延續上篇的table介紹,原本功能都要自己寫,那有沒有工具可以直接套用呢?有的!那就是神器DataTables拉!
DataTables 是 jQuery Javascript 庫的插件。它是一種高度靈活的工具,針對處理table資料非常方便,只要引入此套件就有像是分頁、搜尋、排序…等功能,也提供多項客製化選項,開發人員只需要下載並引用相關函式庫即可。
CDN、npm、require…等
* 詳細可看 > 官網 https://datatables.net/manual/installation
//基本樣式
//CSS
<link rel="stylesheet" href="https://cdn.datatables.net/1.11.3/css/jquery.dataTables.min.css">
//jq
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.min.js"></script>
* 還可以有套用bs3/bs4/bs5…等引入方式,詳細可看 > 官網 https://datatables.net/examples/styling/index.html
// 範例html
<h1>datatable介紹</h1>
<table id="table_id" class="display">
<thead>
<tr>
<th>信用卡公司</th>
<th>回饋 / 名額</th>
<th>五倍券優惠活動</th>
</tr>
</thead>
<tbody>
<tr>
<td>兆豐銀行</td>
<td>$300 產品(限量8萬名)<br>最高5千抽獎</td>
<td>期限綁定台灣Pay/信用卡,可享一次抽獎,最高獎金5千元(110/12/31前)</td>
</tr>
.
.
.
<tr>....等列</tr>
</tbody>
</table>
// Jq初始化語法
$(datatable_id).DataTable();
$(document).ready( function () {
$('#table_id').DataTable();
} );
其他初始化方式 * 詳細可看 > 官網 https://datatables.net/examples/advanced_init/index.html
這樣就可以完成拉!直接有排序/換頁/搜尋功能!
收工XD
威!別急著走!
剛剛我們範例table資料是死的,真正工作上我們資料應該是匯入的,再加上各專案上要客製化table的功能或其他,所以要設定其他參數,所以我們重新介紹一次!
$(datatable_id).DataTable({
設定屬性/預設功能區塊,
設定資料來源區塊(data or ajax….等),
設定資料欄位區塊(columns),
設定語言區塊(language),
設定欄位元素定義區塊(columnDefs),
設定列元素區塊(rowCallback)…等
})
$(datatable_id).DataTable({
/*設定屬性(預設功能)區塊*/
"searching": false, // 預設為true 搜尋功能,若要開啟不用特別設定
"paging": false, // 預設為true 分頁功能,若要開啟不用特別設定
"ordering": false, // 預設為true 排序功能,若要開啟不用特別設定
"sPaginationType": "full_numbers", // 分頁樣式 預設為"full_numbers",若需其他樣式才需設定
"lengthMenu": [[10, 25, 50, -1], [10, 25, 50, "All"]], //顯示筆數設定 預設為[10, 25, 50, 100]
"pageLength":'50'// 預設為'10',若需更改初始每頁顯示筆數,才需設定
"processing": true, // 預設為false 是否要顯示當前資料處理狀態資訊
"serverSide": false, // 預設為false 是否透過Server端處理分頁…等
"stateSave": true, // 預設為false 在頁面刷新時,是否要保存當前表格資料與狀態
"destroy": true, // 預設為false 是否銷毀當前暫存資料
"info": true, // 預設為true 是否要顯示"目前有 x 筆資料"
"autoWidth": false, // 預設為true 設置是否要自動調整表格寬度(false代表不要自適應)
"scrollCollapse": true, // 預設為false 是否開始滾軸功能控制X、Y軸
"scrollY": "200px", // 若有設置為Y軸(垂直)最大高度
"dom": 'lrtip',// 設置搜尋div、頁碼div...等基本位置/外觀..等,詳細可看官網
設定資料來源區塊(data or ajax….等),
設定資料欄位區塊(columns),
設定語言區塊(language),
設定欄位元素定義區塊(columnDefs),
設定列元素區塊(rowCallback)…等
})
其他options參數 * 詳細可看 > 官網 https://datatables.net/manual/options
DOM設定 * 詳細可看 > 官網 https://datatables.net/examples/basic_init/dom.html
那其實若沒有要特別的要求,通常也不會特別設置options部分,就像起手式的介紹也沒特別設定喔!
所以我們就再來看看比較會出事的data部分
link(同上方起手式)
<link rel="stylesheet" href="https://cdn.datatables.net/1.11.3/css/jquery.dataTables.min.css">
<script src="https://code.jquery.com/jquery-3.5.1.js"></script>
<script src="https://cdn.datatables.net/1.11.3/js/jquery.dataTables.min.js"></script>
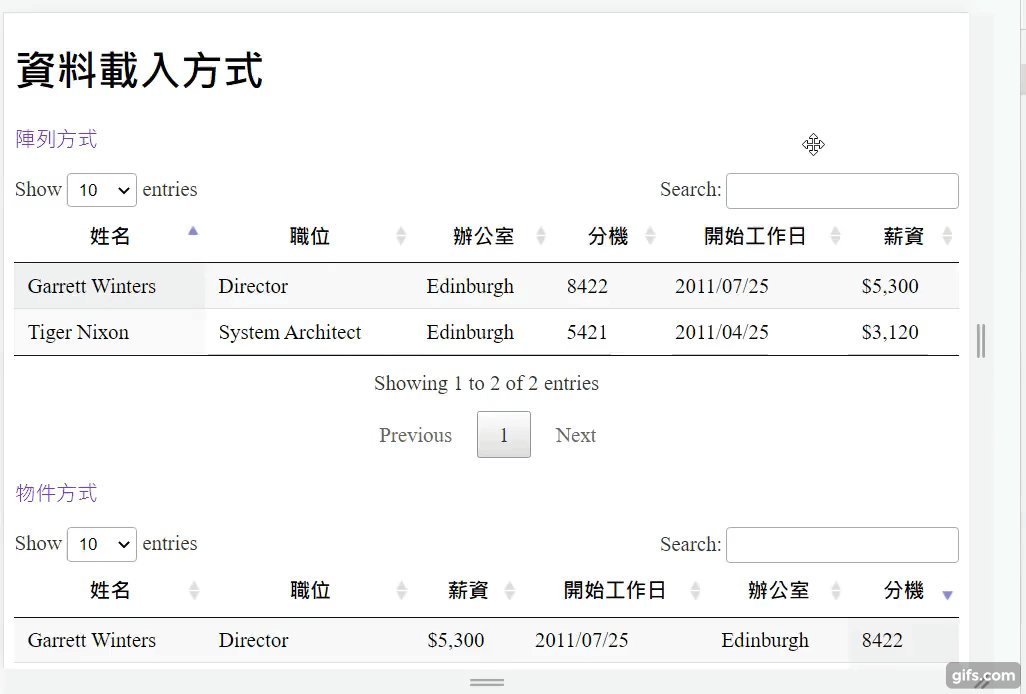
從陣列中獲取資料一定要有表頭,如果沒有則可能會報錯
/*HTML*/
<table id="tableArray" class="display" style="width:100%"></table>
/**/
<script>
$(document).ready( function () {
var dataset = [
[
"Tiger Nixon",
"System Architect",
"Edinburgh",
"5421",
"2011/04/25",
"$3,120"
],
[
"Garrett Winters",
"Director",
"Edinburgh",
"8422",
"2011/07/25",
"$5,300"
]
];
$('#tableArray').DataTable({
"data": dataset,
"columns": [ // 列的標題一般是從DOM中讀取(也可以使用這個屬性為表格創建列標題)
{ title: "姓名" },
{ title: "職位" },
{ title: "辦公室" },
{ title: "分機" },
{ title: "開始工作日" },
{ title: "薪資" },
]
})
});
</script>
剛剛上面有註解說,列的標題一般是從DOM中讀取,也可以從"columns"定義,所以
這邊其實也可以寫成
<table id="tableArray" class="display" style="width:100%">
<thead>
<tr>
<th>姓名</th>
<th>職位</th>
<th>薪資</th>
<th>開始工作日</th>
<th>辦公室</th>
<th>分機</th>
</tr>
</thead>
</table>
<script>
$(document).ready( function () {
var dataset = [
[
"Tiger Nixon",
"System Architect",
"Edinburgh",
"5421",
"2011/04/25",
"$3,120"
],
[
"Garrett Winters",
"Director",
"Edinburgh",
"8422",
"2011/07/25",
"$5,300"
]
]
$('#tableArray').DataTable({
"data": dataset,
})
});
</script>
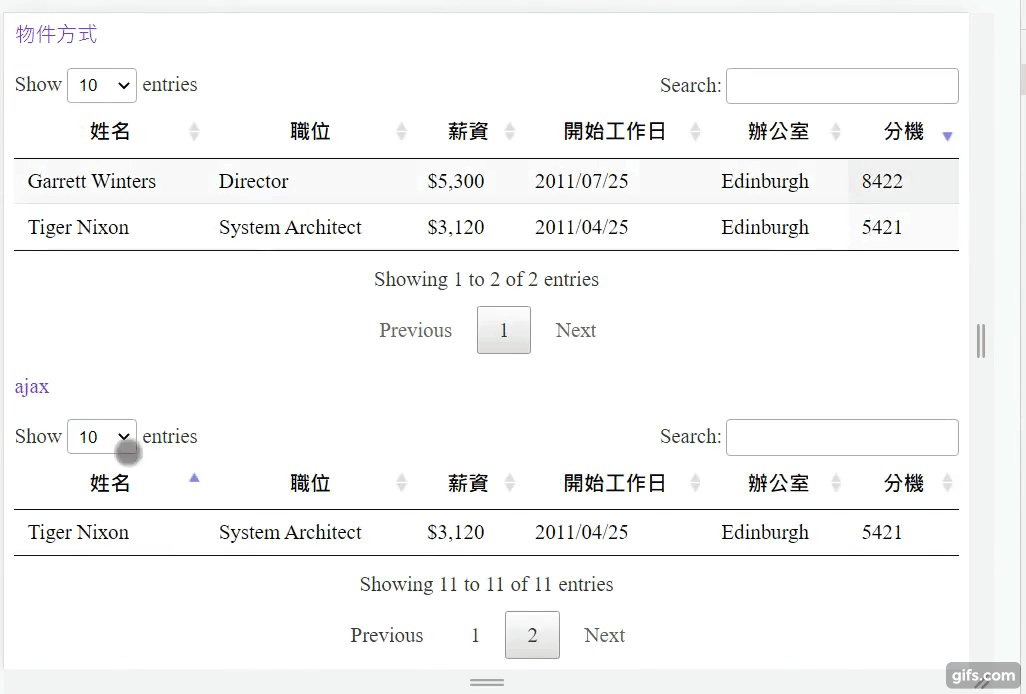
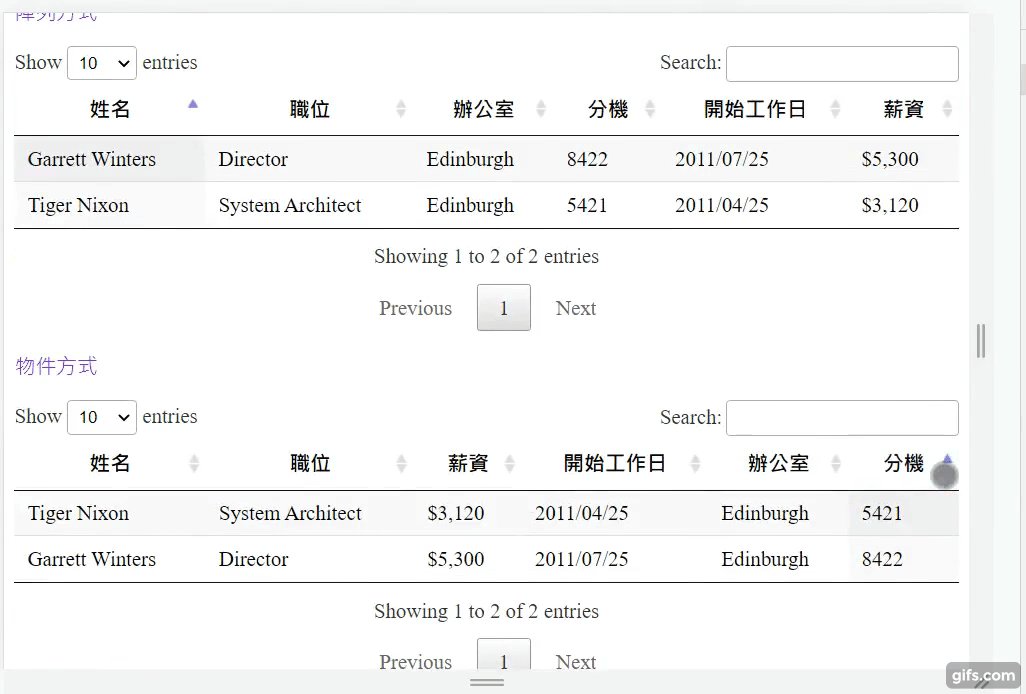
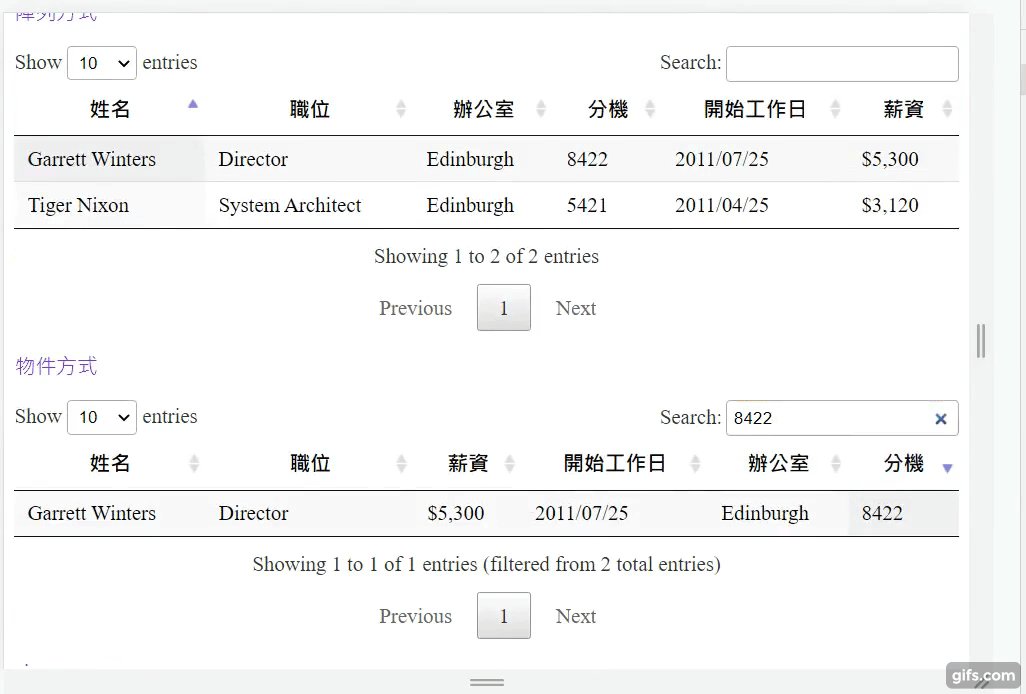
使用物件陣列,一定要配置columns的data,告訴DataTables每列對應的屬性名稱,title則會給表格新增表頭名稱/*HTML*/
<table id="tableObj" class="display" style="width:100%"></table>
/**/
<script>
$(document).ready( function () {
var data = [
{
"name": "Tiger Nixon",
"position": "System Architect",
"salary": "$3,120",
"start_date": "2011/04/25",
"office": "Edinburgh",
"extn": "5421"
},
{
"name": "Garrett Winters",
"position": "Director",
"salary": "$5,300",
"start_date": "2011/07/25",
"office": "Edinburgh",
"extn": "8422"
}
];
$('#tableObj').DataTable({
"data": data,
"columns": [ //列的標題一般是從DOM中讀取(也可以使用這個屬性為表格創建列標題)
{ data: 'name', title: "姓名" },
{ data: 'position', title: "職位" },
{ data: 'salary', title: "薪資" },
{ data: 'start_date', title: "開始工作日" },
{ data: 'office', title: "辦公室" },
{ data: 'extn', title: "分機" },
]
})
});
</script>
同上說明,列的標題一般是從DOM中讀取,也可以從"columns"定義,所以
這邊其實也可以寫成(如下),但與陣列不同的是,還是要定義columns的data喔!
<table id="tableObj" class="display" style="width:100%">
<thead>
<tr>
<th>姓名</th>
<th>職位</th>
<th>薪資</th>
<th>開始工作日</th>
<th>辦公室</th>
<th>分機</th>
</tr>
</thead>
</table>
<script>
$(document).ready( function () {
var data = [
{
"name": "Tiger Nixon",
"position": "System Architect",
"salary": "$3,120",
"start_date": "2011/04/25",
"office": "Edinburgh",
"extn": "5421"
},
{
"name": "Garrett Winters",
"position": "Director",
"salary": "$5,300",
"start_date": "2011/07/25",
"office": "Edinburgh",
"extn": "8422"
}
]
$('#tableObj').DataTable({
"data": data,
// "columns": [
// { data: 'name',title: "姓名" },
// { data: 'position',title: "職位" },
// { data: 'salary',title: "薪資" },
// { data: 'start_date',title: "開始工作日" },
// { data: 'office',title: "辦公室" },
// { data: 'extn',title: "分機" },
// ]
"columns": [
{ data: 'name' },
{ data: 'position' },
{ data: 'salary' },
{ data: 'start_date' },
{ data: 'office'},
{ data: 'extn'},
]
})
});
</script>
HTML
<table id="tableAjax" class="table table-striped table-bordered" style="width:100%"></table>
JSON
屬性需為"data"否則抓不到資料{
"data": [
{
"name": "Tiger Nixon",
"position": "System Architect",
"salary": "$3,120",
"start_date": "2011/04/25",
"office": "Edinburgh",
"extn": "5421"
},
{
"name": "Garrett Winters",
"position": "Director",
"salary": "$5,300",
"start_date": "2011/07/25",
"office": "Edinburgh",
"extn": "8422"
}
]
}
jq
$(document).ready( function () {
$('#tableAjax').DataTable({
"ajax": 'data.json',
"columns": [ //列的標題一般是從DOM中讀取(你還可以使用這個屬性為表格創建列標題)
{ data: 'name',title: "姓名" },
{ data: 'position',title: "職位"},
{ data: 'salary',title: "薪資" },
{ data: 'start_date',title: "開始工作日" },
{ data: 'office',title: "辦公室" },
{ data: 'extn',title: "分機" },
]
})
其他data載入重點 * 詳細可看 > 官網 https://datatables.net/manual/data/
ajax載入重點 * 詳細可看 > 官網 https://datatables.net/reference/option/ajax
$(datatable_id).DataTable({
columns: [
{ data: '對應data的屬性名稱', title:'欄位名稱' ...等 },
{ data: '對應data的屬性名稱', title:'欄位名稱' ...等 },
.
.
.
],
})
這樣就完成啦!
但是這樣有英文好像不太搭耶!怎麼變語系呢?就下一篇再揭曉吧!
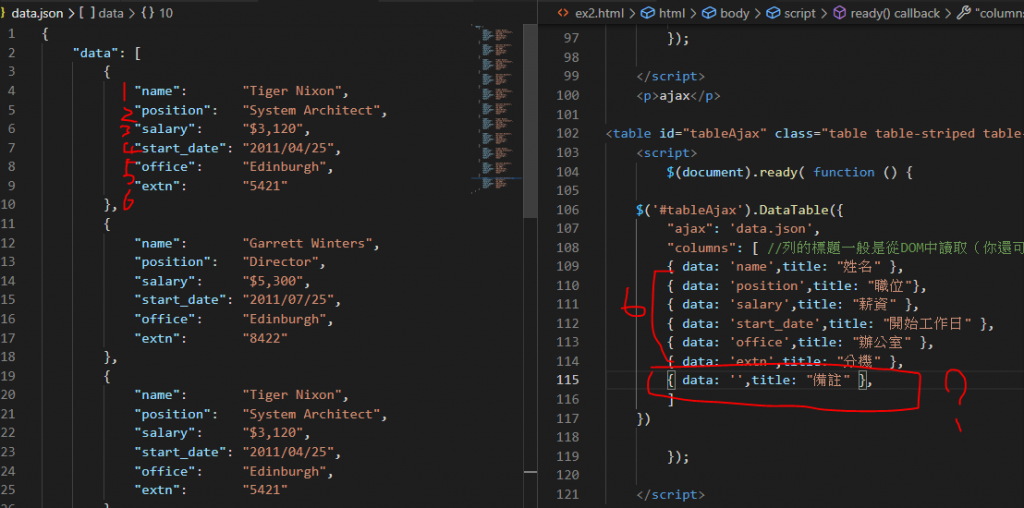
最後,如果不改資料來源,想要後續加一個欄位怎麼辦?
是在後面加一個{data:"",title:"備註"}嗎?
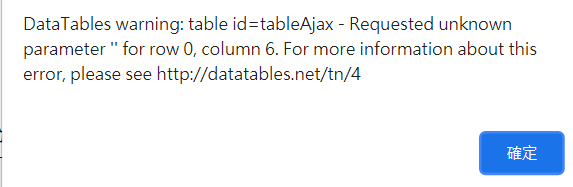
疑!雖然畫面有顯示了 可是噴出error了!
那這又怎麼解呢?就下一篇再揭曉吧!![]()
本篇參考資料/延伸閱讀:
https://s123600g.medium.com/html-datatables%E7%B3%BB%E5%88%97%E7%AD%86%E8%A8%98-3198f3c9a046
https://iter01.com/437540.html
https://blog.csdn.net/LDY1016/article/details/84849227

我想請問,因為你的範例是寫固定的json資料筆數,若要接後端的資料庫API,有N筆資料,語法要怎麼寫才對?? 謝謝
您好:抱歉晚回覆了,
其實就是把 "ajax": 'data.json', 改成api網址喔
寫法1
官網寫法
$('#example').DataTable({
"ajax": {
"url": "這邊寫api網址",
"type": "POST",
data: {} //設置發送给API的參數(如果有要傳參數)
dataSrc:"...",//從服務器接受的數據(可加可不加)
},
"columns":[]....等參數
});
▲ dataSrc:"..."//可加可不加,如果回傳的屬性名稱不是"data"時才需要設置,詳細可參考
https://blog.csdn.net/xuchen_wang/article/details/108140718
寫法2
可以先用ajax方法,success成功時,再將抓回資料做$('#example').dataTable...
$.ajax({
url: "這邊寫api網址",
type: "POST",
data:""//這邊為要傳的參數
dataType: "json",
success: function (response) {
//這邊放
$('#example').dataTable( {
"data": response, // api回傳的資料
"columns": []...等參數
})
},
error:function(err){
}
});
更多詳細可參考官方文件
https://datatables.net/reference/option/ajax
或者有人寫的簡體版
https://www.cnblogs.com/keyi/p/6733738.html
希望有回答到你的問題
謝謝你的回覆
請問大大 在大大的下一篇文章中也沒看到 提到噴出error的原因跟解法
可否只點 謝謝
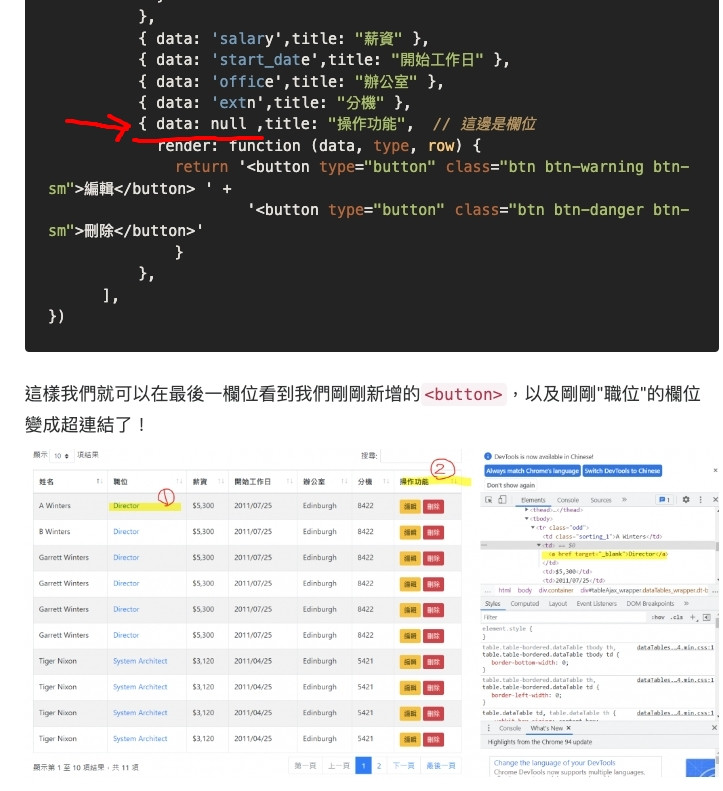
您好:下一篇有提到喔 (如下截圖)
改為{data:null,title:"備註"}
這邊我有個小小疑問,
DATA TABLE到底會不會跟DATA TABLE網站本身做資料傳遞?
之前就是不願意把資料流出去才用另一種方式把TABLE整理的
(對,也是你寫的那篇)