今天來介紹使用Canvas 的繪圖方法來創建 2D 繪圖,並畫出觸控手勢的軌跡。
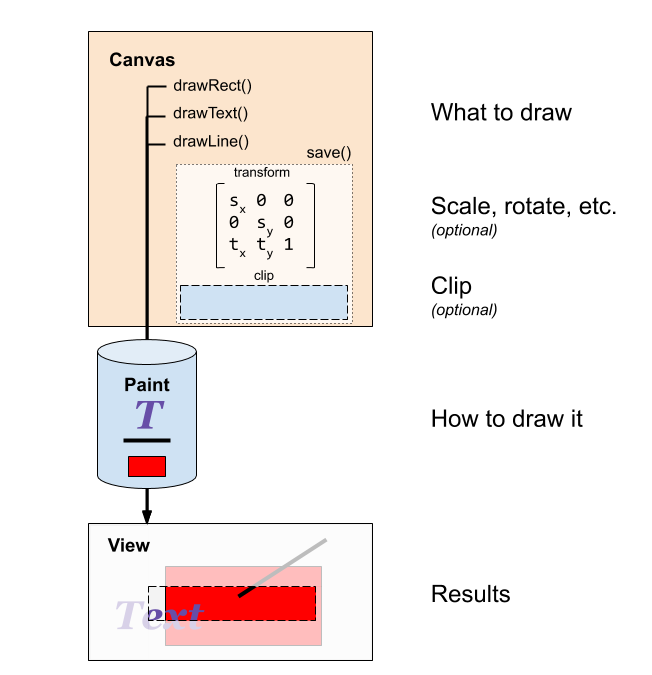
在畫布上執行的操作類型包括:
用顏色填充整個畫布。
繪製形狀,例如矩形、圓弧和路徑,其樣式與對像中定義的一樣 Paint。該 Paint對象包含有關如何繪製幾何圖形(例如直線、矩形、橢圓和路徑)的樣式和顏色信息,或者例如文本的字體。
應用轉換,例如平移、縮放或自定義轉換。
剪輯,即將形狀或路徑應用到畫布以定義其可見部分。
建立Canvas的View
class Day22Draw(context: Context): View(context) {
private var extraCanvas: Canvas //Canvas定義了可以在屏幕上繪製的形狀。
private var extraBitmap: Bitmap //使用畫布繪圖 API繪製緩存位圖
//paint 定義您繪製的每個形狀的顏色、樣式、字體等。
private val paint = Paint().apply {
color = Color.WHITE // 畫筆顏色
isAntiAlias = true // 定義是否應用邊緣平滑。
isDither = true // 影響精度高於設備的顏色下採樣的方式。
style = Paint.Style.STROKE // 指定要繪製的圖元是填充、描邊還是兩者(以相同顏色)。default: FILL
strokeJoin = Paint.Join.ROUND // 指定線條和曲線段如何在描邊路徑上連接 , default: MITER
strokeCap = Paint.Cap.ROUND // 指定描邊線和路徑的開始和結束方式。 default: BUTT
strokeWidth = 10f // 以像素為單位指定筆劃的寬度。 default: Hairline-width (really thin)
}
private var currentX = 0f
private var currentY = 0f
private var motionTouchEventX = 0f
private var motionTouchEventY = 0f
init{
val width = Resources.getSystem().displayMetrics.widthPixels
extraBitmap = Bitmap.createBitmap(width, 800, Bitmap.Config.ARGB_8888)
extraCanvas = Canvas(extraBitmap)
extraCanvas.drawColor(Color.BLACK)
}
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
canvas.drawBitmap(extraBitmap, 0f, 0f, null)
}
//觸控手勢處理
override fun onTouchEvent(event: MotionEvent): Boolean {
motionTouchEventX = event.x
motionTouchEventY = event.y
when (event.action) {
MotionEvent.ACTION_DOWN -> touchStart()
MotionEvent.ACTION_MOVE -> touchMove()
}
return true
}
private fun touchStart() {
currentX = motionTouchEventX
currentY = motionTouchEventY
}
private fun touchMove() {
val stopX = motionTouchEventX
val stopY = motionTouchEventY
extraCanvas.drawLine(currentX,currentY,stopX,stopY,paint)
currentX = motionTouchEventX
currentY = motionTouchEventY
invalidate()
}
}
Activity 匯入view
class Day22Activity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
var myDay22Draw = Day22Draw(this)
setContentView(myDay22Draw)
}
}
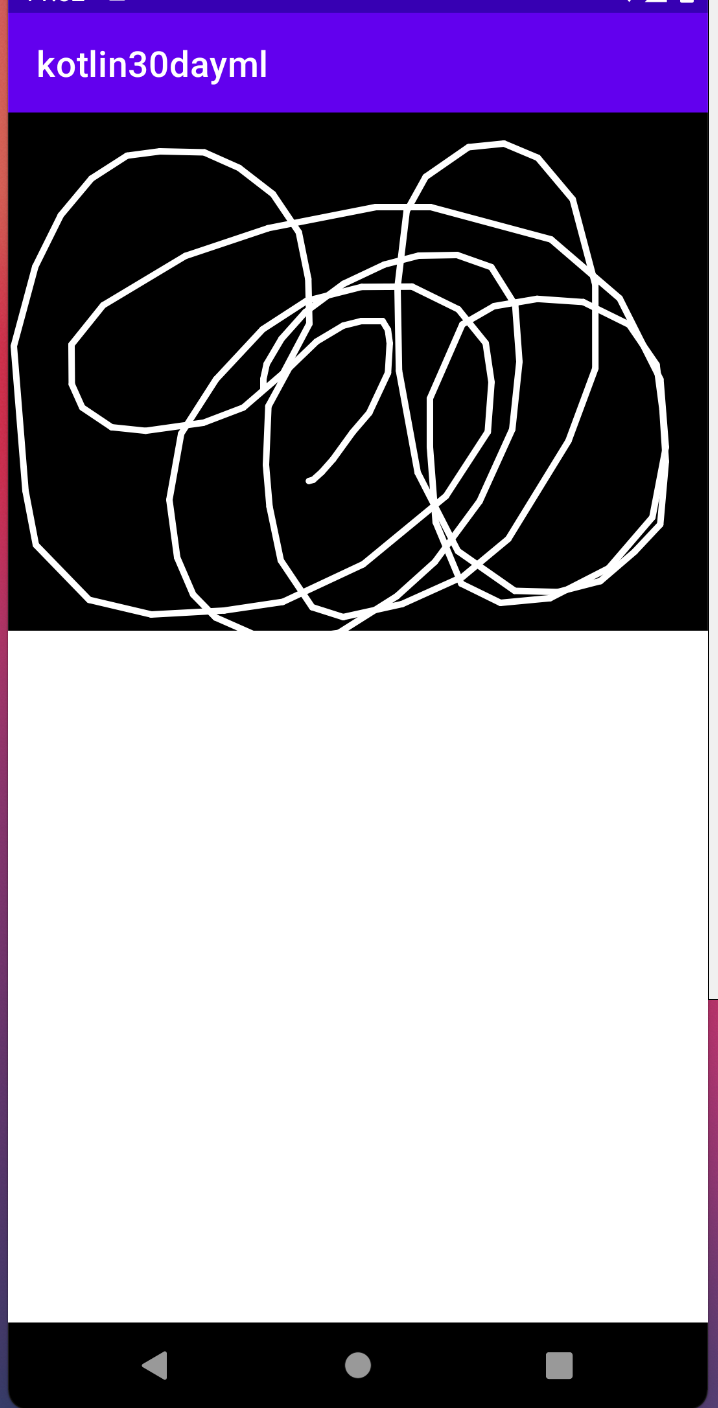
執行結果:
https://developer.android.com/codelabs/advanced-android-kotlin-training-canvas
