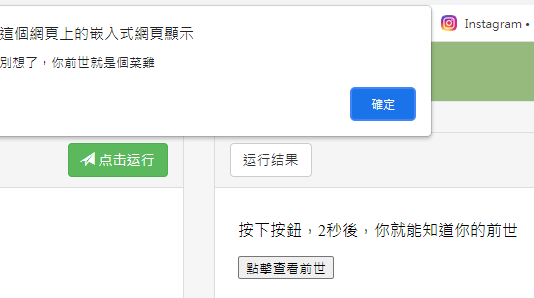
其中setTimeout() 方法會返回某個值;在上面的語句中,值被儲存在名為 a 的變數中,假如我們希望取消這個 setTimeout(),咱們可以使用這個變數名來指定它,setTimeout() 的第一個參數是含有 JavaScript 語句的字串。這個語句可能諸如 "alert('5 seconds!')",或者對函數的調用,第二個參數指示從當前起多少毫秒後執行第一個參數,例如:

P.S.再說一次,1000 毫秒等於一秒喔。
接下來我們同樣要來看一下如何停止執行,我們使clearTimeout() 方法用於停止執行setTimeout()方法的函數代碼,他的語法是:
Window.clearTimeout();
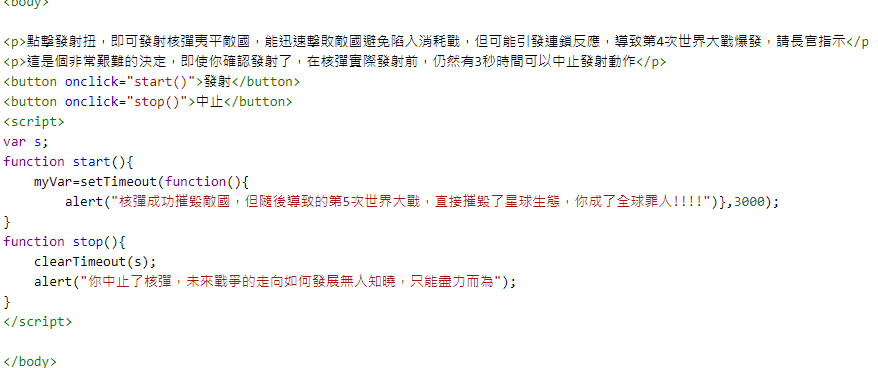
其中window.clearTimeout() 方法可以不使用window 首碼,但是如果我們要使用clearTimeout() 方法, 咱們必須在創建超時方法中(setTimeout)使用全域變數:
a = setTimeout(“ ”,” ”);
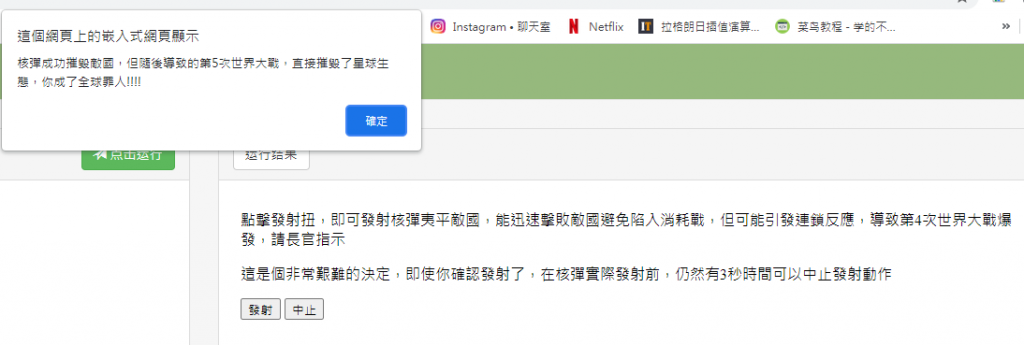
如果函數還未被執行,我們可以使用 clearTimeout() 方法來停止執行函數代碼,直接看例子:


以上就是今天的筆記,例子什麼的內容不是重點不要太在意XD~不知不覺就要30天了,真的是光陰似箭呢~
