前面完成了「CTA」區塊,今天來完成「Footer」的區塊。

Footer的樣式

Footer文字的樣式


Footer的icon樣式






先開一個新區塊 ,加入container
section ,設定背景顏色為bg-secondary ,以及設定padding為p-10
section裡新增container 、row,並加入置中<section class="bg-secondary py-10">
<div class="container">
<div class="row justify-content-center align-items-center">
</div>
</div>
</div>
加入Footer裡的內容物
div,裡面包3個a>img
div,裡面包3個a>p
p
<div class="row justify-content-center align-items-center">
<!-- LOGO -->
<a href="#">
<img src="style/PHOTO/logo_footer.png" alt="">
</a>
<!-- socialMedia -->
<div>
<a href="#">
<img src="style/PHOTO/ic_social_fb.png" alt="">
</a>
<a href="#">
<img src="style/PHOTO/ic_social_ig.png" alt="">
</a>
<a href="#">
<img src="style/PHOTO/ic_social_line.png" alt="">
</a>
</div>
<!-- 連結 -->
<div>
<a href="#">
<p>隱私權政策</p>
</a>
<a href="#">
<p>服務條款</p>
</a>
<a href="#">
<p>網站地圖</p>
</a>
</div>
<!-- copyright -->
<p>© 2021 GYMATE All Rights Reserved.</p>
</div>
(*目前會變這個樣子XDD,所以接下來要來調整它們的位置!)

各就各位,調整位置
在row裡加上text-center,讓裡面的物件置中
調整第二行social media的spacer,直接在中間的a加上mx-6
調整第三行連結的文字顏色,加上text-primary ,並在中間的連結加上mx-9
在第三行連結外層的div加上d-flex、justify-content-center讓裡面的物件置中
在第四行copyright的p加上text-primary
在第一、二、三行的class加上mb-5,讓每行都有16px的spacer
<div class="row text-center">
<!-- LOGO -->
<a class="mb-5" href="#">
<img src="style/PHOTO/logo_footer.png" alt="">
</a>
<!-- socialMedia -->
<div class="mb-5">
<a href="#">
<img src="style/PHOTO/ic_social_fb.png" alt="">
</a>
<a class="mx-6" href="#">
<img src="style/PHOTO/ic_social_ig.png" alt="">
</a>
<a href="#">
<img src="style/PHOTO/ic_social_line.png" alt="">
</a>
</div>
<!-- 連結 -->
<div class="d-flex justify-content-center" >
<a class="text-primary" href="#">
<p>隱私權政策</p>
</a>
<a class="text-primary mx-9" href="#">
<p>服務條款</p>
</a>
<a class="text-primary" href="#">
<p>網站地圖</p>
</a>
</div>
<!-- copyright -->
<p class="text-primary">© 2021 GYMATE All Rights Reserved.</p>
</div>

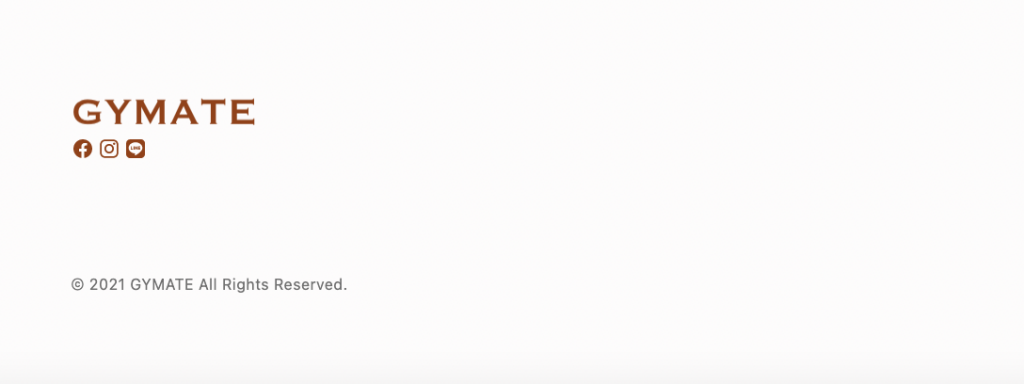
登登登登,最後的Footer區塊就完成啦!看看下面的對比照,至少有99%像吧!(๑´ㅂ`๑)



