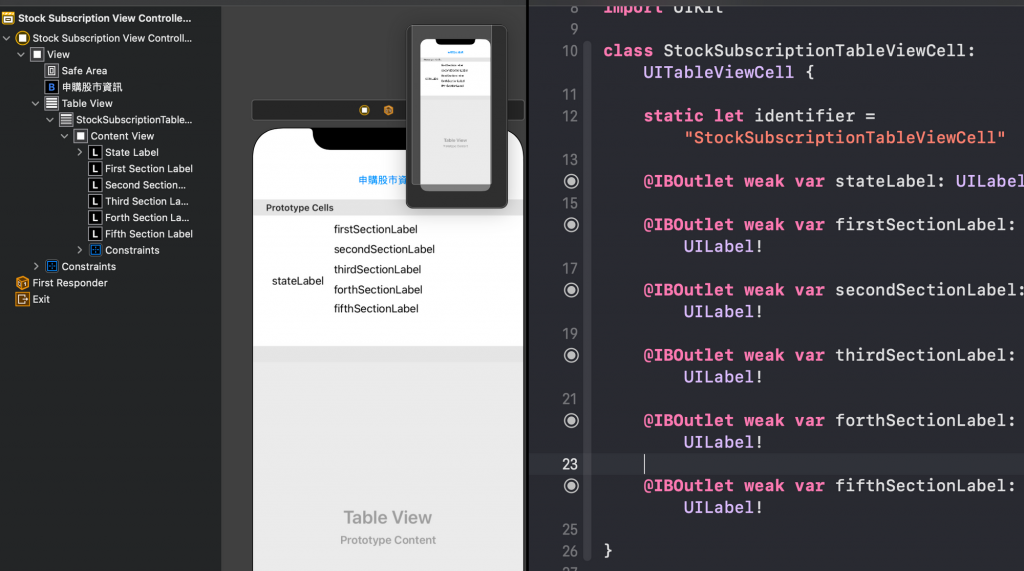
原來在 Storyboard 上的 申購 tableViewCell,只有四個 UILabel,現在擴充第五個 UILabel,先將他命名為 fifthSectionLabel。這個 UILabel 裝載的資訊,就是價差百分比。顯示的格式如 11.22% 這樣的格式。
先將 UILabel 在 storyboard 上拉好。

然後在 ViewController 中的 cellForRowAt(:) 中,呼叫 model,得到價差百分比 String。如果有得到 String,就顯示在 fifthSectionLabel,如果 String 為 nil,則顯示 -%
所以擴充後的 cellForRowAt 如下
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
guard let cell = tableView.dequeueReusableCell(withIdentifier: StockSubscriptionTableViewCell.identifier, for: indexPath) as? StockSubscriptionTableViewCell,
let info = model.getSubscriptionInfo(at: indexPath) else {
return UITableViewCell()
}
let state = "申購狀態"
let firstSection = "\(info.stockName) - (\(info.stockCode))"
let secondSection = "申購股數: \(info.stockCountString)"
let thirdSection = "申購價: \(info.actualPrice)"
let forthSection = "中籤率: \(info.subscriptionRateString) %"
let fifthSection: String
if let percentageDiffString = model.getPricePercentDifferenctString(subscription: info) {
fifthSection = "價差: \(percentageDiffString) % "
} else {
fifthSection = "價差: -- % "
}
cell.stateLabel.text = state
cell.firstSectionLabel.text = firstSection
cell.secondSectionLabel.text = secondSection
cell.thirdSectionLabel.text = thirdSection
cell.forthSectionLabel.text = forthSection
cell.fifthSectionLabel.text = fifthSection
modify(cell, with: info)
return cell
}
完成後的 UI 就如下,就可以知道價差了。建議找價差百分比高的申購,如果真的抽中了,賺的機率比較高,因為申購不一定會賺。

台股申購日曆
IT鐵人賽Demo App
下方是這次 D1 ~ D12 的完成品,可以下載來試
App Store - 台股申購日曆

