v-for 列表渲染透過v-for指令,將資料裡的陣列或是物件重複渲染在畫面上。
遍歷物件資料:<div id="app">
<ul>
<li v-for="(items, key, index) in item">
{{ items }}:{{ key }}:{{ index }}
</li>
</ul>
</div>
const vm = Vue.createApp({
data() {
return {
item: {
one: 1,
two: 2,
three: 3,
}
}
}
}).mount('#app');
迭代物件中的元素,第二個參數key是鍵值,第三個參數index是索引值。
遍歷陣列資料:<div id="app">
<ul>
<li v-for="(item, index) in arr">
{{ item.name }} - {{ index }} - {{ item.id }}
</li>
</ul>
</div>
const vm = Vue.createApp({
data() {
return {
arr: [
{ name: "one" ,id: "1"},
{ name: "two" ,id: "2"},
{ name: "three" ,id: "3"}
]
};
}
}).mount("#app");
迭代陣列中的元素,第二個參數index是鍵值。可以使用item.name點的運算子,帶出屬性name。
v-for 篩選<div id="app">
<ul>
<li v-for="item in filterNum">{{ item }}</li>
</ul>
</div>
const vm = Vue.createApp({
data() {
return {
num: [1,2,3,4,5,6,7,8]
}
},
computed: {
filterNum() {
return this.num.filter(function(itemNum){
return itemNum % 2 === 0
});
}
}
}).mount('#app');
arrow function:
const vm = Vue.createApp({
data() {
return {
num: [1,2,3,4,5,6,7,8]
}
},
computed: {
filterNum() {
return this.num.filter(itemNum =>
itemNum % 2 === 0
);
}
}
}).mount('#app');
大括弧拿掉,箭頭函式能自帶return。
v-for一定要加:key?相同父元素的子元素都必須有獨特的key值,重複的key會造成畫面渲染錯誤。
未綁定:key版本:
<div id="app">
<ul>
<li v-for="(item, index) in products">{{ index }} - {{ item.name }} - {{ item.price}}
<input type="text">
</li>
</ul>
<button type="button" @click="reverseArray">反轉</button>
</div>
const vm = Vue.createApp({
data() {
return {
products: [
{
name: '上衣',
price: 500
},
{
name: '褲子',
price: 1000
},
{
name: '鞋子',
price: 2000
},
{
name: '帽子',
price: 2000
},
]
}
},
methods: {
reverseArray() {
this.products.reverse();
}
}
}).mount('#app');
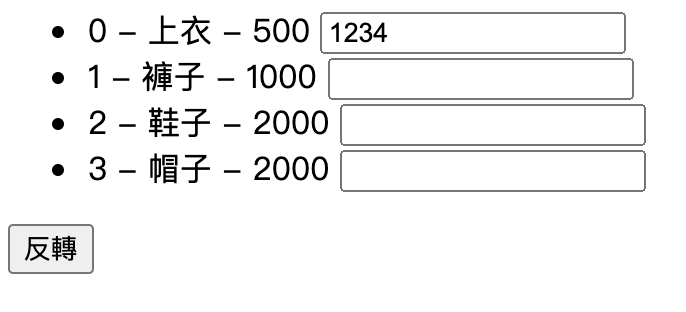
在第一個input輸入數字1234:
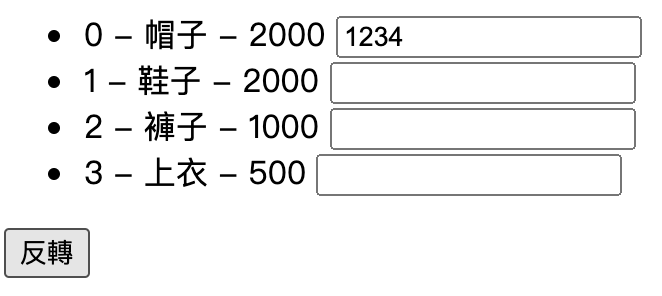
按下反轉:
帽子-2000跑到最下面,input:1234還停留在一行,這是Vue.js的機制,當他認為該區塊沒有變化,就不會重新進行渲染,之後補上 v-bind:key="itme.name"就可以正常運作了,之後使用v-for指令一定要搭配:key來使用,可以避免一些錯誤。
![]()
如有錯誤歡迎指教!
