學完Get請求後就不免要學一下Post請求了,在DAY15: HTTP GET請求的開頭有提到,Get是請求內容;Post請求會要上傳數據,會包含請求體的內容。
今天會同時有Get與Post兩種請求的實作,而重點在於用提交表單的方式來展現Post請求,這個提交表單的動作也是最常見的Post請求。
首先,先建立一個資料夾,專門拿來放HTML的檔案,命名為html。
今天要建立三個HTML檔:
第一個HTML為登入帳號密碼的表單,也就是主頁,檔名為Login.html;
第二個為登入成功後進入的頁面,檔名為NicoleWorld.html;
第三個為登入失敗(帳號密碼不正確時)的頁面,檔名為Notfound.html。

接下來Get請求的部分,應該很熟悉吧!沒錯!就是拿DAY16: 實作瀏覽器採取想訪問的HTML的內容做些微的修改,把頁面改成上面那三個檔案,這邊就先不多做說明。
if (req.url=== "/") {
sendResponse("/Login.html", 200, res);
} else if (req.url=== "/NicoleWorld.html") {
sendResponse(`NicoleWorld.html`, 200, res);
}
else{
sendResponse(`Notfound.html`, 200, res);
}
}
今天的重點在於表單的Post請求。
首先在主頁的登入表單中, < form> 的一些屬性要做特別的設定,首先讓表單知道這是Get還是Post請求,
使用 method屬性來設定 ,也要知道表單要發送到哪一個後端去,使用action屬性來設定url。
<form method="POST" action="/process-login" >
還記得在DAY16: 實作瀏覽器採取想訪問的HTML中,
設定if-else來判斷是否為Get請求,而去請求對應的頁面! 那時候的else是設置空白沒有任何動作,接下來Post請求的部分都會在這個區塊完成。
若是登入表單的路徑是傳到/log-in的話,就將數據切割成好幾部分,
使用空陣列來儲存讀取的數據,也就是Buffer緩衝區的部分。
接下來要監聽一個事件,在Buffer中的數據能不能讀取;
若能讀取,就調用名為cb的函數,而在函數體中切割讀取的數據再加到陣列中。
再監聽end,把緩衝區裡的數據轉換成可以讀取的形式。
else {
if (req.url === "/log-in") {
let arrary = []; //BUFFER儲存區塊
req.on("data", (cb) => {
arrary.push(cb);
});
req.on("end", () => {
arrary = Buffer.concat(arrary).toString();
arrary = q.parse(arrary);
console.log(arrary);
if (arrary.user === "Nicole" && arrary.password === "520520") {
res.statusCode = 301;
res.setHeader("Location", "/NicoleWorld.html");//要轉傳的頁面
} else {
res.statusCode = 301;
res.setHeader("Location", "/Notfound.html");//要轉傳的頁面
}
res.end();
});
}
}
});
server.listen(3000);
接下來要導入queryString的模塊,
const q = require("querystring");
它能拆分字符串,也為了之後方便辨別帳號密碼是否輸入正確。
當帳號密碼皆正確時,設定狀態碼與頭部訊息res.setHeader()設定要轉傳的頁面。
res.setHeader("Location", "/NicoleWorld.html");
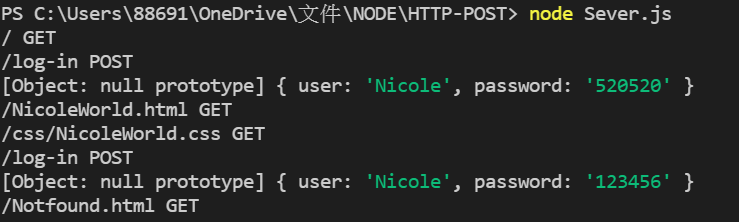
執行結果:
一開始的登入介面Login.html。

接下來輸入正確的帳號密碼(帳號為Nicole,密碼為520520)
按下確認後,會出現NicoleWorld.html的頁面

若是輸入錯誤的帳號或密碼,則會出現Notfound.html的頁面。

而每一次轉傳的頁面還有帳號密碼,後端也都知道。
總結:
今天的部分就到這邊!其實這篇的實作困擾很久,程式碼比以往的還多行,難免眼花撩亂…,
就是因為這樣一直反覆的除錯,終於生產出來了!
為了不像之前展示出來的結果這麼單調,頁面的部分也多花了一些心思在妝點上,但是配色上可能不是那麼好看…再請大家多多包涵…,今天就到這邊啦~掰掰!!!!![]()

剩13天惹!!!尼超棒!
Nicoleworld><!!![]()
歐耶~謝謝尼!!!
我愛zoe ke channel!!訂閱分享開啟小鈴鐺