萬事起頭難 爬山一開始總會比較喘、比較累
但逐漸靠近山頭後 身體就慢慢適應環境了
登山者也較能欣賞山頭上的風景
這個過程就像學習任何的新東西一樣
因為目前還沒有用過管理設計元件的平台
所以只能線上搜集文章看看資深設計的分享
再彙整資訊
目前有聽過的設計管理平台有
不過考量到維護有分成幾個面向 設計、協作、更新、文件說明、適用性、易於分享
如果一個平台可以符合全部面向應該會是最好的
一開始有提過我們是決定先不做設計系統的,考量不外乎是人力與時間成本
NN/g也有提做與不做的情況→看這篇
不過對於新創來說可以做的方向與這篇3tips to make your design system easier to setup and maintain作者分享的蠻類似:
1.先做平常頻繁用到的東西,不需要一次將全部的項目做完
2.PDF跟網頁都有管理上的缺點,他們採用 Sketch+Plug-in(該文章有點久遠,相信現在有更多新的工具可以克服PDF查閱不便跟網頁不易隨時更新的缺失)
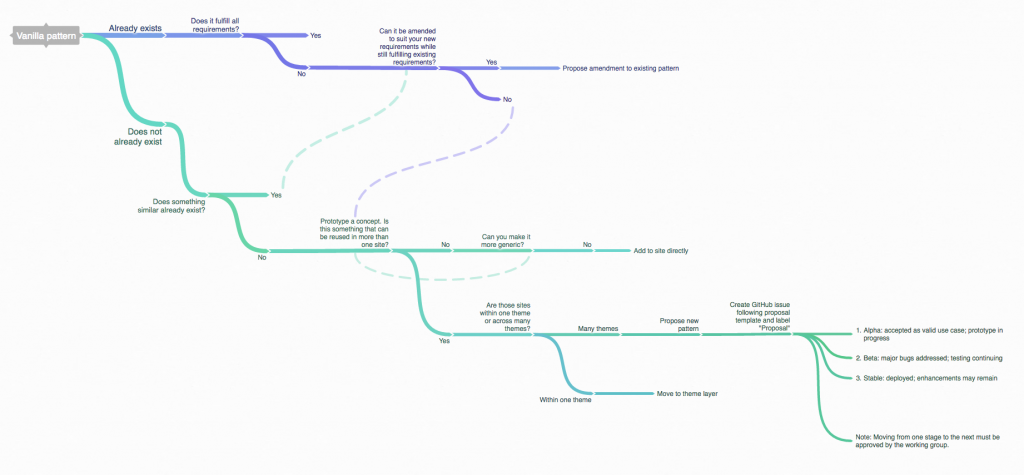
後續維護元件,我覺得原子設計中分享的決策樹很適用,若無法決定應該要更新什麼內容,可以照著這個 flow 檢視看看
至於文件跟元件的架構
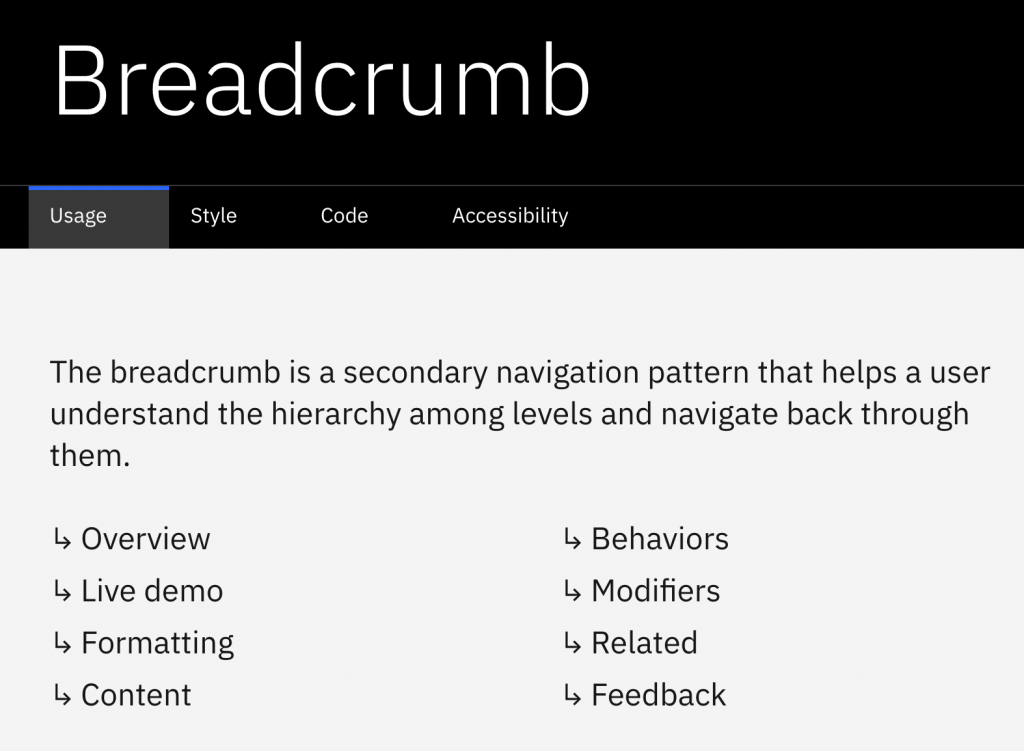
觀察了幾個設計系統,大部分都會有元件拆解、尺寸、Do and Don't等等
來源:Carbon Design
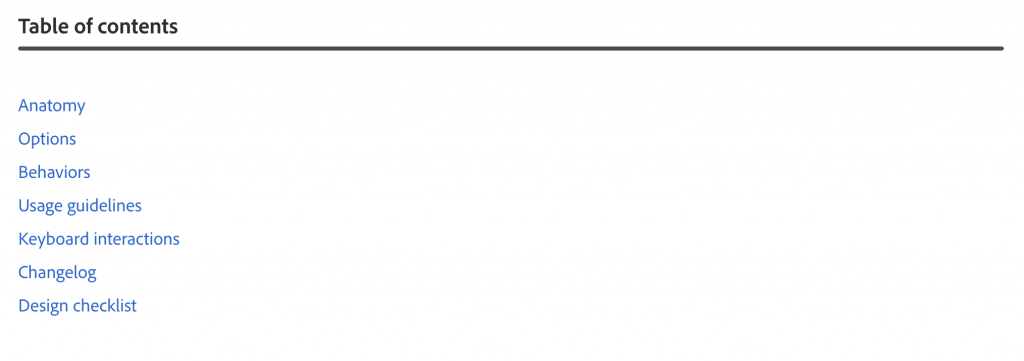
Adobe Spectrum 還有changelog & checklist,這個對於多人協作真的很必要且有幫助
這邊有位設計師在製作設計系統前執行一個前置作業,包含:其他設計系統的拆解分析、團隊 Workshop
「團隊 Workshop」是一個很好搜集共識的方式,也可以藉此看到不同崗位的同事對於同一件事情的不同看法
很推薦大家在做設計系統前試試看
Day 27 End
