前面完成了「Reviews」區塊,今天來完成「Plans」的區塊。

標題的樣式

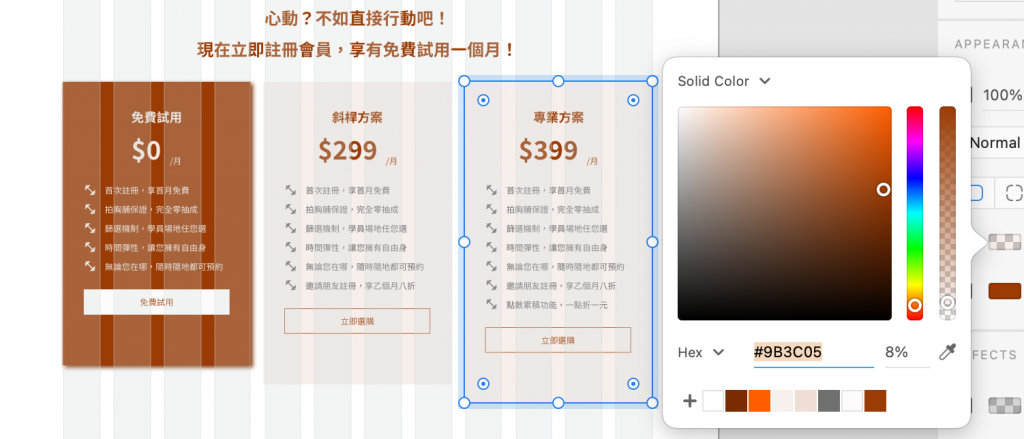
淺色卡片的樣式



淺色卡片的內容樣式
|標題

Font-weight:Bold
Font-size:24px
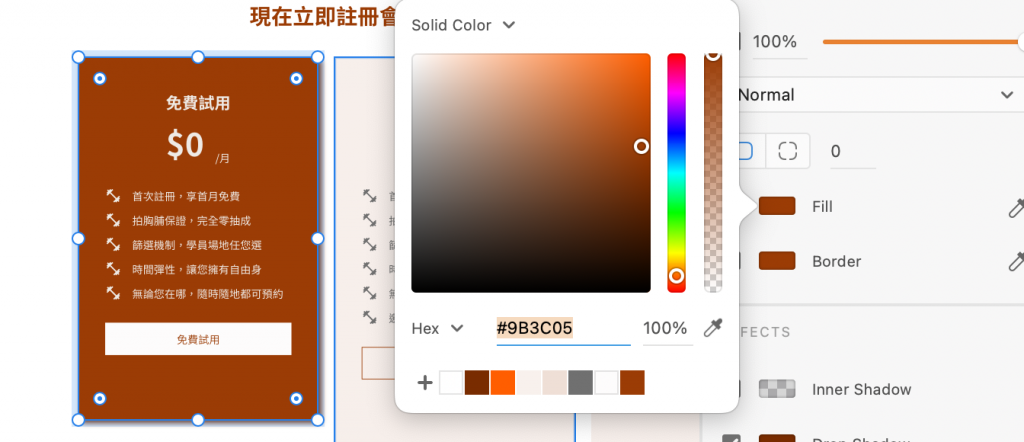
Text-color:$Primary
Margin-bottom:8px
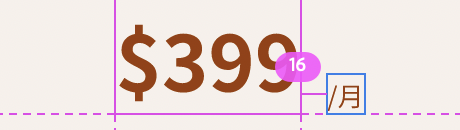
|價格




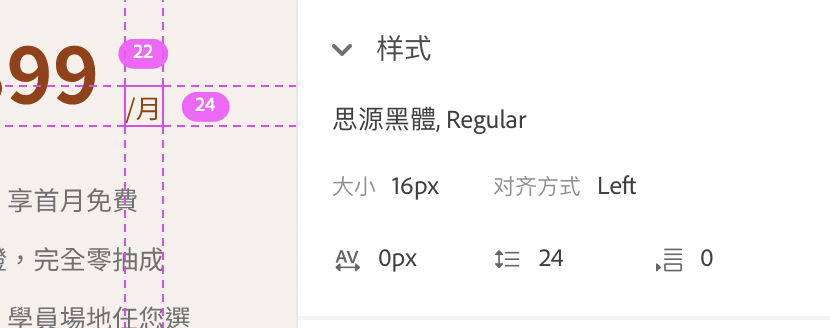
「$399」Font-weight:Bold
「$399」Font-size:48px
「/月」Font-weight:Regular
「/月」Font-size:16px
Text-color:$Primary
Spacer between「$399」、「/月」:16px
Margin-bottom:32px
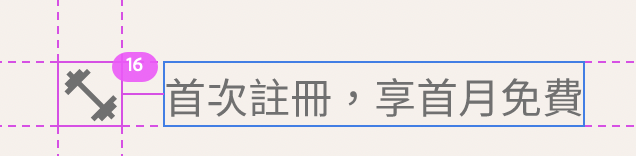
|內容



Font-weight:Regular
Font-size:16px
Text-color:$dark
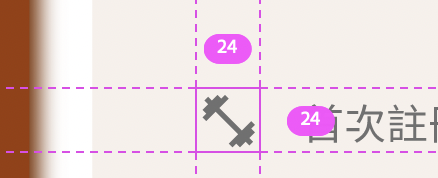
Spacer:16px
Icon:24px*24px
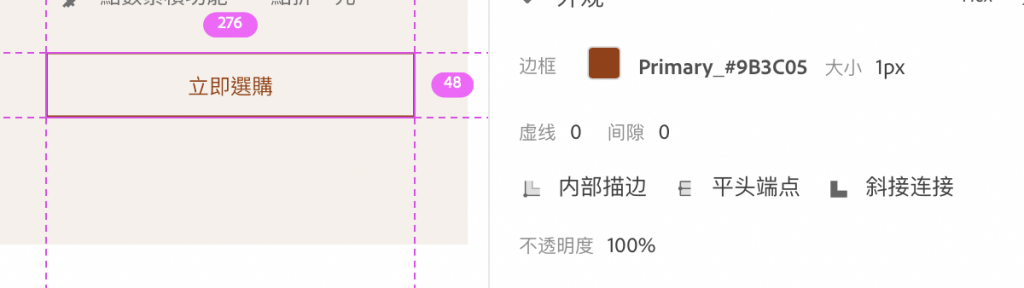
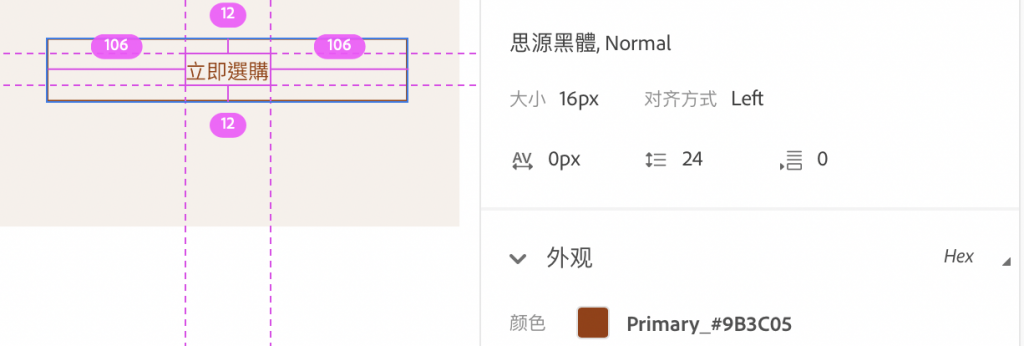
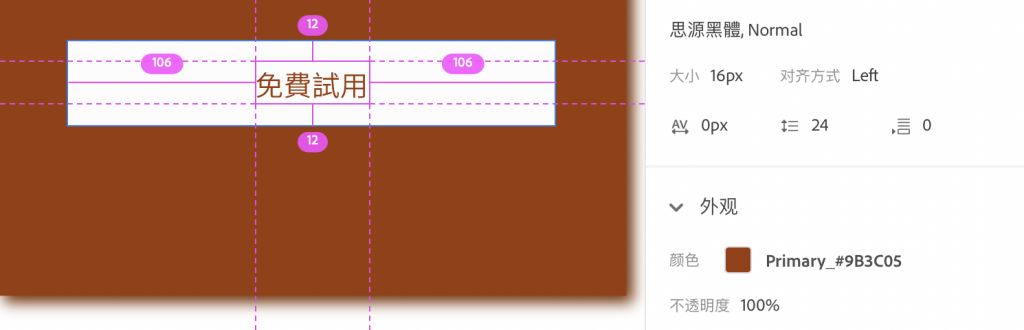
|Button


Border:$primary , 1px
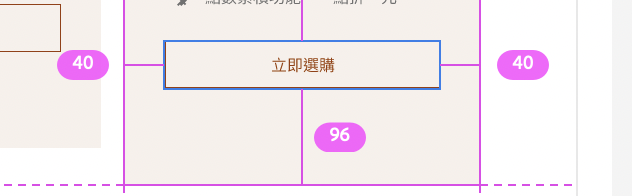
Padding:12px 106px
Font-weight:Regular
Font-size:16px
Text-color:$Primary
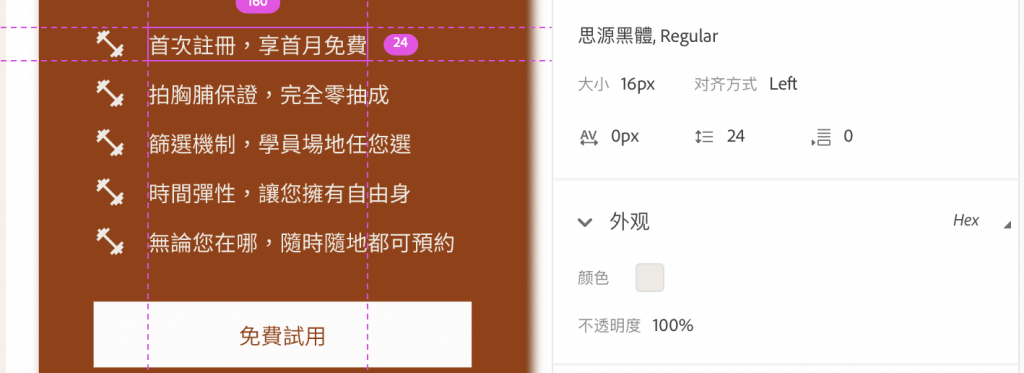
深色卡片的樣式


深色卡片的內容樣式
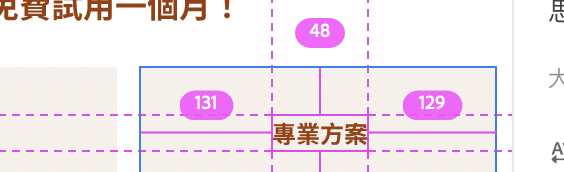
|標題

Font-weight:Bold
Font-size:24px
Text-color:$Primary-light
Margin-bottom:8px
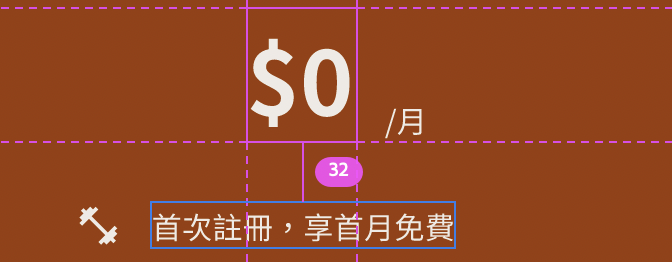
|價格



「$0」Font-weight:Bold
「$0」Font-size:48px
「/月」Font-weight:Regular
「/月」Font-size:16px
Text-color:$Primary-light
Spacer between「$0」、「/月」:16px
Margin-bottom:32px
|內容



Font-weight:Regular
Font-size:16px
Text-color:$Primary-light
Spacer:16px
Icon:24px*24px
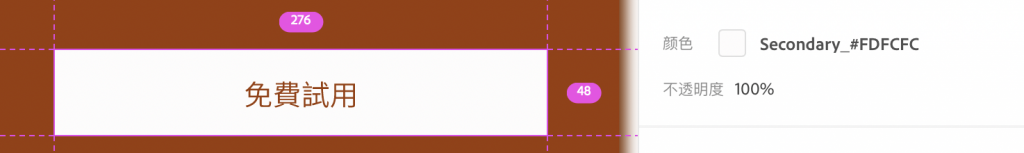
|Button


Background-color:$Secondary
Padding:12px 106px
Font-weight:Regular
Font-size:16px
Text-color:$Primary
先開一個新區塊 ,加入container
section
container
加入標題
<h2>和標題內容text-center讓它置中text-primary及margin-bottom mb-8
<br>讓第二句換行<div class="row">
<div class="col">
<h2 class="text-center text-primary mb-8">
心動?不如直接行動吧!
<br>
現在立即註冊會員,享有免費試用一個月!
</h2>
</div>
</div>

設定每個plans的欄位
row和col-4
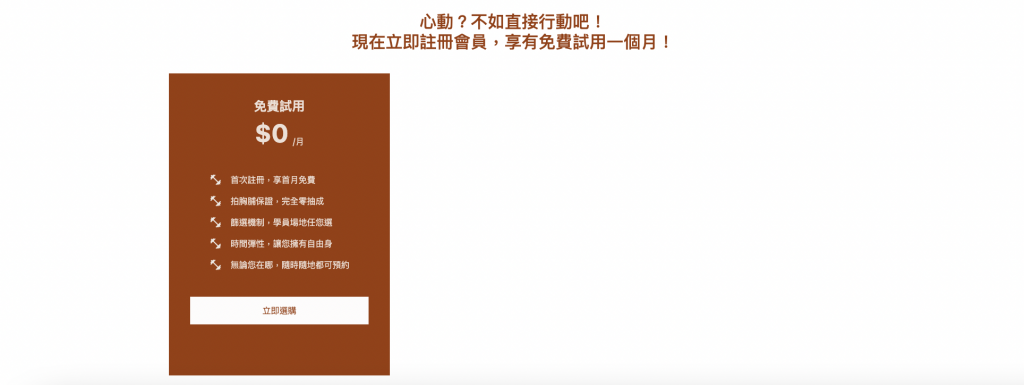
設定深色plan「免費試用」的樣式
在col-4裡新增一個div
在div裡加入背景色bg-primary 、flex讓裡面內容都置中,新增style去加入Padding padding:48px 40px 96px 40px
加入標題<h4>免費試用</h4>及文字顏色text-primary-light、字重fw-bold、Margin-bottommb-2
<div class="row">
<div class="col-4">
<div class="bg-primary d-flex flex-column align-items-center" style="padding:48px 40px 96px 40px">
<h4 class="text-primary-light fw-bold mb-2">免費試用</h4>
</div>
</div>
</div>
加入副標($0/月),但因為「$0」和「/月」的字體是不同大小,且又是水平的,所以這邊幫它們加個div,並在裡面加入樣式的設定
a. 在div加上d-flex ,讓裡面的東西的變成橫的
b. 加上align-items-end 讓「$0」與「/月」能對齊底部
c. 「$0」是48px,所以這邊直接加上display-5去呈現該大小
d. 其它一樣是加上它的文字樣式和marign
```html
<div class="d-flex align-items-end">
<p class="display-5 text-primary-light fw-bold me-2">$299</p>
<p class="text-primary-light">/月</p>
</div>
```
新增plan裡面的內容
a. 新增一個只是為了乘載下面內容的外框div,並加入my-7,讓上下margin=32px
b. 再新增一個單一行內容的div,並加上 d-flex 的class
```html
<div class="my-7">
<div class="d-flex">
</div>
</div>
```
c. 在裡面插入img,並加上class設定margin、style設定img的大小
```html
<img src="style/PHOTO/ic_fitness_light.png" class="me-5" style="height: 24px;" alt="">
```
d. 插入文字內容,加上文字顏色
```html
<p class="text-primary-light">首次註冊,享首月免費</p>
```
e. 複製貼上以上單一行的樣式,再修改文字內容
```html
<div class="my-7">
<div class="d-flex">
<img src="style/PHOTO/ic_fitness_light.png" class="me-5" style="height: 24px;" alt="">
<p class="text-primary-light">首次註冊,享首月免費</p>
</div>
<div class="d-flex">
<img src="style/PHOTO/ic_fitness_light.png" class="me-5" style="height: 24px;" alt="">
<p class="text-primary-light">拍胸脯保證,完全零抽成</p>
</div>
<div class="d-flex">
<img src="style/PHOTO/ic_fitness_light.png" class="me-5" style="height: 24px;" alt="">
<p class="text-primary-light">篩選機制,學員場地任您選</p>
</div>
<div class="d-flex">
<img src="style/PHOTO/ic_fitness_light.png" class="me-5" style="height: 24px;" alt="">
<p class="text-primary-light">時間彈性,讓您擁有自由身</p>
</div>
<div class="d-flex">
<img src="style/PHOTO/ic_fitness_light.png" class="me-5" style="height: 24px;" alt="">
<p class="text-primary-light">無論您在哪,隨時隨地都可預約</p>
</div>
<div class="d-flex">
<img src="style/PHOTO/ic_fitness_light.png" class="me-5" style="height: 24px;" alt="">
<p class="text-primary-light">邀請朋友註冊,享乙個月八折</p>
</div>
</div>
```
加上btn
a. 加入btn,設定成btn-secondary,並加入text-primary
b. 加上w-100,讓btn呈現100%的寬度
成果會像下面一樣

設定淺色plans的樣式
在col-4裡新增一個div
在div裡加入背景色bg-primary-light 、flex讓裡面內容都置中,新增style去加入Padding padding:48px 40px 96px 40px
加入標題<h4>斜桿方案</h4>及文字顏色text-primary、字重fw-bold、Margin-bottommb-2
<div class="row">
<div class="col-4">
<div class="bg-primary-light d-flex flex-column align-items-center" style="padding:48px 40px 96px 40px">
<h4 class="text-primary fw-bold mb-2">斜桿方案</h4>
</div>
</div>
</div>
加入副標($299/月),但因為「$299」和「/月」的字體是不同大小,且又是水平的,所以這邊幫它們加個div,並在裡面加入樣式的設定
a. 在div加上d-flex ,讓裡面的東西的變成橫的
b. 加上align-items-end 讓「$299」與「/月」能對齊底部
c. 「$299」是48px,所以這邊直接加上display-5去呈現該大小
d. 其它一樣是加上它的文字樣式和marign
```html
<div class="d-flex align-items-end">
<p class="display-5 text-primary fw-bold me-2">$299</p>
<p class="text-primary">/月</p>
</div>
```
新增plan裡面的內容
a. 新增一個只是為了乘載下面內容的外框div,並加入my-7,讓上下margin=32px
b. 再新增一個單一行內容的div,並加上 d-flex 的class
```html
<div class="my-7">
<div class="d-flex">
</div>
</div>
```
c. 在裡面插入img,並加上class設定margin、style設定img的大小
```html
<img src="style/PHOTO/ic_fitness_dark.png" class="me-5" style="height: 24px;" alt="">
```
d. 插入文字內容,加上文字顏色
```html
<p class="text-dark">首次註冊,享首月免費</p>
```
e. 複製貼上以上單一行的樣式,再修改文字內容?
```html
<div class="my-7">
<div class="d-flex">
<img src="style/PHOTO/ic_fitness_dark.png" class="me-5" style="height: 24px;" alt="">
<p class="text-dark">首次註冊,享首月免費</p>
</div>
<div class="d-flex">
<img src="style/PHOTO/ic_fitness_dark.png" class="me-5" style="height: 24px;" alt="">
<p class="text-dark">拍胸脯保證,完全零抽成</p>
</div>
<div class="d-flex">
<img src="style/PHOTO/ic_fitness_dark.png" class="me-5" style="height: 24px;" alt="">
<p class="text-dark">篩選機制,學員場地任您選</p>
</div>
<div class="d-flex">
<img src="style/PHOTO/ic_fitness_dark.png" class="me-5" style="height: 24px;" alt="">
<p class="text-dark">時間彈性,讓您擁有自由身</p>
</div>
<div class="d-flex">
<img src="style/PHOTO/ic_fitness_dark.png" class="me-5" style="height: 24px;" alt="">
<p class="text-dark">無論您在哪,隨時隨地都可預約</p>
</div>
<div class="d-flex">
<img src="style/PHOTO/ic_fitness_dark.png" class="me-5" style="height: 24px;" alt="">
<p class="text-dark">邀請朋友註冊,享乙個月八折</p>
</div>
</div>
```
加上btn
a. 加入btn,並設定成btn-outline-primary
b. 加上w-100,讓btn呈現100%的寬度
成果會呈現下面的樣子!

把剩下最後一個專業方案,也一樣複製「斜桿方案」,另外加上內容就可以了!

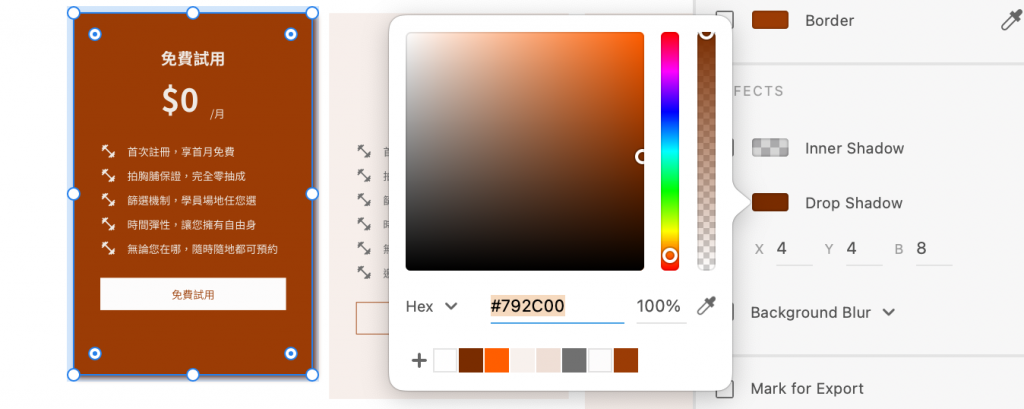
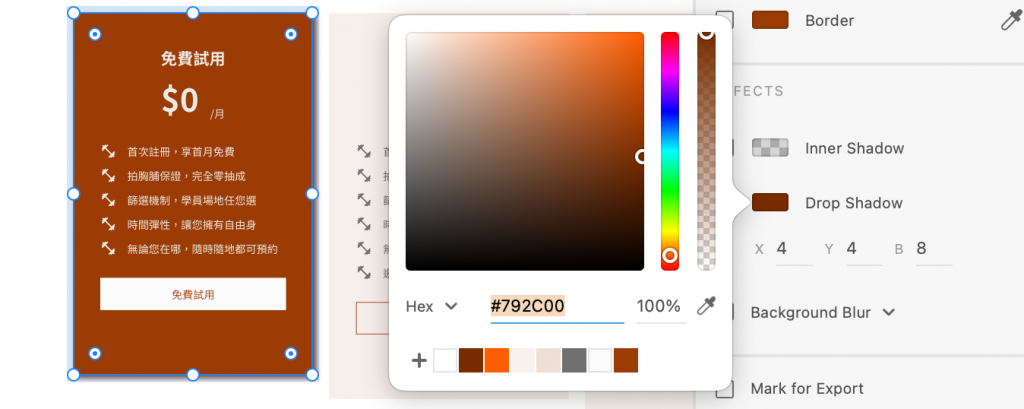
把「免費試用」方案的背景加上陰影

Drop Shadow:X:4 Y:4 B:8 #792C00
記得公式 → box-shadow: Xpx Ypx Bpx COLOR;
在「免費試用」的div裡,加上style=" box-shadow:4px 4px 8px #792C00;"
<div style="box-shadow:4px 4px 8px #792C00;padding:48px 40px 96px 40px; "class="bg-primary d-flex flex-column align-items-center" ></div>

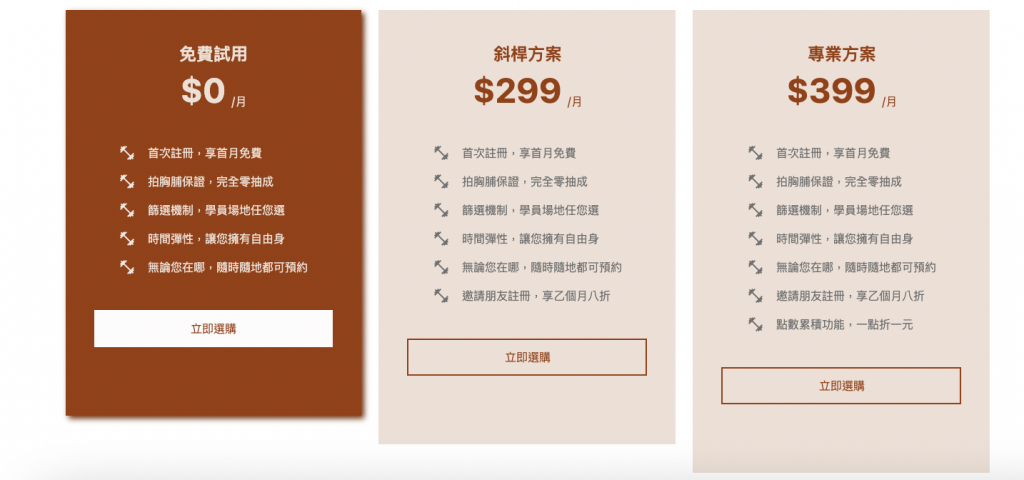
登登登登,Plans的區塊就完成啦!明天繼續來切下一個區塊吧 (๑´ㅂ`๑)


