挑戰目標: MockNative Camp
挑戰還沒過半就已經覺得自己債越積越深了...
今天要來挑戰實作Footer(原本
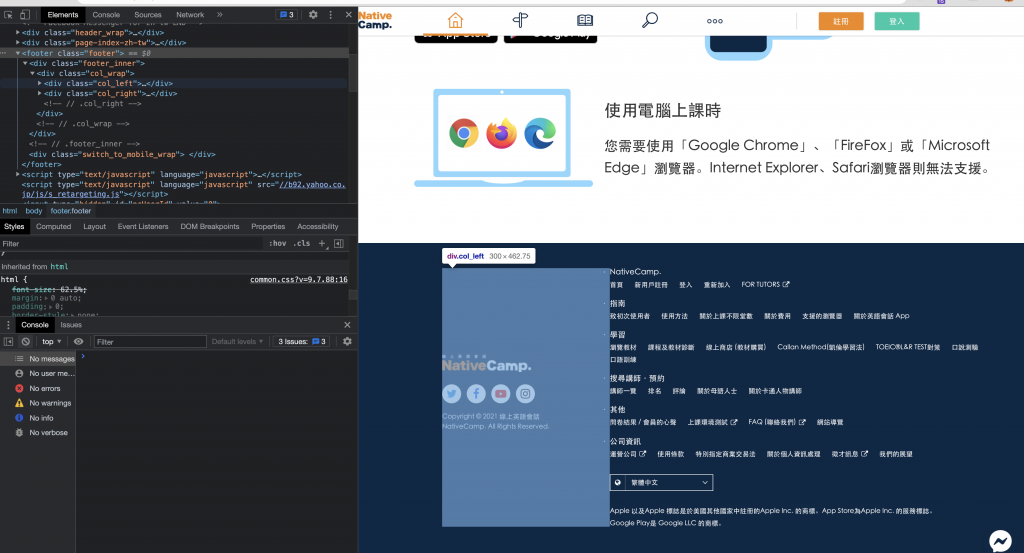
我們可以從開發者工具看到footer分左右兩邊
先從左邊開始製作,但因時間不夠,今天只有做到使用fontawesome,將social media icon引入而已。
安裝fontawesome
npm i --save @fortawesome/fontawesome-svg-core
npm install --save @fortawesome/free-solid-svg-icons
npm install --save @fortawesome/react-fontawesome

Footer.js
import Image from "next/image";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome"
import { faTwitter, faFacebook, faYoutube, faInstagram } from "@fortawesome/free-brands-svg-icons"
function Footer() {
return (
<div className="bg-nativeCamp-nav-text h-96">
{/* Left */}
<div className="flex flex-col items-center justify-center">
<div className="h-[31px] w-[160px] relative flex ">
<Image
src="https://nativecamp.net/user/images/common/logo_s-zh-tw.png?v=2.1"
layout="fill"
objectFit="contain"
/>
</div>
<div>
<ul className="flex flex-row space-x-4">
<li>
<FontAwesomeIcon icon={faTwitter} className="bg-white rounded-full fill-current text-blue-500" />
</li>
<li> <FontAwesomeIcon icon={faFacebook} className="bg-white rounded-full fill-current text-blue-500" /></li>
<li> <FontAwesomeIcon icon={faYoutube} className="bg-white rounded-full fill-current text-red-500" /></li>
<li><FontAwesomeIcon icon={faInstagram} className="bg-white rounded-full fill-current text-red-500" /></li>
</ul>
</div>
<div className="flex flex-col">
<span className="text-white text-sm">Copyright © 2021 線上英語會話</span>
<span className="text-white text-sm">NativeCamp. All Rights Reserved.</span>
</div>
</div>
{/* Right */}
<div> </div>
</div>
)
}
export default Footer
可以看到我們的版型還有滿多地方要調整的,明天再來繼續奮戰
我也好想要可以鍛鍊出進入心流4小時以上
