此系列文章會同步發文到個人部落格,有興趣的讀者可以前往觀看喔。
今天要跟大家分享在 cypress 可以自定義一些檢查的規則,當腳本有誤時,自動會有提示,以此可以提高程式碼的品質。
安裝 ESLint plugin
npm install eslint-plugin-cypress --save-dev
新增 .eslintrc.json
在 .eslintrc.json 加上 Cypress 相關的設定:
{
"plugins": [
"cypress"
],
"extends": [
"plugin:cypress/recommended"
],
"env": {
"cypress/globals": **true**
}
}
除了可以用推薦的設定外,還可以依照需求加上 rule,例如:
"rules":{
"cypress/no-unnecessary-waiting": "error"
}
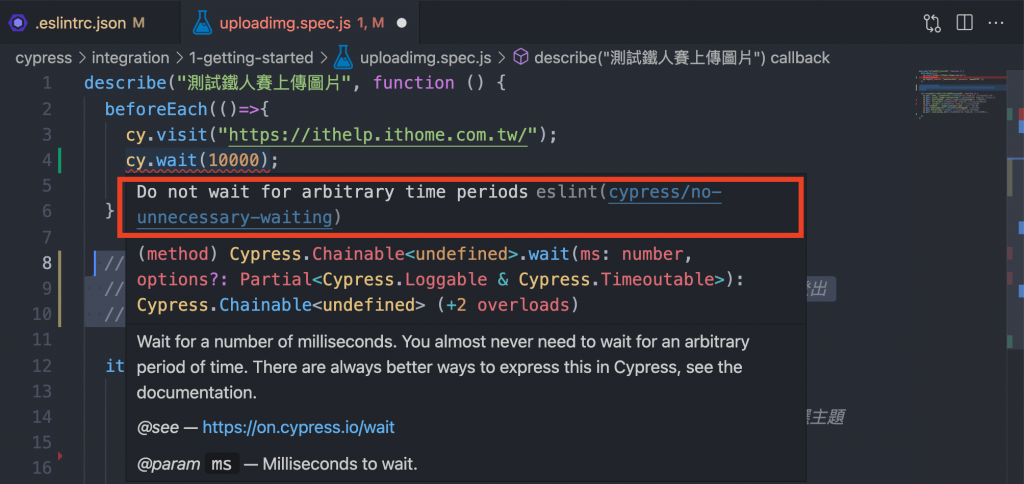
在腳本上加上 cy.wait() 時,會有錯誤提示