此用React的最大目的就是將UI分區模組化成獨立的、可複用的元件。
該如何運用這些元件?
就是將資料模組套入元件中,讓元件隨著的資料模型的更新,去重新渲染在畫面上呈現的UI元件。
影響React元件的資料型態分為兩種:
就讓我們先來了解props的特性吧!
props是從外部傳入元件內部的單向資料。用於父元件向子元件傳遞的方法。
來實際使用看看props
(以下使用Functional Component寫法)
我在在專案中建立Father.js作為父元件、Child.js作為子元件接收Father傳遞的資料
src / Father.js
import React from 'react'
import './All.css';
import Child from './Child';
function Father() {
return (
<div className="container">
<h1 className="title">
Hello!
</h1>
<Child name='Amy'/> //<- 要傳入資料的子元件Child
</div>
)};
export default Father;
我們透給在子元件的標籤中加入屬性名稱,給予屬性要綁定的資料作為值,將資料透過props參數傳入。
name:子元件要從props接收資料的key
'Amy':子元件會接收到props資料的value,也可以用{}塞入js形式的資料
<Child name='Amy'/>
src / Child.js
import React from 'react'
import './All.css';
function Child(props) { //props作為參數傳入子元件中
return (
<p>{props.name}</p>
)}
export default Child;
Functional Component中的props會作為函式參數傳入
props:父元件傳入的props,以物件型態呈現的資料參數。
(參數名稱可以自定義,把props改成其他名稱例如data也可以,但為避免混淆,我們一律用props代表)
name:透過在父元件設定的屬性name來取得資料的value
function Child(props) {
return (
<p>{props.name}</p>
)}
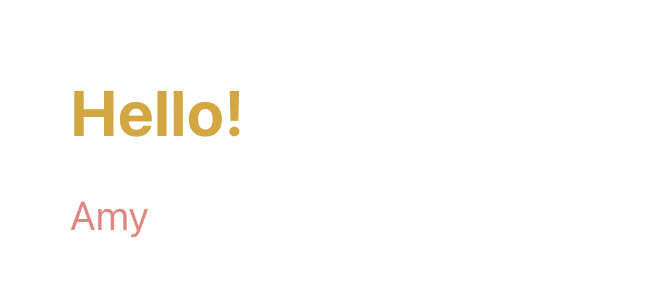
最後呈現出來的畫面,成功!