前一篇有些股票資料的收盤價,顯示的是 "-",但如果去查其他下單軟體,是有收盤價的。而這些股票是在上櫃資料裡面。而前一份的來源,只有上市股票。
https://www.twse.com.tw/exchangeReport/STOCK_DAY_ALL?response=open_data
因為做法首前面都有,這邊就請讀者自行發揮了,把資料下載的網址換掉,就可以了。
這一篇介紹的是日曆 UI 套件。

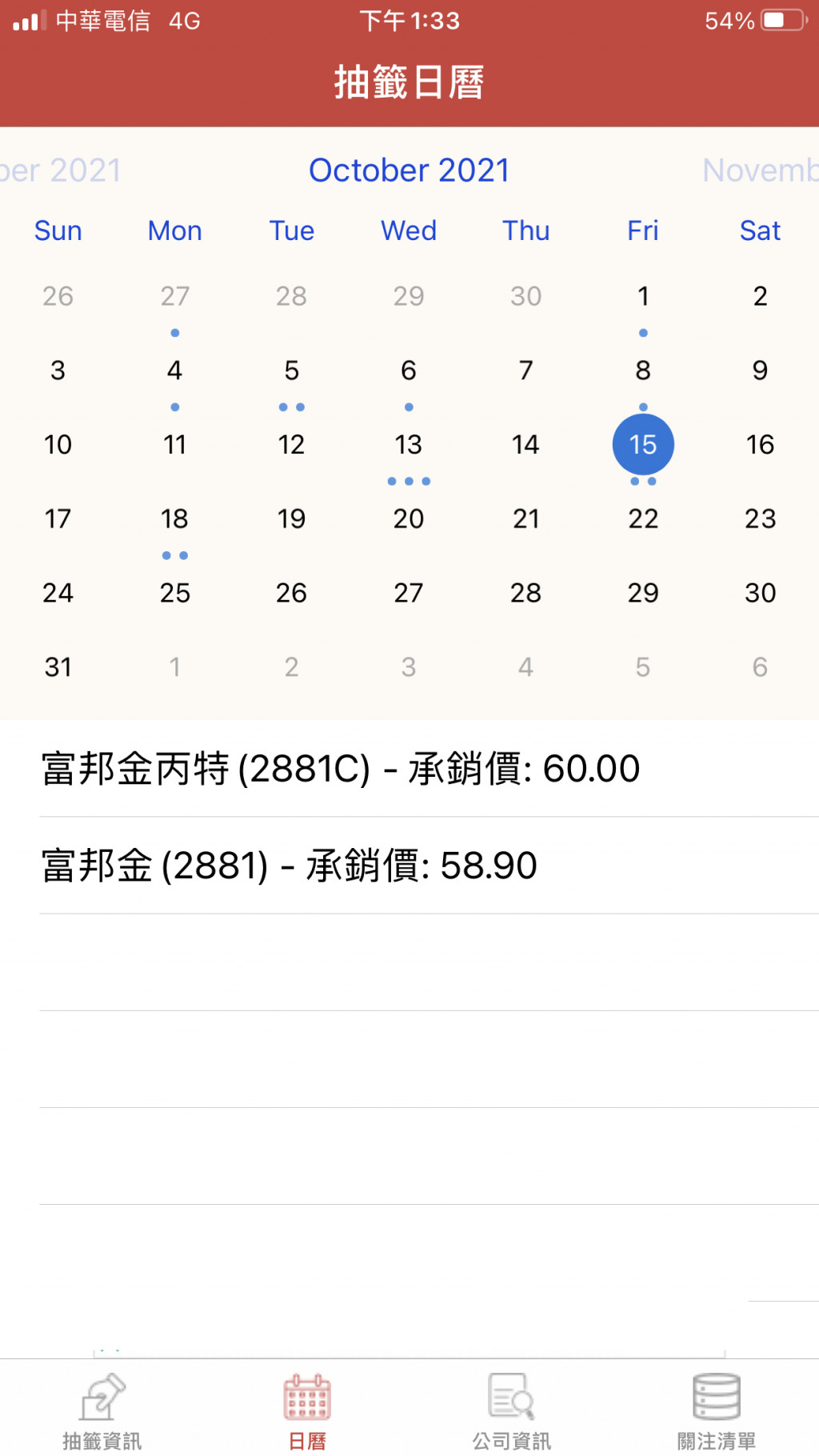
在台股申購日曆的第二個頁籤,有日曆頁面,這個 UI 元件用手刻當然也是可以,但在個人 side project 上,我習慣用現成的 UI 套件去處理想做的需求。但如果是工作的開發專案,才會傾向去寫自己的 UI 元件。因為自己的專案,自己可以改需求,但工作上,不是每個需求都能談到能符合可直接使用的元件。如果最後還是要改 UI 元件,那自己寫的風險,可能會比下載套件程式碼後修改來的安全。
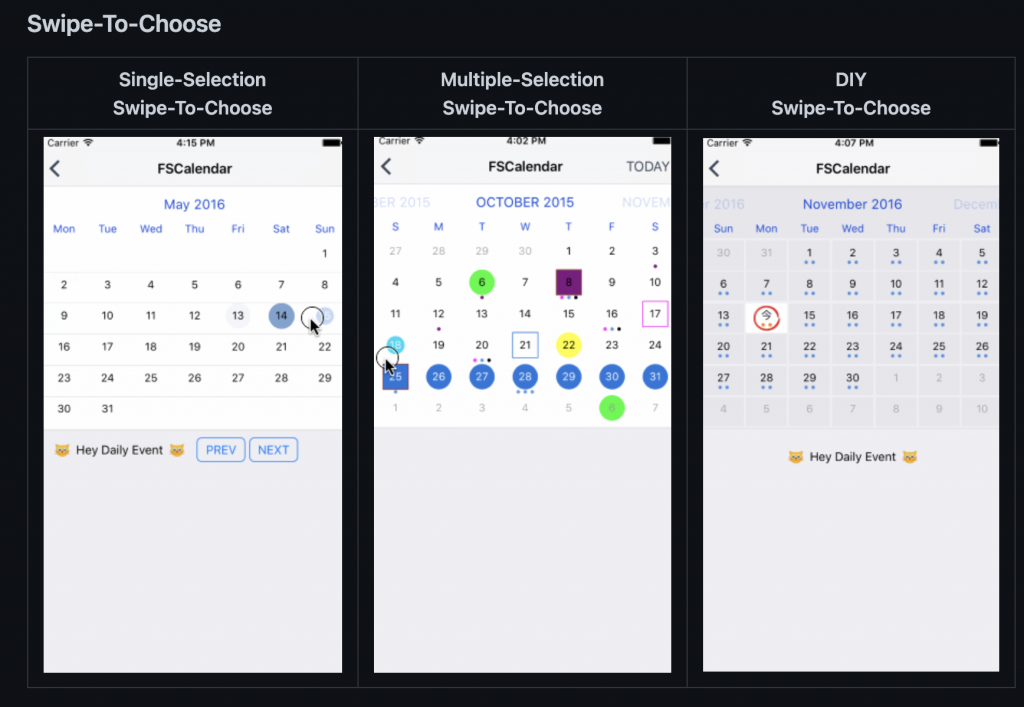
這個套件是 FSCalendar,可以在下方 github 上找到

https://github.com/WenchaoD/FSCalendar
使用方法如下
use_frameworks!
target '<Your Target Name>' do
pod 'FSCalendar'
end
在這個日歷的 VC 上,只要 conform FSCalendarDelegate, FSCalendarDataSource,就可以達到顯示效果了。
這個頁面主要目的,是以日曆方式呈現,哪一天有幾檔股票可抽,下方配上 UITableView,讓可抽的股票用列表呈現。
我用的 feature 在 FSCalendar 的 readme 上有呈現。

extension CalendarViewController: FSCalendarDelegate, FSCalendarDataSource {
func calendar(_ calendar: FSCalendar, didSelect date: Date, at monthPosition: FSCalendarMonthPosition) {
viewModel.selectedDate = date
showEmptyViewIfNeeded(at: date)
tableView.reloadData()
}
func calendar(_ calendar: FSCalendar, numberOfEventsFor date: Date) -> Int {
return viewModel.getSubscriptionInfo(at: date).count
}
func maximumDate(for calendar: FSCalendar) -> Date {
let maxDate = dateUtility.getDateByAdding(byAdding: .month, value: 6)
return maxDate ?? Date()
}
}
