今天來看看JavaScript 的計時事件,通過使用 JavaScript,我們有能力做到在一個設定的時間間隔之後來執行代碼,而不是在函數被調用後立即執行(就像定時炸彈?),咱們稱之為計時事件。
在 JavaScritp 中使用計時事件是很容易的,兩個關鍵方法是:
1.setInterval() - 間隔指定的毫秒數不停地執行指定的代碼。
2.setTimeout() - 在指定的毫秒數後執行指定代碼。
其中setInterval() 和 setTimeout() 是 HTML DOM Window物件的兩個方法,我們今天先看setInterval()就好~
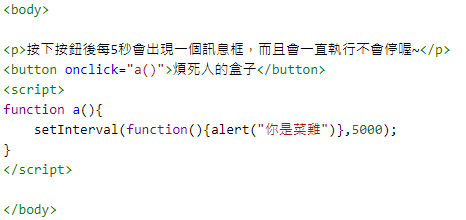
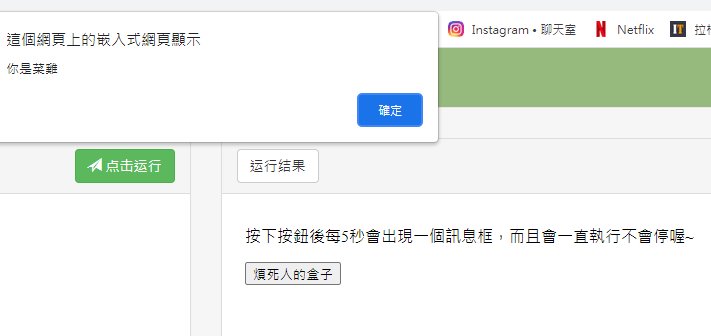
先來看setInterval() 方法,setInterval() 間隔指定的毫秒數不停地執行指定的代碼,他的語法是: window.setInterval(“ ”,” ”); setInterval() 第一個參數是函數(function),第二個參數間隔的毫秒數。

P.S. window.setInterval() 方法可以不使用 window 首碼,直接使用函數 setInterval(),而且1000 毫秒是一秒喔~
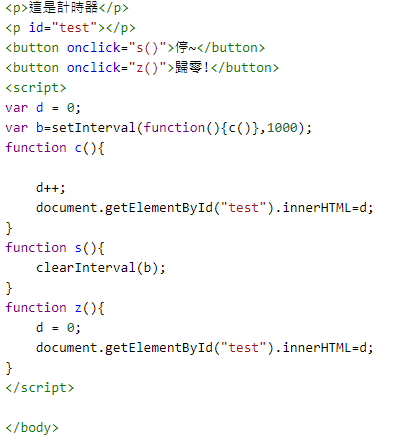
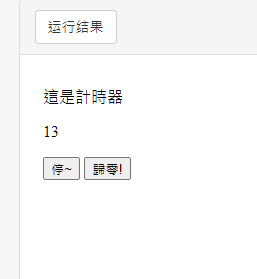
至於如何停止執行呢?我們使用clearInterval() 方法用於停止 setInterval() 方法執行的函數代碼,語法是: window.clearInterval();

P.S.window.clearInterval() 方法可以不使用window首碼,直接使用函數clearInterval(),且要使用 clearInterval() 方法時, 在創建計時方法時你必須使用全域變數,才可以使用 clearInterval() 方法來停止執行。
以上就是今天的筆記,相信大家跟我一樣感覺自己又進步一點了呢~(好像沒有?)
