在上一篇設計「Reviews」這個區塊時,有提到切版時可能會有「切不出來」的情況發生,所以只好把原本腦海裡想要的設計改成簡單兩行的卡片式去呈現。但是!我還是很想把原本想要的樣子設計出來(哈哈哈哈),所以今天這一篇就來講所謂的「進階」設計吧XDD!Let's go!
重新修改卡片
由於要變成一行去呈現,所以要「微重新」製作卡片
但因為要做滾動式的卡片,所以不用再去修改卡片欄寬,維持col-4就好
複製之前的第一個卡片
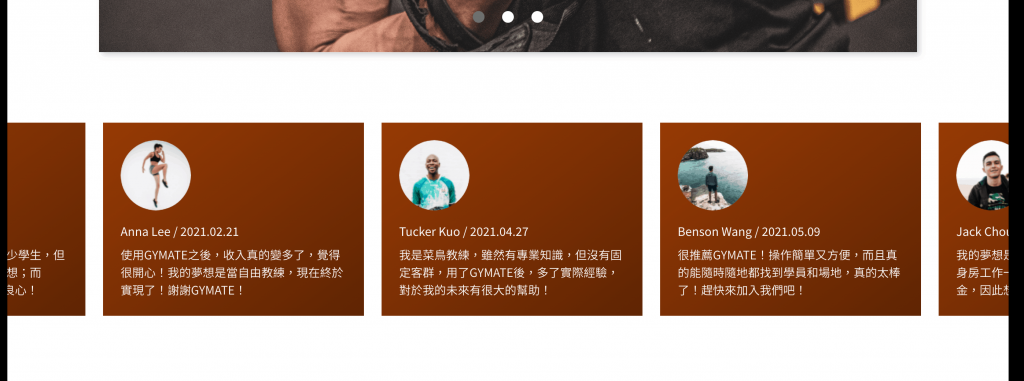
點選「Repeat Grid」,並拉出共6個卡片(在同一行)



製造超出視窗的效果


調整間距

這個Scroll Group功能其實蠻常用到的,除了拖曳「使用心得」以外,最常用是「地圖瀏覽」。在上面有略略提到Scroll有分三種,分別是水平、垂直及360度,所以我們可以根據想要呈現出來的感覺再去選擇。下次有機會再來講講怎麼做,還蠻好玩的!
那明天再來設計下一個區塊吧!![]()
