Webpack如何產生檔案經過上一篇對於Webpack的介紹後,相信大家都有一定的認識,這邊我們用建立好的專案來說明,為什麼說Vue CLI是基於Webpack建置的?
先來聊聊Vue CLI 2的版本與Vue CLI 3之後的版本差異,Vue CLI 2的Webpack設定檔案會放在config資料夾裡,而build檔案會找到Webpack的js檔案,從這觀察到Vue CLI就是由Webpack來製作的。
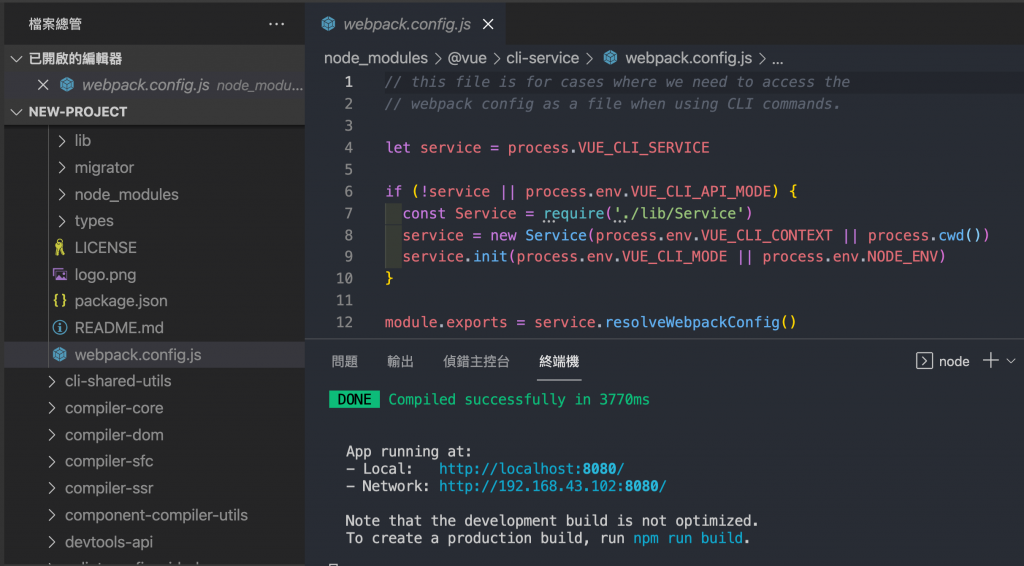
再來看看上一篇建立的專案,Vue CLI版本已經是3之後,所以找不到Webpack的相關設定,因為所有檔案都整合到node_modules資料夾裡面,再來依序開啟@vue、cli-service就會找到webpack.config.js檔案:
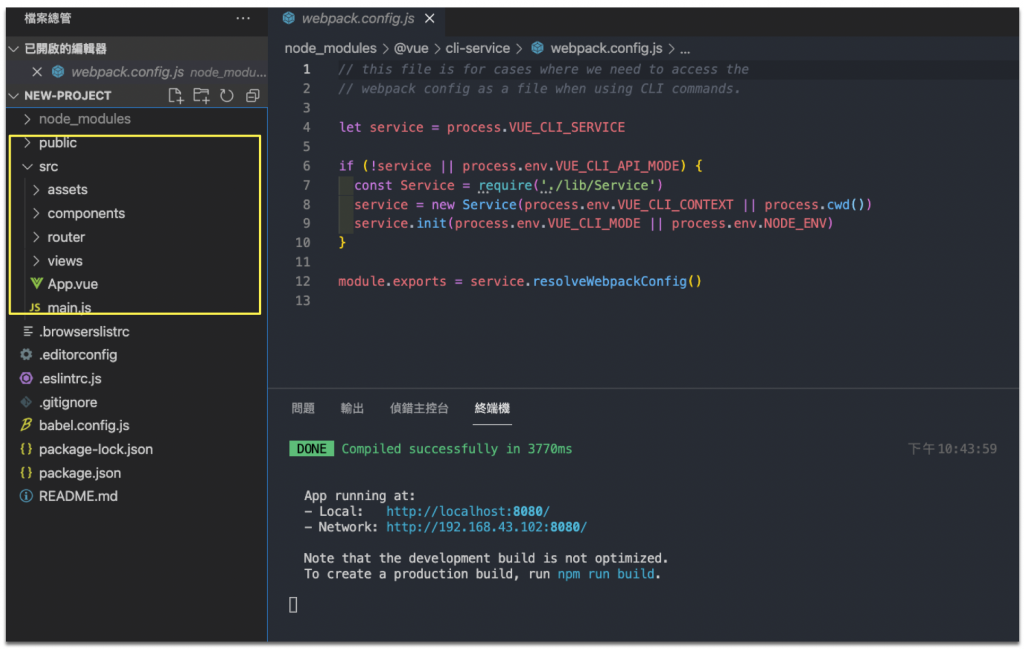
再來看看public與src資料夾是怎麼建立的:
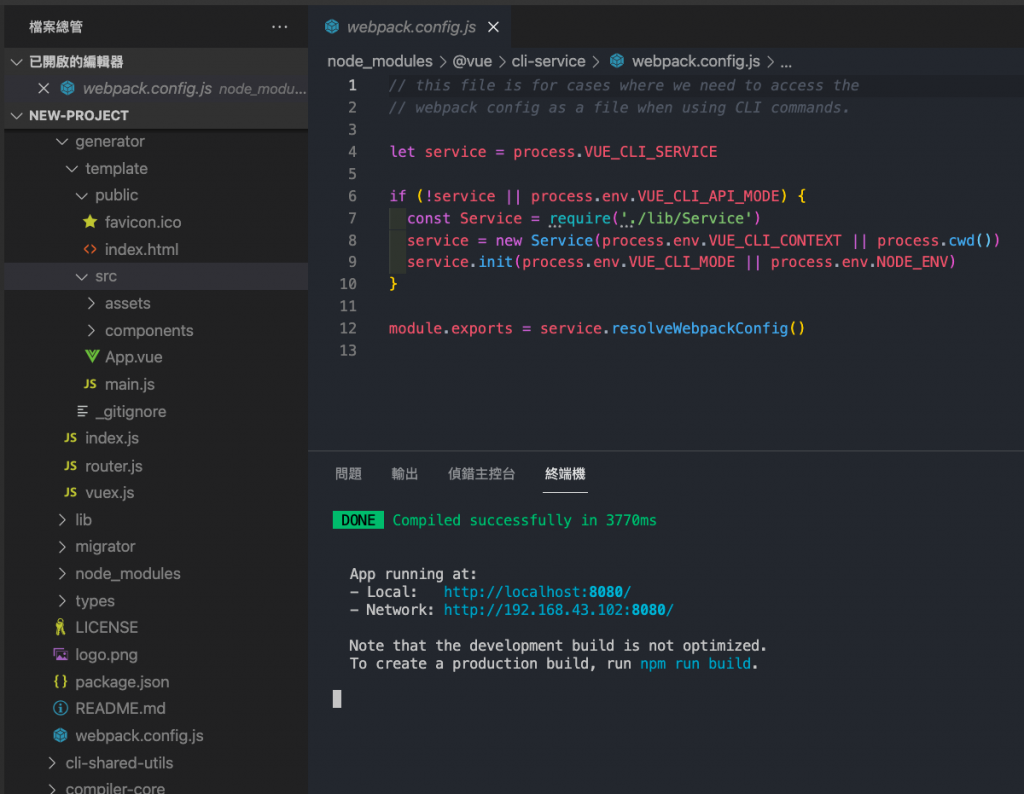
ㄧ樣點擊到剛剛提到的cli-service資料夾裡面的generator裡,會發現裡面包含public與src的資料夾:
再來點擊generator裡面的App.vue檔案來觀察,Webpack會判斷我們使用了哪些功能,在幫我們編譯。
另外也可以去看一下@vue裡面的cli-plugin-vuex、cli-plugin-router資料夾。

node_modules:依據postcss.config.js清單所安裝的檔案。public的index.html:Vue元件生成要掛載的實體檔案,Webpack最終打包編譯檔案注入的地方:<div id="app"></div>
<!-- built files will be auto injected -->
assets:CSS、JavaScript、圖片...等,都可以放入這個檔案。App.vue:main.js第一個生成的.Vue檔案。src:裡面的main.js,所有檔案都會串接到這個檔案裡,例如:路由表、套件...等等import { createApp } from 'vue';
import App from './App.vue';
import router from './router';
createApp(App).use(router).mount('#app');
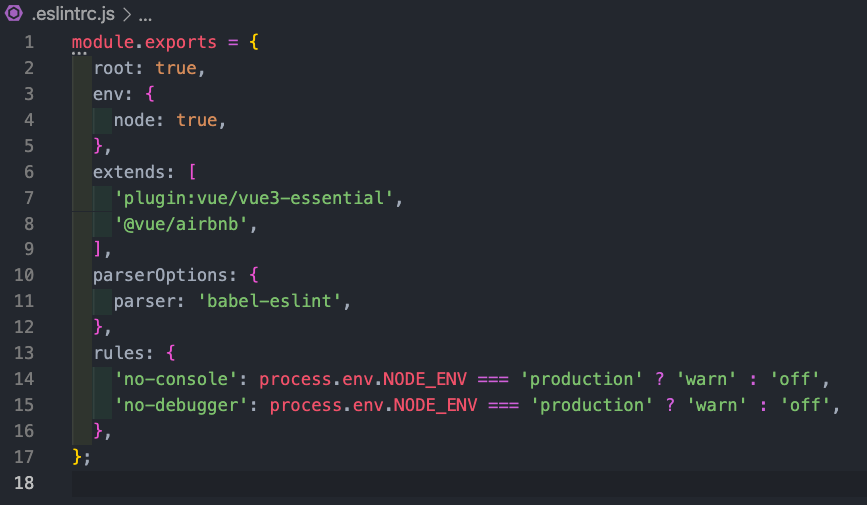
.browserslistrc:Webpack編譯出來的檔案,依據主流瀏覽器大於1%,就會支援,低於1%就會略過。.editorconfig:編輯器設定。.eslintrc.js:
extends:依據當初你選擇的選項載入。rules:預設規則。.gitignore:git預設忽略的檔案,就不會上傳。babel.config.js:babel預設檔案。package-lock.json:專案所使用到的套件。package.json:專案配置檔案,一開始創立專案加入的選項,裡面可以找到一筆"scripts"的物件:
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
//終端機的 npm run build 和 npm run serve 的指令由來
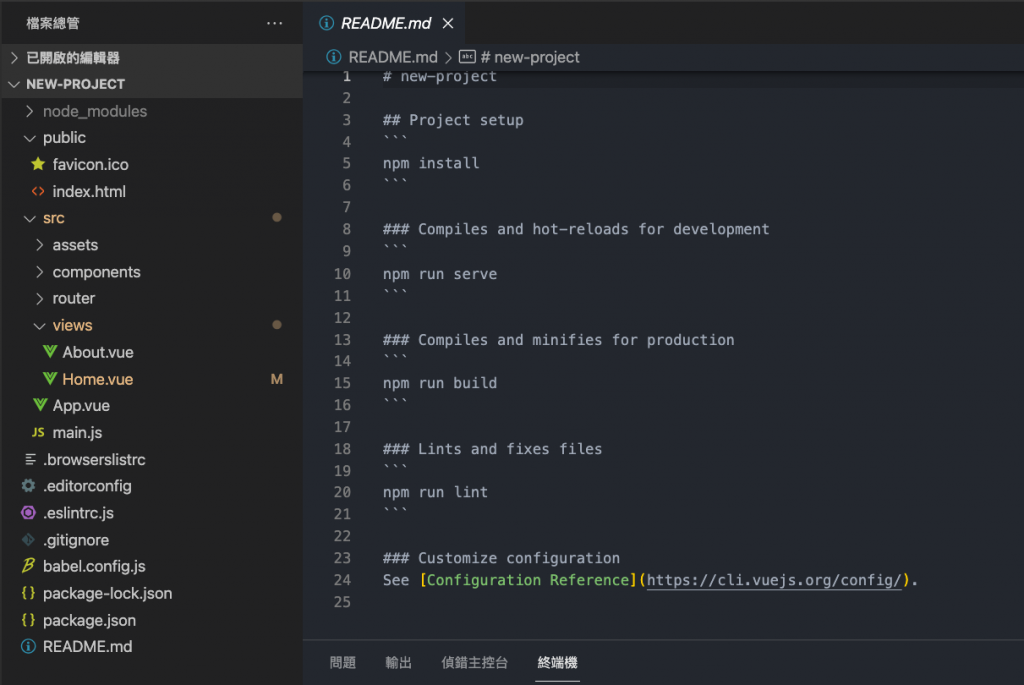
README.md:說明文件,Vue.CLI如何運行。@ 是什麼
<script>
import HelloWorld from '@/components/HelloWorld.vue';
export default {
name: 'Home',
components: {
HelloWorld,
},
};
</script>
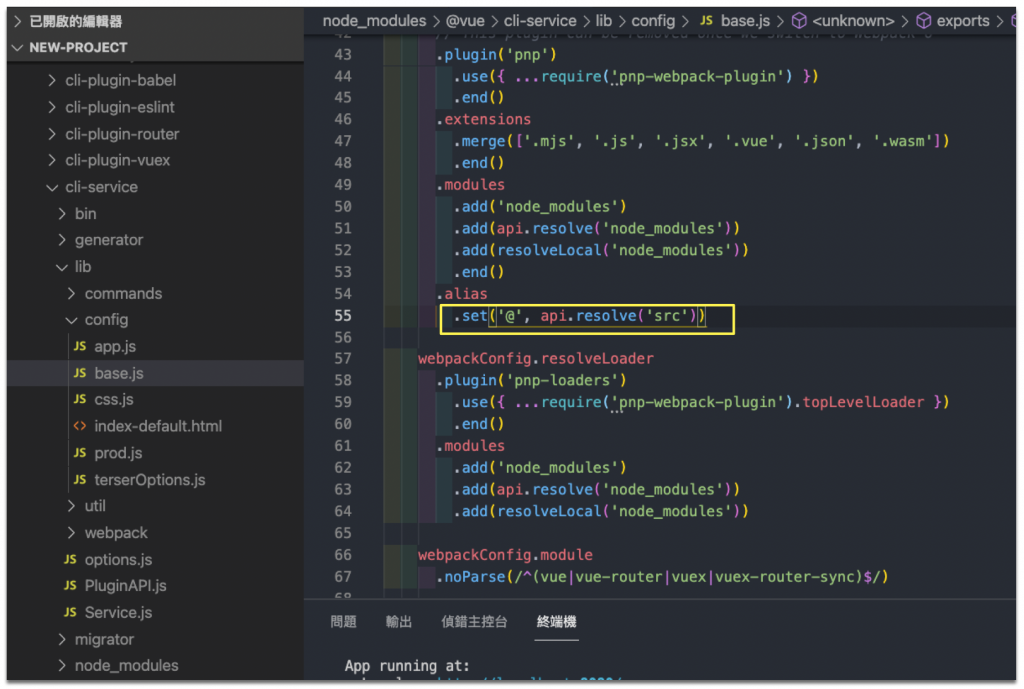
打開Home.vue檔案會看到引入資料會使用@的方式,@的意思就是從src目錄來尋找的意思:
可以看到Webpack有加入這段,盡量使用@指定位置,避免使用../,當層級資料夾變多,就會變成../../../../,閱讀性非常差。
