表單input元素
一般表單中所看到的輸入欄位,可以用 <INPUT> 元件與其屬性type來設定。
只要設定不同的type屬性值,就會出現不同的輸入欄位。<INPUT> 是一個獨立的元件,不需要用 </INPUT> 來終止它的範圍。
Type的主要屬性如下:
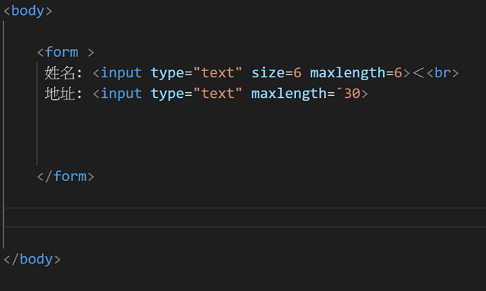
<INPUT type="text">在HTML文件中其語法格式如下:

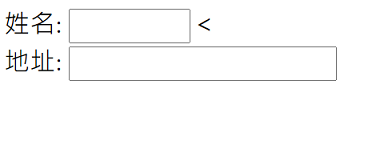
執行後的結果如下

<INPUT type="password" >
代表的是密碼輸入欄位。它的用法和一般文字輸入欄位相同,唯一最大的不同是當我們在密碼欄輸入時,所輸入的內容會用『*』或是『●』的方式來顯示,使得旁觀者無法得知輸入內容,以保護資料的隱密性。通常用來輸入需要保密的資料。
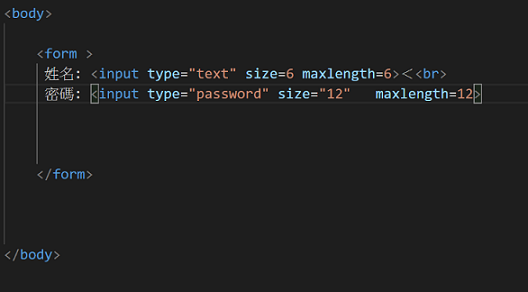
在HTML文件中其語法格式如下:

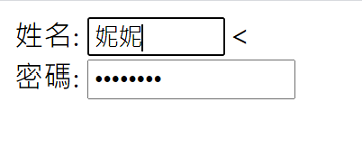
執行後的結果如下:

<INPUT type="submit">
代表的是送出資料的按鈕,當瀏覽者按下傳送的按鈕,表單的資料就會傳給WWW伺服器交由指定的程式來處理。傳送按鈕所預設的名稱是「Submit」。不過也可以用value屬性把它改成其他的名稱,例如「提交」等文字。
除了type屬性,在Input元素也會用到以下的屬性:
Name
設定欄位名稱,必須明確指定欄位名稱,才能送出表單資料。
Value
預設值或顯示的文字。對於type=”submit”按鈕value屬性則是設定按鈕上的文字。
例如 value=”登入”則按鈕上則會顯示登入
Size
指定輸入欄位在畫面上的寬度,瀏覽器會以預設字型大小來設定。
