挑戰目標: MockNative Camp
今天要來實作Nav Detail的部分,
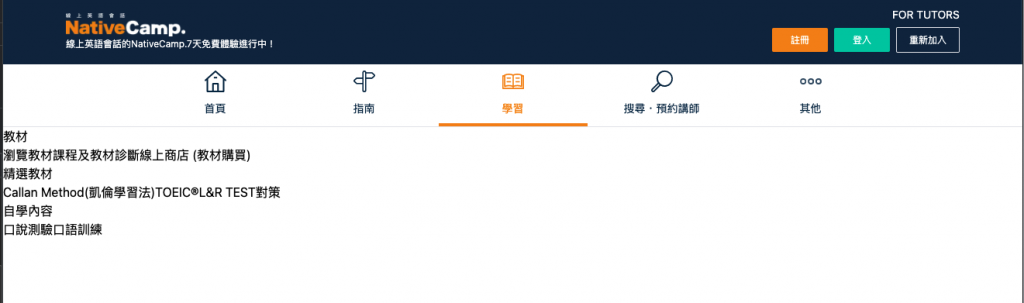
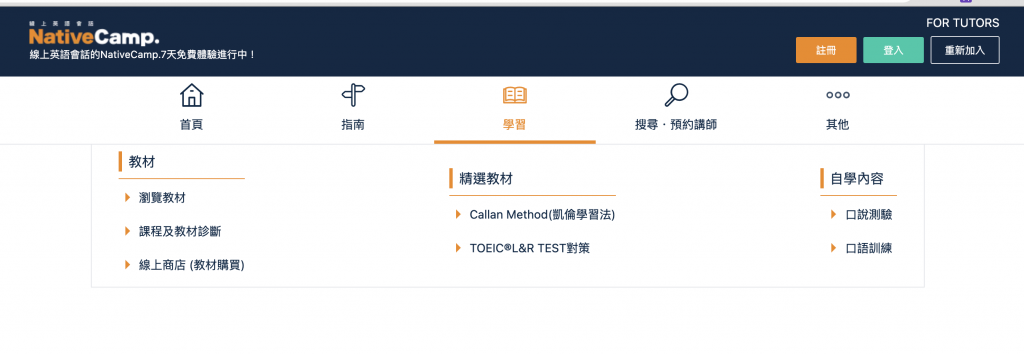
昨天將相關的List放到了config中,也可以成功的hover該tab後出現下面的Detail,
透過Tailwinds CSS來設計版型,但因為時間的關係,沒有辦法刻的一模一樣,我希望可以在30天內至少把首頁給Mock完,所以先做到這樣,有時間的話再來回頭調整版型,這是今天實作的結果。
NavDetail.js
import getConfig from 'next/config'
function NavDetail({ tab }) {
const { publicRuntimeConfig } = getConfig();
return (
<div className="flex flex-row justify-between items-center w-4/6 border-r border-b border-l ml-60">
{publicRuntimeConfig.navDetails[tab]?.map(({ name, list }) =>
(
<div className="flex flex-col items-center mr-8 ml-8">
<div className="border-b w-full m-2 border-nativeCamp-nav-textHov pb-2">
<div className="border-l-4 border-nativeCamp-nav-textHov text-nativeCamp-nav-text"> {name}</div>
</div>
<div className="items-center">
{list?.map(data => (
<div className="text-nativeCamp-nav-text flex items-center flex-row">
<div class="w-2 overflow-hidden inline-block m-2">
<div class="h-6 bg-nativeCamp-nav-textHov rotate-45 transform origin-top-left"></div>
</div>
<span className="pb-3 text-sm">{data}</span>
</div>
))}
</div>
</div>
)
)}
</div>
)
}
export default NavDetail

明天繼續往下作,會先做Footer。
