除了在元件標籤上設定屬性傳入props外,還有props.children這種方法
透過在包在元件的開始、結束標籤中間的Children傳入,讓子元件以props.children接收資料狀態。
父元件
在Child元件標籤中間插入"Text From Children"字串
import React from 'react'
import './All.css';
import Child from './Child';
function Father() {
return (
<div className="container">
<Child >
Text From Children
</Child>
</div>
)};
export default Father;
子元件
Child元件接收的參數props
import React from 'react'
import './All.css';
function Child(props) {
console.log(props)
return (
<div>{props.children}</div>
)}
export default Child;
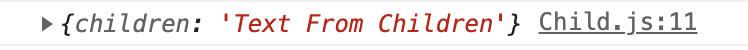
用console.log看一下props的資料型態是如何

props物件中,傳遞的資料會以children屬性的value呈現,所以在子元件中要用props.children來取得資料。
畫面
在父元件中的Child標籤中塞入html字串、、試試,子元件結構不動。
父元件
import React from 'react'
import './All.css';
function Father() {
return (
<div className="container">
<Child >
Text From Children
<hr/>
<div>this is element</div>
</Child>
</div>
)};
export default Father;
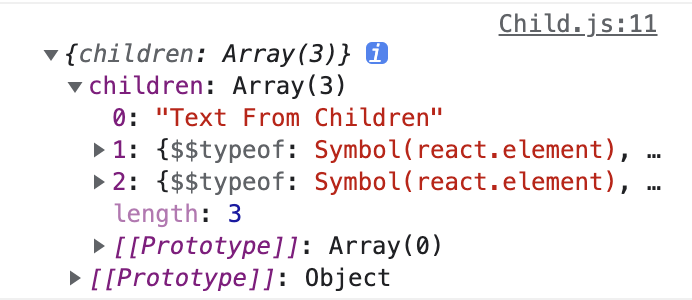
props.children會判斷JSX語法的結構拆成三個不同的資料,以陣列的方式存放。

會將每個value依序渲染在畫面上。
React有提供幾個React.Children的函式讓我們處理在子元件中接收props.children的資料。
React.Children.map(props.children,function[(thisArg)])}
React.Children.forEach(props.children, function[(thisArg)])
React.Children.count(props.children)
React.Children.only(props.children)
React.Children.toArray(props.children)
