今天會結合上一篇的DAY15:HTTP GET請求的觀念,並且加入一些不一樣的東西,除了Nodejs要知道我拜訪的GET請求,而需要瀏覽器會依照想訪問的頁面採取相對應的HTML文件。
但是這只是示範,所以今天只會建立四個不同的HTML文件,當作主頁和即將拜訪的頁面,其中有一個是當要拜訪的頁面不在這幾個檔案時,要顯示頁面並不存在。
首先,建立一個資料夾,命名為HTML ,並建立四個不同內容的HTML,分別為start.html當作一開始的主頁面、NicoleWorld.html為次要頁面、Pocky.html為第三次拜訪頁面、最後是Notfound.html用來顯示頁面不存在。

接著程式碼的部分先創建一個HTTP,(可以參考Day13:HTTP服務器),並用if else-if的形式來判別要讀取的HTML檔案,
若是Get請求,就做以下的判斷,先是url===”/”,也就是代表主頁(一開始會進入的頁面),
接著當要拜訪的頁面是相對應的HTML檔案時,根據url的位置,sendResponse()將會讀取對應的HTML源代碼。
//判別對應的HTML
var http=require("http");
var server=http.createServer((req,res)=>
{
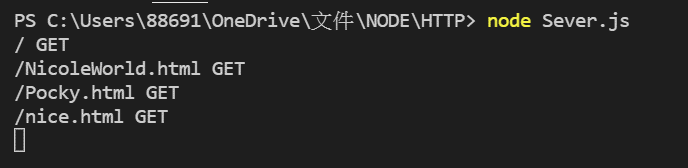
console.log(req.url,req.method)
if(req.method==="GET")
{
if(req.url==='/')
{
sendResponse("start.html",200,res);
}
else if(req.url==='/NicoleWorld.html')
{
sendResponse("NicoleWorld.html",200,res);
}
else if(req.url==='/Pocky.html')
{
sendResponse("Pocky.html",200,res);
}
else
{
sendResponse("Notfound.html",404,res);
}
}
else{}
});
server.listen(3000);
而要先建立一個sendResponse()用來讀取和發送的HTML源代碼,
參數為filename為檔案名稱、statusCode為狀態碼、res就是ressponse。
導入fs模塊後就可以讀取文件,而當讀取錯誤時,狀態碼為500,並且告知讀取錯誤;
當讀取成功時,data參數會得到檔案內容!
//讀取對應的HTML
var fs=require("fs");
var sendResponse=(filename,statusCode,res)=>
{
fs.readFile(`./html/${filename}`,(err,data)=>
{
if(err)
{
res.statusCode=500;//服務器內部錯誤
res.setHeader("Content-Type", "text/plain");
res.end("ERROR");
}
else
{
res.statusCode = statusCode;
res.setHeader("Content-Type", "text/html");
res.end(data);
}
});
};
執行結果:
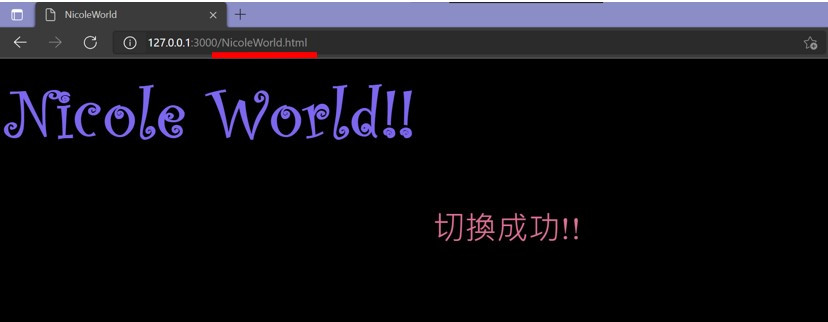
接下來拜訪我想拜訪NicoleWorld的頁面(紅色底線)

拜訪Pocky.html的頁面(紅色底線)

是的,都有被返回相對應的HTML。
接下來輸入沒有在設定的三個HTML以外的頁面,輸入url= "/nice.html"。

最後顯示位找到該頁面,也是因為此頁面不在我們設定的範圍中。
而當在我們拜訪每一個頁面時,NodeJS也知道我們拜訪了哪個頁面。