大家好!
「鏈」和「鍊」的意思不完全相同,但是它們都有環環相扣的概念,在這裡是通用的。
我們進入主題吧!
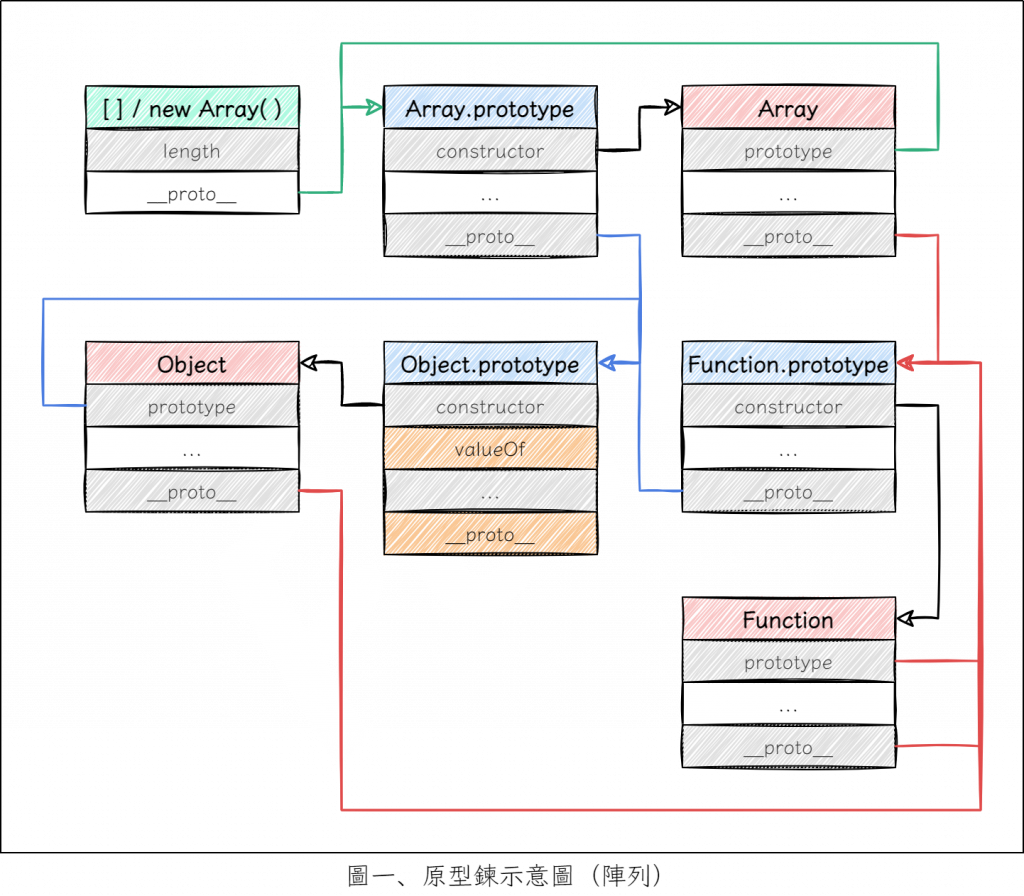
昨天我們提到,陣列的 valueOf 方法其實位於 Object 的原型。
那麼 Array 究竟是 Object 的誰呢?(圖一)

哇!沒想到這麼複雜!
但是,值得慶幸的是,valueOf 的位置算是很明顯。
製作 Array 和 Object 的族譜時,只要一出錯就要再重新檢查一次,各位能猜到我全部檢查了幾次嗎?
差不多也到尾聲了。
如果對文章有任何疑問,歡迎於下方提問和建議!
我是 Felix,我們明天再見!
