此系列文章會同步發文到個人部落格,有興趣的讀者可以前往觀看喔。
在測試時,當要測試的環境有許多種,如開發環境、測試環境、生產環境等等,你可能會想說是否一個環境就要寫一次腳本?今天要跟大家分享的是環境變數設定,在設定檔中只要更改要訪問的 Url,則可以執行腳本囉。
在 cypress.json 檔,加上baseUrl
{
"baseUrl": "https://ithelp.ithome.com.tw/"
}
在腳本中輸入 cy.visit("") ,不可以輸入 cy.visit()
describe("測試鐵人賽上傳圖片", function () {
beforeEach(()=>{
cy.visit("");
cy.login({ userId: "account", password: "password" });
})
afterEach(()=>{
cy.get('li > a').contains("登出").click({force: true,}); //點選登出
})
it("點選鐵人賽發文後,應該要可以上傳圖片", function () {
cy.get('.menu__ironman-btn').click({force: true,}); //點選鐵人賽發文
cy.get('.group__badge--software-dev').click({force: true,}); //點選主題
cy.get('.post-header__title').type("測試上傳圖片"); //輸入標題
cy.get('.fa-upload').click({force: true,}); //點選上傳圖片icon
cy.get('.upload').click({force: true,}); //點選上傳圖片
const filepath = 'images/avataaars.png' //定義照片路徑
cy.get('#uploadButton').attachFile(filepath) //上傳檔案
cy.get('#InsertImg').click() //點選上傳(點選插入圖片)
cy.get('.save-group__btn').click({force: true,}); //點選儲存草稿
})
})
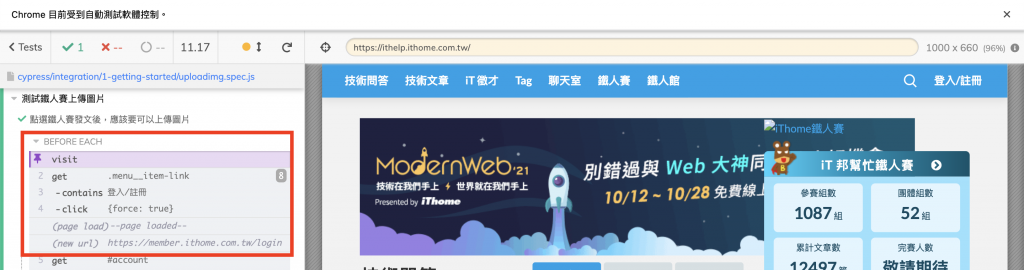
結果