設置CSS樣式大小時,會使用到各種不同的單位,尤其現在都製作響應式網站,用錯單位,就會針對不同尺寸調整大小相當耗時,以下介紹網頁常用各種網頁單位,讓你使用的更加得心應手。
網頁最常使用的單位,你設定多少就是多少,不會受到其他元素影響。
假設你設定10px無論你在電腦版或手機版看都會顯示10px。缺點就是缺乏彈性,在響應式網頁,隨著螢幕寬度變化,就要做個別的調整,因此建議用在不用隨裝置調整的地方。
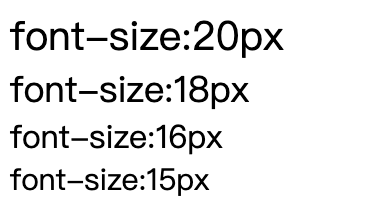
下面範例你設定字體大小多大就顯示多大,不會受其他因素影響。
<div style="font-size:20px;">font-size:20px
<div style="font-size:18px;">font-size:18px
<div style="font-size:16px;">font-size:16px
<div style="font-size:15px;">font-size:15px
</div>
</div>
</div>
</div>

相對單位受父元素的影響,大小會隨著當作基準的數值改變。
以父元素的大小為基準單位。
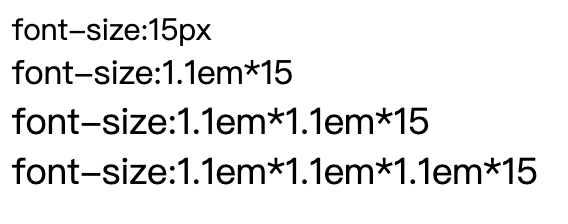
假設預設文字大小為15px,子元素會乘上父元素的值,導致越內層的文字越來越大。到最後網站就崩壞了QQ
<div style="font-size:15px;">font-size:15px
<div style="font-size:1.1em;">font-size:1.1em*15
<div style="font-size:1.1em;">font-size:1.1em*1.1em*15
<div style="font-size:1.1em%;">font-size:1.1em*1.1em*1.1em*15
</div>
</div>
</div>
</div>

rem是「root」+「em」,以根元素當作基礎的單位。
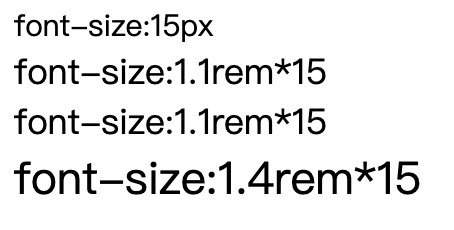
假設預設文字大小為15px,子元素會乘上根元素的值,只會受根元素大小影響
<div style="font-size:15px;">font-size:15px
<div style="font-size:1.1rem;">font-size:1.1rem*15
<div style="font-size:1.1rem;">font-size:1.1rem*15
<div style="font-size:1.4rem;">font-size:1.4rem*15
</div>
</div>
</div>
</div>

以父元素當作基準。
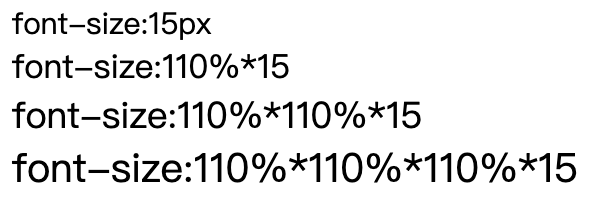
下面範例預設大小是15px,因為%是繼承父元素,所以就會越來越大,與em顯示方式相似。
<div style="font-size:15px;">font-size:15px
<div style="font-size:110%;">font-size:110%*15
<div style="font-size:110%;">font-size:110%*110%*15
<div style="font-size:110%;">font-size:110%*110%*110%*15
</div>
</div>
</div>
</div>

以下vw、vh、vmin、vmax四個單位是視窗單位也是相對單位。因為他們是針對視窗大小來決定。1單位類似1%。
vw是「viewport width」的縮寫;vh是「viewpoint height」的縮寫。以視窗(Viewport)瀏覽器實際顯示的寬度和高度為基準的比例單位。
假設瀏覽器寬度為1400px,設定50vw的寬度就是1400的50%,也就是700px,會隨著螢幕寬度而變動,因此很適合用在響應式網頁。
當前視窗的vw及vh的最小值或最大值。
假設瀏覽器寬度為1040px,高度為750px,1vmin=750/100px=7.5px,1vmax=1040/100px=10.4px。
寬度為600px,高度為1000px,1vmin=600/100=6px,1vmax=1000/100=10px
資料來源:
https://www.oxxostudio.tw/articles/201809/css-font-size.html
