一個人厲害永遠比不上一群人厲害
某次跟同事閒聊時談到這件事 我們一致認同在一個團隊裡 大家都是互相學習的
所以如果你發現別人某方面不擅長 可以主動提供那方面的資源
當彼此因為這樣互相督促而成長 合作也會越來越順利跟輕鬆
因為尚未實際產出一套正式的設計系統,這邊只能就前人文章搜集歸納出製作時應該注意的事情
當我們大致對於一套設計系統應該有哪些項目、也決定要開始做的話
當然最重要的就是團隊(人)
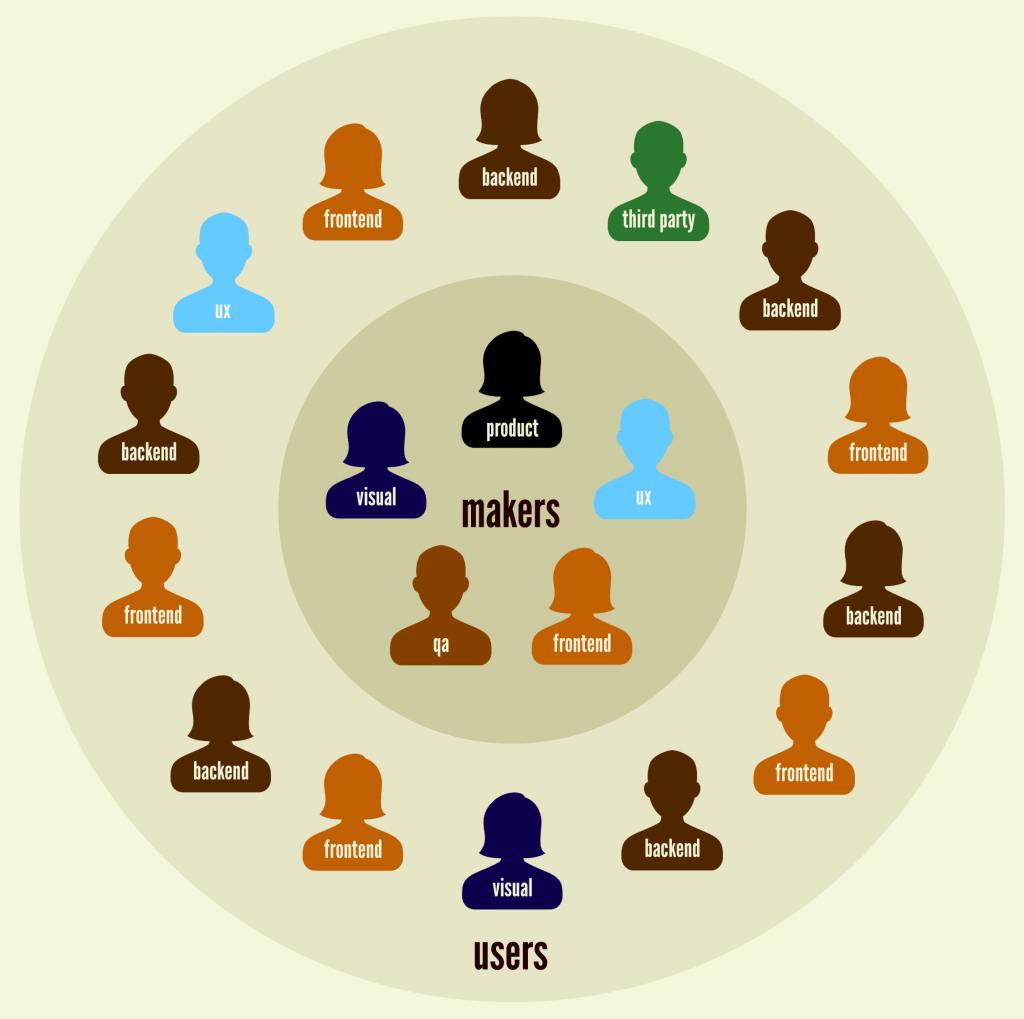
一個製作設計系統的團隊要有哪些組成呢?
原子設計 這本書
大致將團隊分成 makers,users,兩組皆有設計與技術人員,makers 多了管理人員
當定好團隊組成後,最重要的就是團隊共識了!
可以用 Workshop 的方式去進行並在工作坊內至少了解下面幾件事:
把這件事當作一個專案來管理,不論是用 Jira, Trello, Asana 或 Notion 都好,讓大家都能了解目前整個專案的走向,每週一次會議了解彼此的進度會比較好
在一個團隊內,大家都有各自擅長的地方,可以好好利用這點幫助彼此成長、沒有誰特別厲害
之前曾在一個活動聽見旁邊一群厲害的 UX 談論當時很流行的 Daily UI 挑戰
內容大概是覺得一窩蜂做這件事在訓練 UX 邏輯思考上幫助不大
其實之前我也曾想試試,但比起單一畫面,我更想做一連串的流程、一個完整的產品
所以當時還把所有主題搜集起來,畫樹狀圖看看有哪些畫面可以串成一個 App
做單一畫面或許對流程的邏輯思考幫助不大,但至少可以訓練設計師的美感跟了解每一個不同的畫面應該要有哪些資訊跟功能,況且要全部做出來的毅力跟堅持也不是一般人能有的(就像這個 30 天寫文挑戰一樣,痛苦跟喜悅參半啊!),所以不要小看自己做的每件小事,每件事都有它的意義,變強後也要記得不拿自己擅長的地方去輕視別人不擅長的地方,大家都是為了更強而努力過來的
我很常默默希望 RD 也能多了解 UX,可以避免掉很多「花了很多時間開發卻做出用戶不會用的東西」的情況
當然反過來思考,RD 們也會希望 設計師或 PM 多了解技術,避免天馬行空夢很大、時間很少、開發難度卻很高的情況發生,所以我會時常提醒自己不用拿框框限制自己、多多了解技術面的。
p.s.原子設計真的要看看,是本很棒的書,不管你是設計人或技術人,都會很有幫助的
Day 28 End
