Vue提供了一些常用的修飾符,它可以直接套上,減少程式碼,盡量的單純處裡邏輯
.stop
.prevent
.capture
.self
.once
.passive
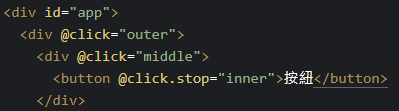
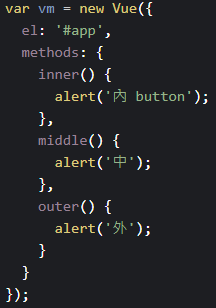
.stop修飾符
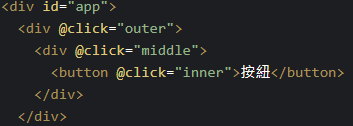
在預設的情況下,內層的DOM事件被觸發後,會往外觸發DOM事件




所以在內部加了.stop可以防止這類的冒泡事件,當按下inner的click外層將不會被觸發

.prevent修飾符
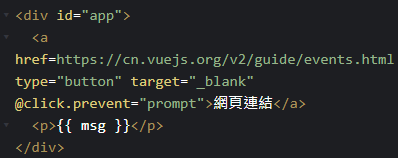
.prevent就像是event.preventDefault(),preventDefault會停止瀏覽器的預設行為,像是表單的提交之類的。
這邊就以超連結為例,原本按下將開啟用href設定的網址,但當我加入了.prevent後,在點擊將不會有反應,可以防止網頁列的出現



明天會將剩下的事件修飾符講完
資料來源
https://v1.vuejs.org/guide/events.html
https://cythilya.github.io/2017/04/17/vue-methods-and-event-handling/
https://yuhantaiwan.coderbridge.io/tags/Vue/
