是人都會有不方便的時候 有時候事情出錯或沒有照原本預期的方向走 可能都有難言之隱
就好像「火神的眼淚」中 那位前輩的處事方式跟態度起先一直不被理解一樣
Banner 也有兩種:橫幅廣告或通知,這個也是幾乎每天都會看到,iT邦首頁也有
一般來說,在做 Banner 時,會需要注意以下幾件事
1.平台跟尺寸
以前有幫傳產做過橫幅廣告的經驗,可能逢年過節的出貨日會有異動,所以必須要在所有平台上通知客戶
平台包含:Facebook、蝦皮商城、樂天、傳產官網,每個平台使用的 Banner 尺寸或多或少會有不同、一個平台可能有多種尺寸,所以在做之前要先確定好每個平台的規範。印象中當時 Facebook 還有廣告文字限制,所以當時會用修圖的方式,把要傳達的文字合成在產品上呢!
2.互動方式
有些 Banner 會包含 Icon 或圖片,Material design 也有相關規範
如果是圖片,要怎樣讓用戶覺得是可點擊的?前陣子就看到 Figma 社群的設計師在討論「五倍券登記網站」的入口
左下方的圖片,可能因為一開始無法被辨識成「可點擊」,所以就用「加上鼠標cursor」的方式
3.顯示位置
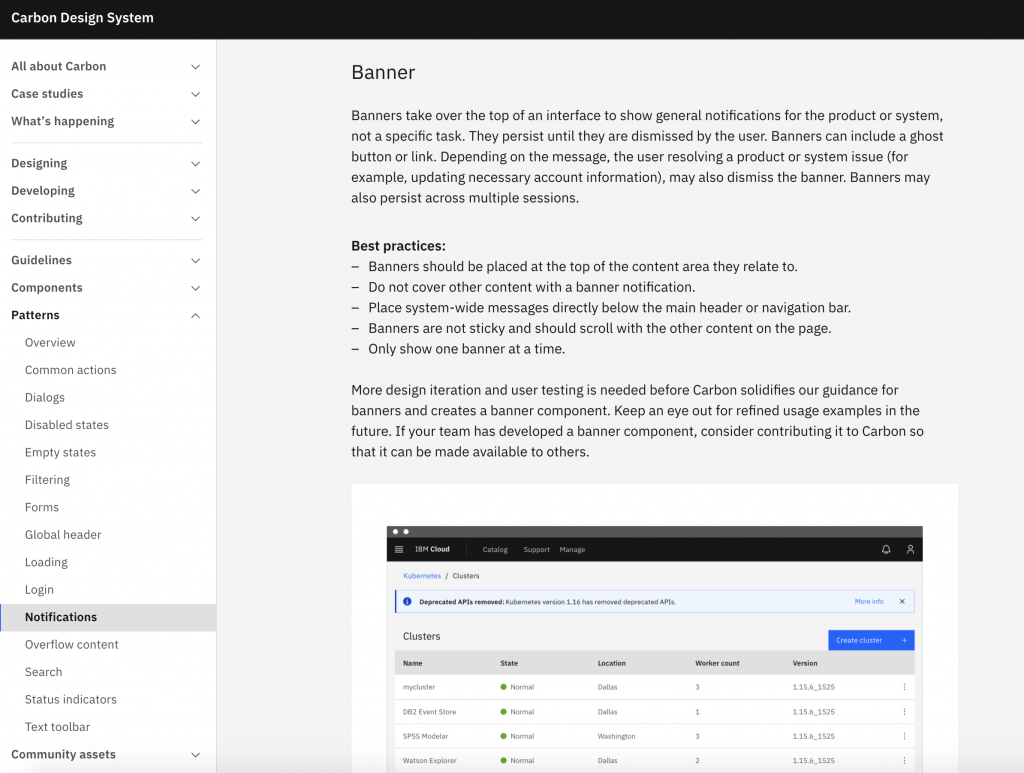
IBM Carbon Design System 是將 Banner 歸在 Notification 這類
有規範它要在螢幕上方且不能遮蔽其他範圍或文字
4.反向流程
不管是通知還是廣告橫幅,都要有讓用戶關閉的選擇跟入口
5.自適應尺寸
如果 Banner 是滿版顯示,那就要考慮到不同裝置的尺寸;如果是照片作為 Banner,那就要考慮到常用照片比例或裁切方式
6.WCAG AA規範
比如說「對比度」、「對身障族群是否友善」
一開始做網頁我也漏掉這部分的細節,還好一次同事提醒,讓我往後設計畫面開始注意這一塊
相關規範蠻多的,比如說「是否有字幕」等等,都在 Web Content Accessibility Guidelines可以看到
能力許可範圍內,跨部門幫忙同事或是休閒活動時跟周遭的人閒聊也是一個 Networking 的方式
舉例來說,有次人資部舉辦活動時需要一些文宣,我作為設計師去幫忙、在聊天過程中就大概對人資工作的辛苦跟他們選用人才的標竿有初步了解,也意外得知某位人資很熱於助人協助看履歷跟提供修改方向。
Day 12 End
