此系列文章會同步發文到個人部落格,有興趣的讀者可以前往觀看喔。
測試報告對於執行腳本後是很重要的,因為可以看到成效。昨天學到產生測試報告後,今天跟大家分享如何合併報告。
在命令列輸入 npm install mochawesome-merge --save-dev
在命令列輸入 npm i --save-dev cypress-mochawesome-reporter
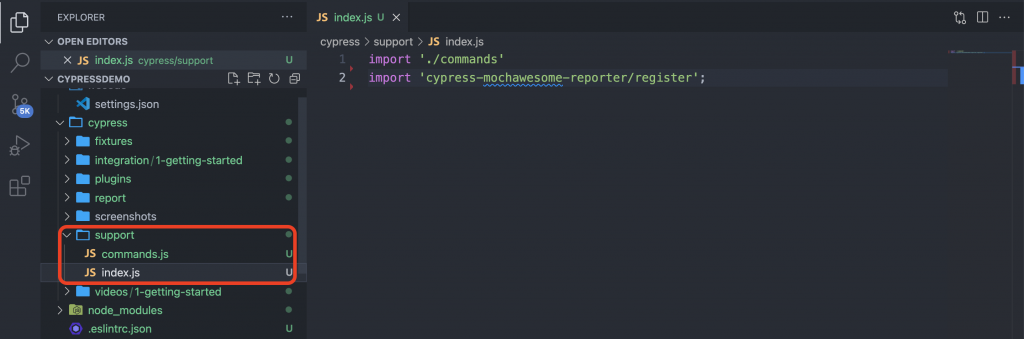
在 support/index.js 加上
import 'cypress-mochawesome-reporter/register';

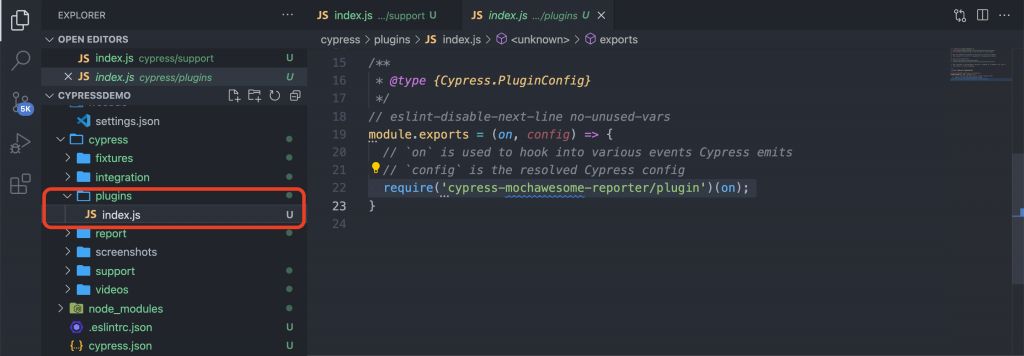
在 plugins/index.js 加上
require('cypress-mochawesome-reporter/plugin')(on);

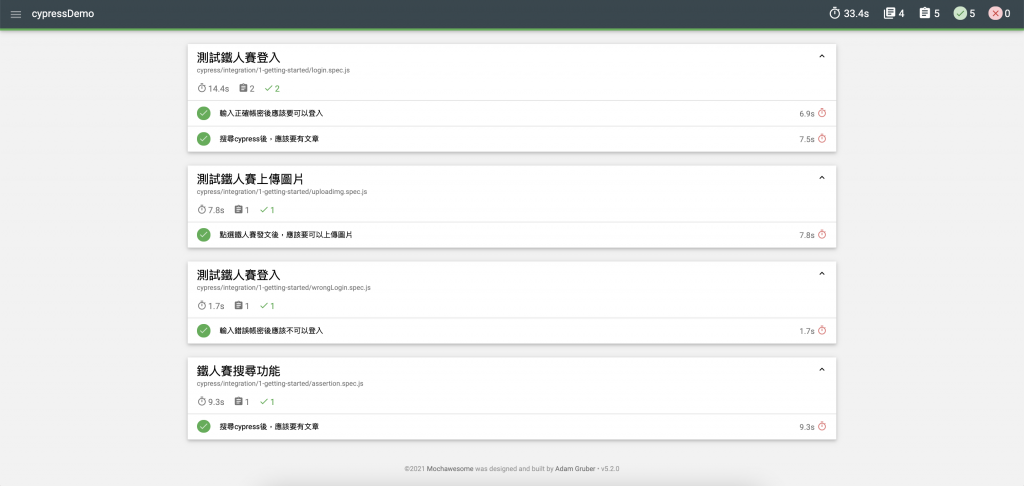
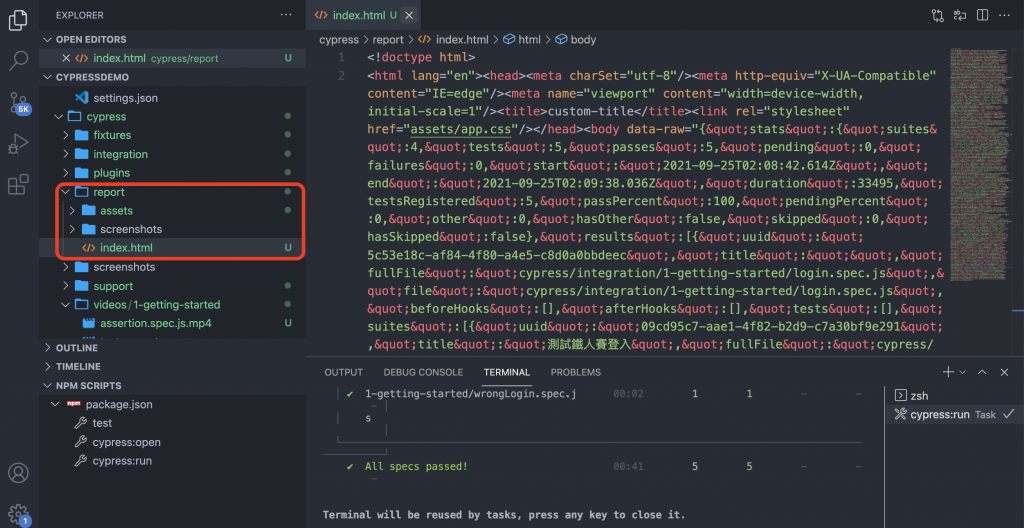
執行 npm run cypree:run 後,在 cypress/report 會產生 index.html,這就是合併後的測試報告。
在 cypress/report 文件下,可以看到 HTML 的報告。報告會呈現測試腳本數、通過數、失敗數、執行腳本的秒數,如果執行結果有失敗,也可以點選看失敗的地方。