這一篇來個中場回億
D1~D2: 完成 Xcode 基本架設
D3~D6: 完成公司基本資料的拉取
D7~D11: 完成股票申購,俗稱「抽籤」的功能
D12~至今: 實作大盤K線
D11 前完成的 feature,經過 UI 調整後,已經上架到 App Store 了,基本功能是一樣的,只是這一系列的鐵人賽,並沒有專注在 UI 的細節上。如果你把所有的程式碼都理解了,你也做得出這樣的 App。

申購頁 - 在鐵人賽中的狀態 UILabel,換成一個圓圈而已
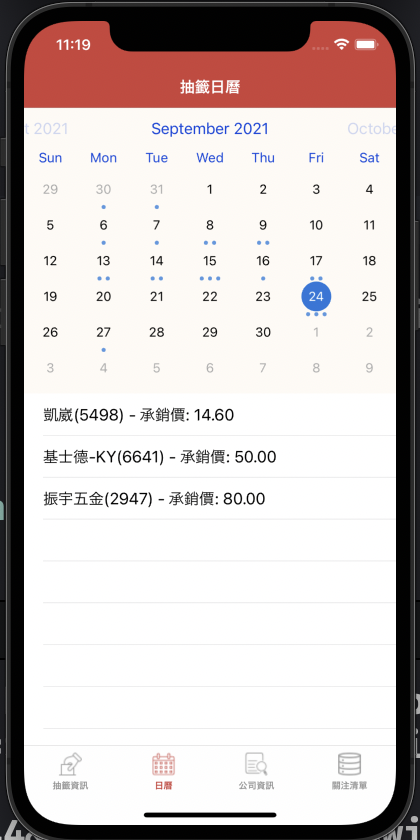
日曆頁 - 上方的日曆使用套件,並不是自己實作的。日期下方的點,就是當天開始抽籤的股票數量。點擊後可以看到哪幾隻股票可以抽。
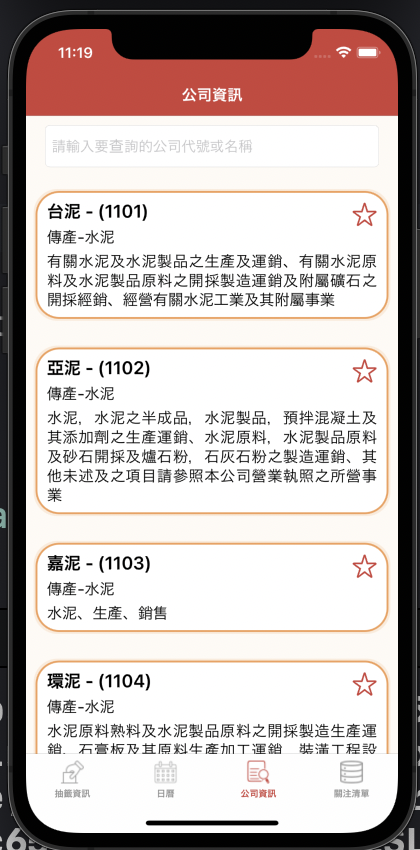
公司基本資料 - 多實作了可勾選星星,然後加進第四個頁籤的「關注清單」
公司詳細資料頁 - 每個可點擊上市公司的地方,都會做到滑入公司詳細資料頁
以上,就是這個 App 基本頁面
App Store - 台股申購日曆
