延續上篇<第11車廂-table界的神器!DataTables介紹篇(1)>,今日再介紹其他參數設定
好的!延續上篇<第11車廂-table界的神器!DataTables介紹篇(1)>的基本介紹,其實已經可以用了!
只是還有一些客製化的功能怎麼設定呢?讓我們繼續看下去!
首先先複習一下,
$(datatable_id).DataTable({
設定屬性/預設功能區塊,
設定資料來源區塊(data or ajax….等),
設定資料欄位區塊(columns),
設定語言區塊(language),
設定欄位元素定義區塊(columnDefs),
設定列元素區塊(rowCallback)…等
})
再繼續介紹,若要設定顯示頁數、搜尋...等預設文字的話,可以設定此參數
$(datatable_id).DataTable({
// ...其他參數
language: {
"lengthMenu": "顯示 _MENU_ 筆資料",
"sProcessing": "處理中...",
"sZeroRecords": "没有匹配结果",
"sInfo": "目前有 _MAX_ 筆資料",
"sInfoEmpty": "目前共有 0 筆紀錄",
"sInfoFiltered": " ",
"sInfoPostFix": "",
"sSearch": "搜尋:",
"sUrl": "",
"sEmptyTable": "尚未有資料紀錄存在",
"sLoadingRecords": "載入資料中...",
"sInfoThousands": ",",
"oPaginate": {
"sFirst": "首頁",
"sPrevious": "上一頁",
"sNext": "下一頁",
"sLast": "末頁"
},
"order": [[0, "desc"]],
"oAria": {
"sSortAscending": ": 以升序排列此列",
"sSortDescending": ": 以降序排列此列"
}
},
})
▲ 此為簡易版
中文設定 * 詳細可看 > 官網 https://datatables.net/plug-ins/i18n/Chinese-traditional
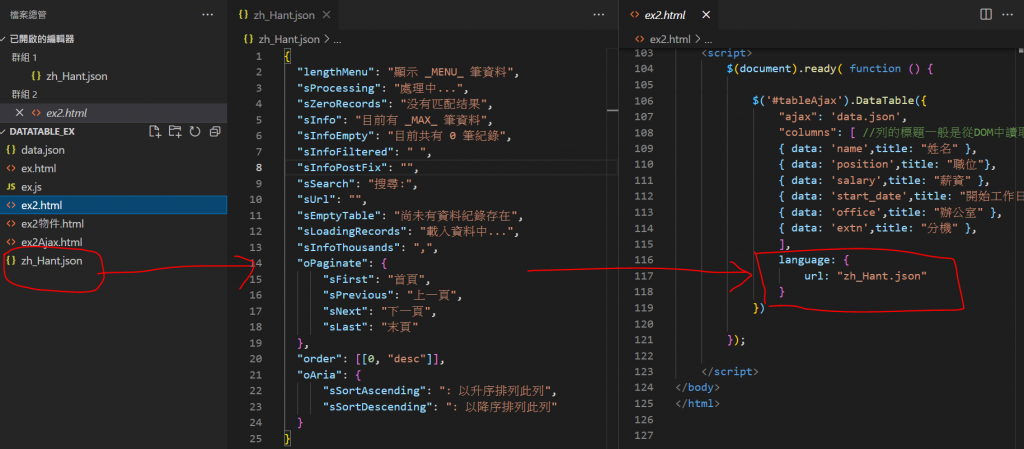
也可以使用CDN載入方式
$(datatable_id).DataTable(
// ...其他參數
language: {
url: "https://cdn.datatables.net/plug-ins/1.11.3/i18n/zh_Hant.json"
}
)
或者我們實際上工作上會先將
參數另存為zh_Hant.json檔 > 再 引用url檔案位置
這樣就完成啦!

上篇文章最後有提到,假設
columns的render屬性對結果進行重新渲染其他columns參數 * 詳細可看 > 官網 https://datatables.net/reference/option/columns
render 後為函式
- data: 該td格的具體資料
- type: 標識了這一次呼叫的請求型別,會有filter、display、type、sort
- row: 該tr行的完整資料來源
return 返回最終想要展示的內容
$(#tableAjax).DataTable({
"ajax": 'data.json',
"columns": [
{ data: 'name',title: "姓名" },
{ data: 'position',
title: "職位" ,
render: function (data, type, row) {
return '<a href="" target="_blank">'+data+'</a>' // 這邊是加連結
}
},
{ data: 'salary',title: "薪資" },
{ data: 'start_date',title: "開始工作日" },
{ data: 'office',title: "辦公室" },
{ data: 'extn',title: "分機" },
{ data: null ,title: "操作功能", // 這邊是欄位
render: function (data, type, row) {
return '<button type="button" class="btn btn-warning btn-sm">編輯</button> ' +
'<button type="button" class="btn btn-danger btn-sm">刪除</button>'
}
},
],
})
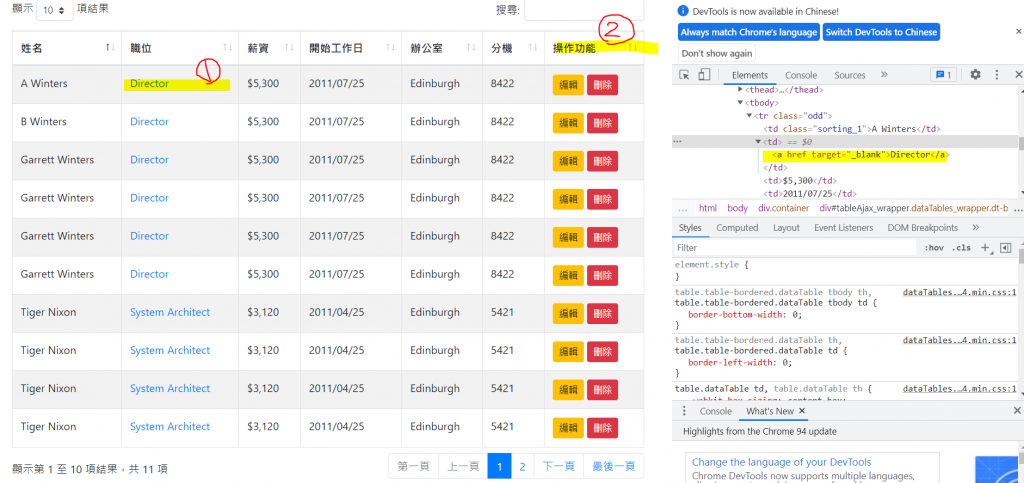
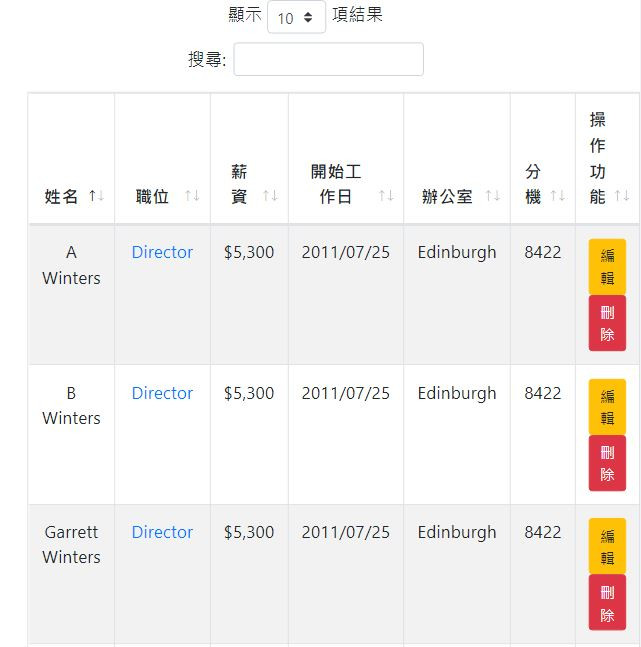
這樣我們就可以在最後一欄位看到我們剛剛新增的<button>,以及剛剛"職位"的欄位變成超連結了!

那假設我們
$(datatable_id).DataTable({
// ...其他參數
columnDefs:[
{
targets:目標欄位索引,
width:"30%", // 設定寬度
createdCell: function (td, cellData, rowData, row, col) { //操作dom元素
...操作該格外觀...等
},
className: "text-center",// 新增class
...等其他參數
}
],
})
其他columns參數 * 詳細可看 > 官網 https://datatables.net/reference/option/columnDefs
<td class="text-center sorting_1" style="width: 30%;">Tiger Nixon</td>
Tiger Nixon
className: 'text-center font-weight-bold text-info'
$(datatable_id).DataTable({
// ...其他參數
"columnDefs":[
{
targets: [0], // 第一欄
createdCell: function (cell, cellData, rowData, rowIndex, colIndex) {
$(td).css('width', '30%') //可寫其他設定
},
},
{
targets: '_all',//全部攔
className: 'text-center'
}
],
})
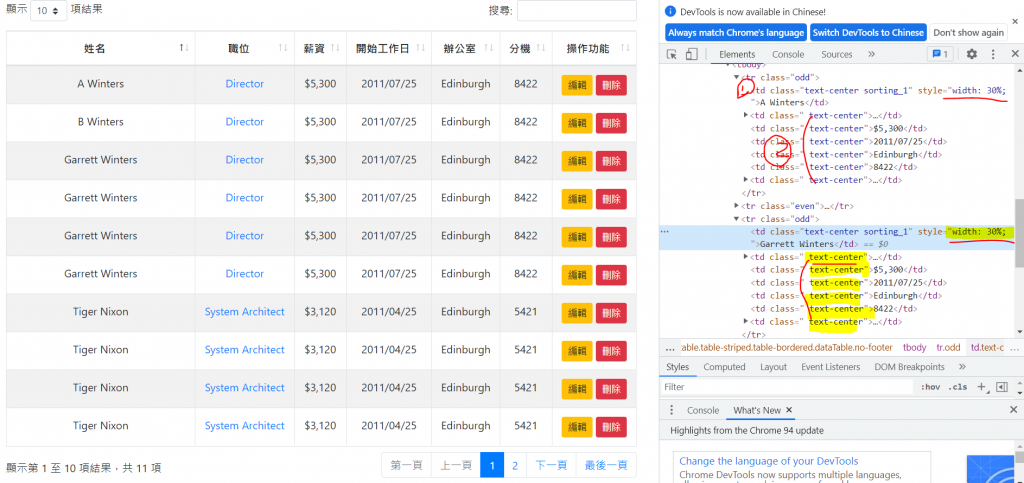
這樣我們就可以在每一td都有text-center,且第一個td寬度都變30%了!
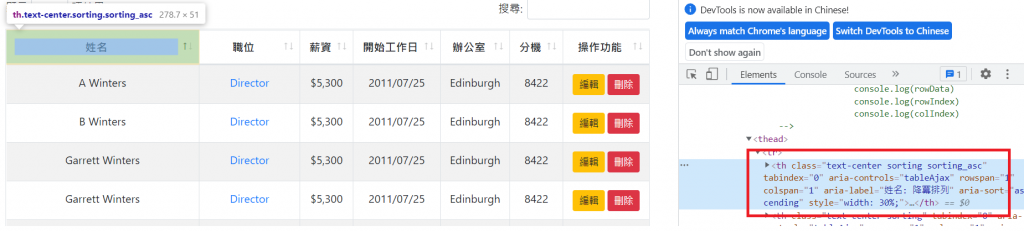
而如果我們要只是要設定寬度,其實可以改為以下
$(datatable_id).DataTable({
// ...其他參數
"columnDefs":[
{
targets: [0], // 第一欄
createdCell: function (cell, cellData, rowData, rowIndex, colIndex) {
// ...這邊是設定td
},
width: "30%",
},
],
})
只是寫在外面,就是設定到th的寬度30%喔!
備註:
- DataTables提供了兩個參數來定義列屬性:columns 和 columnDefs,這兩個參數名,不管使用哪個,最終效果是一樣的
- 兩個參數可以同時使用,但是columns定義的優先級最高
- 當columnDefs裡對同一列有多個定義時,最開始的定義優先級最高
那dataTables的基本使用,應該都差不多了!
不過,我們來看看小螢幕的顯示,還是沒有很美觀耶....
可以製作成像我們第9車廂-使用content:attr()實現tableRWD應用這樣嗎?縮小可以變得比較易閱讀的!
這難道要自己在寫function嗎?
都說是神器了!當然連tableRWD樣式能使用別的引入讓table快速更美觀囉!
這就留到下篇揭曉吧![]()
本系列相關文章:
本篇參考資料/延伸閱讀:
https://dotblogs.com.tw/shadow/2018/04/03/063037
https://s123600g.medium.com/html-datatables%E7%B3%BB%E5%88%97%E7%AD%86%E8%A8%98-3198f3c9a046
https://iter01.com/437540.html
https://blog.csdn.net/LDY1016/article/details/84849227
https://datatables.club/reference/option/columns.createdCell
