今天要介紹的有點偏向處理HTPP請求的後續,在Web開發中,HTTP請求中最常用的就是Get與Post。
Get是請求內容;
Post請求會要上傳數據,所以會包含請求體的內容,像是在DAY14: HTPP服務器:Respone對象 有提到的content-length和content-type。
首先,可以透過req.method的屬性來判斷請求類型是GET還是POST。
//判別GET、POST
if(req.method=="get"){//指令}
if(req.method=="post"){//指令}
而後端要怎麼知道用戶端瀏覽的頁面?
//從後端得到瀏覽頁面
const http=require("http");
const server=http.createServer((req,res)=>
{
if(req.url!=="/favicon.ico")
{
console.log(req.url);
res.end('<h1>Nicole Page</h1>Hello!!My name is Nicole!!');
}
//console.log(req.url);
//res.end("Hello!!My name is Nicole!!");
});
server.listen(3000);
使用req.url的屬性可以得知請求頁面的url。
進入到127.0.0.1:3000後,可以輸入想訪問的頁面,分別是"nicole.html"、"nice.html"、"ninini.html"。


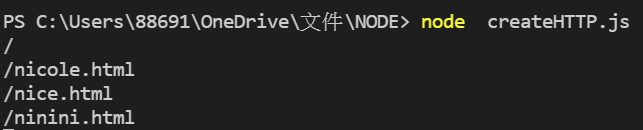
執行結果:

從結果可看到拜訪的每一個頁面都會出現在這裡,代表Node後端都知道用戶端要拜訪哪一個頁面。
若接著搭配req.method的屬性的話可以得知用戶請求頁面和請求方法。
搭配的方式很簡單,只要在上面例子中的console.log中加入即可。
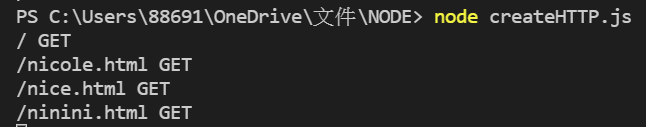
console.log(req.url,req.method);
執行結果:
可以得知當到達 http://127.0.0.1:3000 主頁面時,這是GET請求,而接下來拜訪的每個訪網站也都是GET請求。
