Përshëndetje,我是Charlie!
在Day13當中我們完成了後端的購物車總商品顯示、加入購物車功能,今天我們將完成前端的部分。
================================◉‿◉=================================
先在header.vue當中修改shoppingcart的顯示,將nav-dropdown都加上right參數,然後將b-navbar-nav改為ml-auto class:
<b-navbar-nav>
<b-nav-item href="/#/index">首頁</b-nav-item>
<b-nav-item href="/#/products">商品</b-nav-item>
</b-navbar-nav>
<b-navbar-nav class="ml-auto">
<b-nav-dropdown v-show="isLogin" right @show="loadCart">
<template slot="button-content">
<img src="@/assets/cart.svg" alt="購物車">
</template>
<b-dropdown-item style="width: 600px;" v-for="item in carts" :key="item.id">
<b-row>
<b-col cols="2">
<img :src="'http://localhost:8000' + item.product.img" alt="" style="width: 100%;height: 100%">
</b-col>
<b-col cols="3">
<div style="white-space:normal;word-wrap:break-word; word-break: break-all;width: 100%;height: 100%;">
{{ item.product.name }}
</div>
</b-col>
<b-col cols="3">
<b-form-spinbutton id="product_id_spin" v-model="item.amount" min="1" max="100"></b-form-spinbutton>
</b-col>
<b-col cols="2">
<h4>{{ item.product.price * item.amount }}</h4>
</b-col>
<b-col cols="2">
<b-button variant="danger">
刪除
</b-button>
</b-col>
</b-row>
</b-dropdown-item>
<hr>
<b-dropdown-item style="padding-left: calc(100% - 100px)">
<b-button variant="info">結帳</b-button>
</b-dropdown-item>
<hr>
</b-nav-dropdown>
<b-nav-item-dropdown text="會員" right>
<b-dropdown-item href="/#/login" v-show="!isLogin">登入</b-dropdown-item>
<b-dropdown-item href="/#/register" v-show="!isLogin">註冊</b-dropdown-item>
<b-dropdown-item href="/#/self" v-show="isLogin">個人資料</b-dropdown-item>
<b-dropdown-item href="/#/order" v-show="isLogin">訂單</b-dropdown-item>
<b-dropdown-item v-show="isLogin" @click="logout">登出</b-dropdown-item>
</b-nav-item-dropdown>
</b-navbar-nav>
** 如果顯示位置有問題的話,建議將boostrap與bootstrap-vue降板 **
** 目前bootstrap版本為4.6.0,bootstrap-vue版本為2.19.0 **
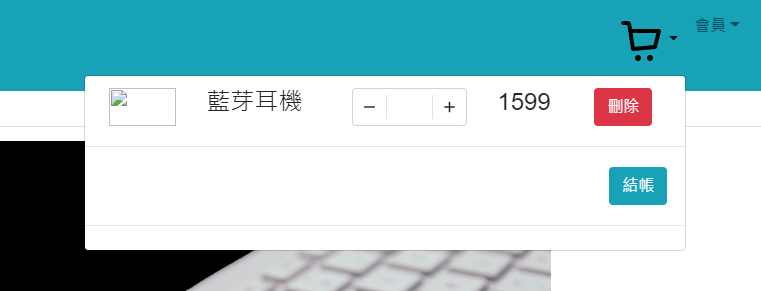
修改完後,會呈現出這樣的效果:
接著在apis當中新增cart.js,並新增getCartData方法:
import axios from 'axios'
import { host,port } from '@/apis/constant.js'
export function getCartData(username,token){
return axios.get(`http://${host}:${port}/usercart/${username}`,{
headers: {
"AUTHORIZATION":token
}
})
}
並在header.vue當中新增getCartData()方法,如果按下購物車按鈕的話則讀取:
// header.vue template
<b-nav-dropdown v-show="isLogin" right @show="loadCart">
<template slot="button-content">
<img src="@/assets/cart.svg" alt="購物車">
</template>
<b-dropdown-item style="width: 600px;" v-for="item in carts" :key="item.id">
<b-row>
<b-col cols="2">
<img :src="'http://localhost:8000' + item.product.img" alt="" style="width: 100%;height: 100%">
</b-col>
<b-col cols="3">
<span>{{ item.product.name }}</span>
</b-col>
<b-col cols="3">
<b-form-spinbutton id="product_id_spin" v-model="item.amount" min="1" max="100"></b-form-spinbutton>
</b-col>
<b-col cols="2">
<h4>{{ item.product.price * item.amount }}</h4>
</b-col>
<b-col cols="2">
<b-button variant="danger">
刪除
</b-button>
</b-col>
</b-row>
</b-dropdown-item>
<hr>
<b-dropdown-item style="padding-left: calc(100% - 100px)">
<b-button variant="info">結帳</b-button>
</b-dropdown-item>
<hr>
</b-nav-dropdown>
// methods
loadCart(){
var username = window.localStorage.getItem('username')
var token = window.localStorage.getItem('token')
if(username != null && token != null){
getCartData(username,token).then((response) => {
if(response.data.code == STATUS_OK){
this.carts = response.data.data
}else{
this.$fire({type:'error',text:response.data.data})
}
})
}
},
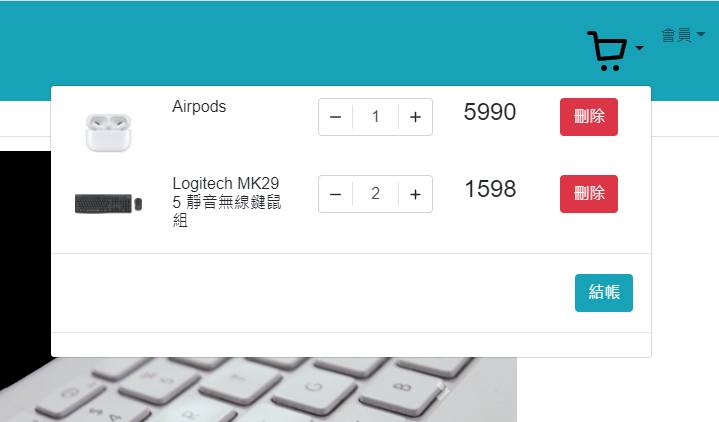
顯示:
接著是加入購物車的部分,這裡先在indexPage.vue當中的b-button綁定addcart方法:
<b-button variant="info" @click="addCart(product.id)">
加入購物車
</b-button>
接著先在cart.js當中加入addCartData方法:
export function addCartData(data,token){
return axios.post(`http://${host()}:${port()}/usercart`,data,{
headers:{
"AUTHORIZATION":token
}
})
}
然後在在indexPage.vue當中加入addCart方法:
addCart(product_id){
var username = window.localStorage.getItem("username")
var token = window.localStorage.getItem("token")
if(username != null && token != null){
var data = {
"pid":product_id,
"amount":1,
"username":username
}
addCartData(data,token).then((response) => {
if(response.data.code == STATUS_OK){
this.$fire({type:"success",text:"加入購物車成功!"})
}else{
this.$fire({type:"error",text:response.data.data})
}
})
}
},
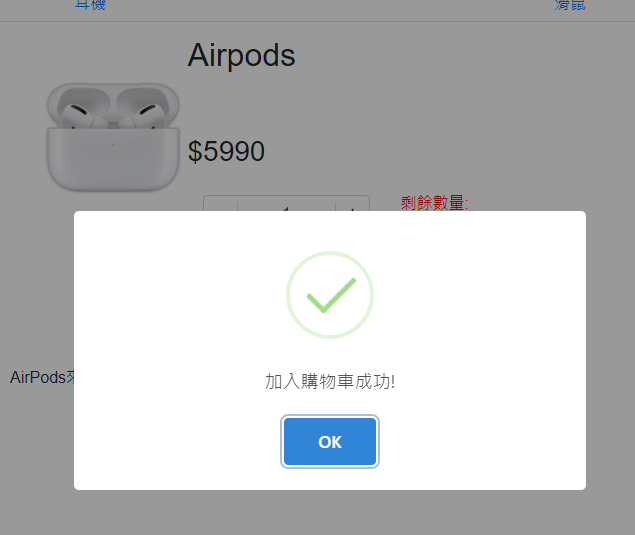
即可成功加入購物車:

還有商品詳情的部分,在productDetail.vue當中的b-button新增addCart方法,並且使用addCartData方法:
// template
<b-button variant="info" @click="addCart">加入購物車</b-button>
// methods
addCart(){
var username = window.localStorage.getItem("username")
var token = window.localStorage.getItem("token")
if(username != null && token != null){
var data = {
"pid":this.item.id,
"amount":this.amount,
"username":username
}
addCartData(data,token).then((response) => {
if(response.data.code == STATUS_OK){
this.$fire({type:"success","text":"加入購物車成功!"})
}else{
this.$fire({type:"error","text":response.data.data})
}
})
}
}
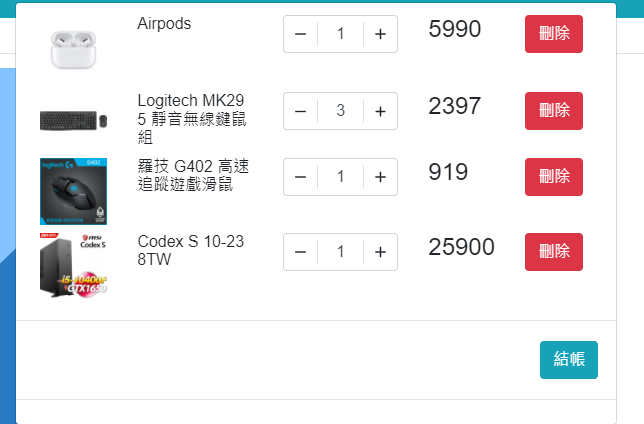
測試:
接著在偵測不到token跟username的狀況下彈出需要登入,並且轉到loginPage:
this.$fire({type:'error',text:"請登入!"}).then(() => {
window.location.href = "/#/login"
window.location.reload()
})
================================◉‿◉=================================
Day14結束了!在今天我們完成了購物車商品顯示跟加入購物車,而在明天我們將完成數量增減、刪除的後端,See ya next day!
