此系列文章會同步發文到個人部落格,有興趣的讀者可以前往觀看喔。
在 E2E 測試中,不僅有選取元素,點選按鈕,常常我們也需要下載檔案或圖片。今天要教大家在測試腳本中如何下載圖片。
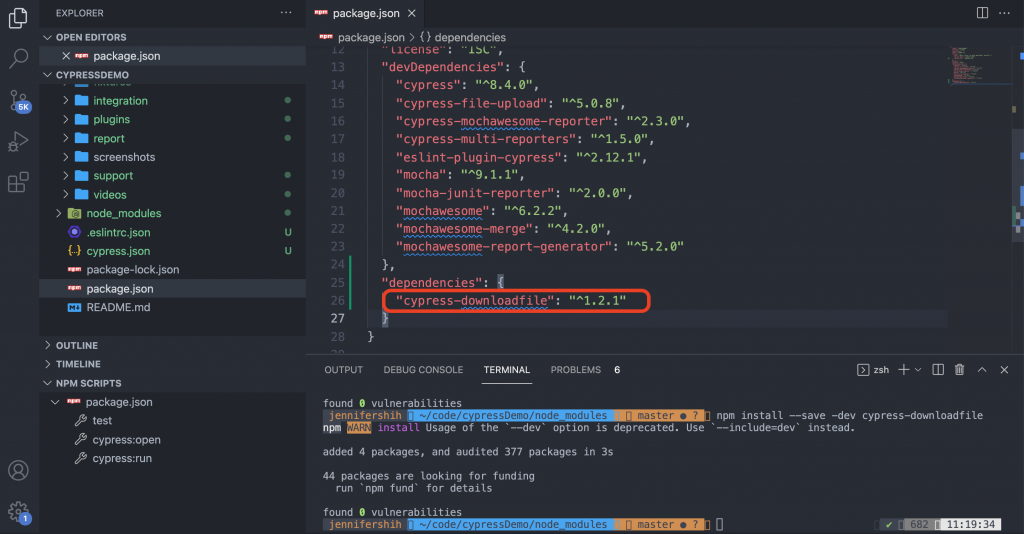
輸入 npm install --save -dev cypress-downloadfile 後,在 package.json 檔可以看到 cypress-downloadfile
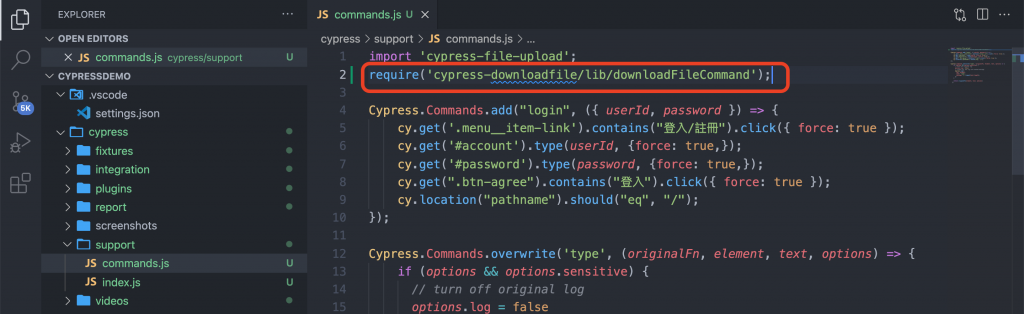
在 cypress/command.js 中加上
require('cypress-downloadfile/lib/downloadFileCommand')

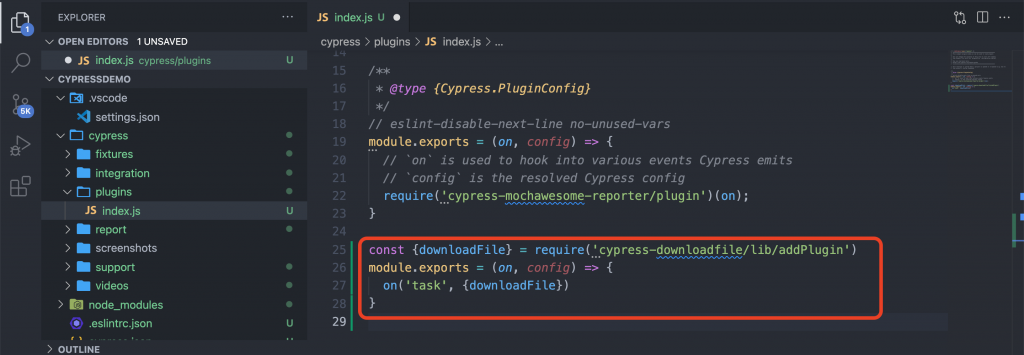
在 cypress/plugins/index.js 加上
const {downloadFile} = require('cypress-downloadfile/lib/addPlugin')
module.exports = (on, config) => {
on('task', {downloadFile})
}

在測試腳本主要要寫上
describe('測試下載圖片', function() {
it("應該要可以下載圖片", function () {
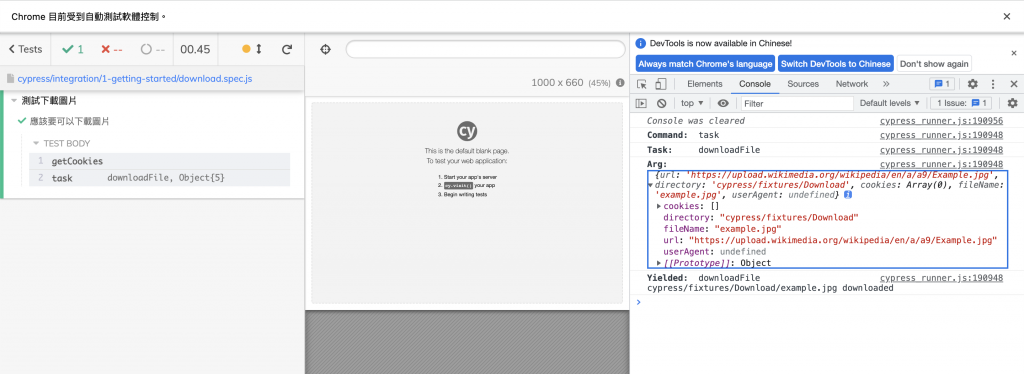
cy.downloadFile('https://upload.wikimedia.org/wikipedia/en/a/a9/Example.jpg',
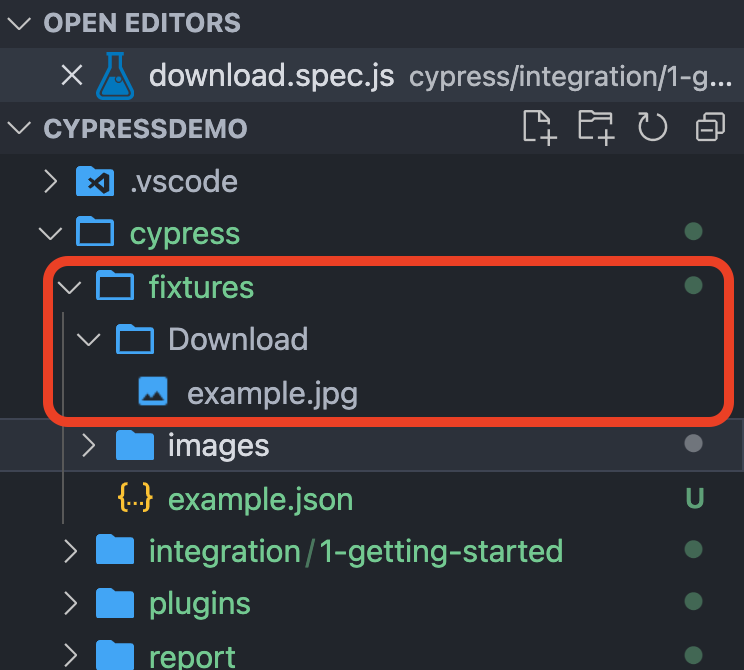
'cypress/fixtures/Download', 'example.jpg')
})
})