Vue CLIVue CLI整合環境,減少整合的時間。SPA更符合開發。Vue CLI是什麼Webpack為底層,幫開發者建置好開發環境。Sass、Bebal...等編輯工具。.Vue檔案,包含<template>、<script>、<style>。Webpack 做了哪些事情
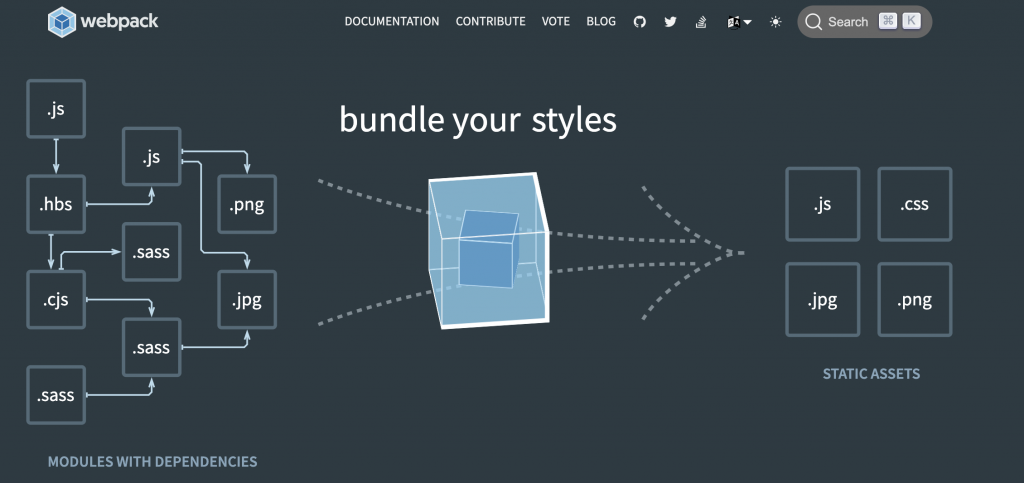
Webpack是個整合工具可以運行各種環境,例如:Sass(CSS預處理器)、BABEL(JavaScript編譯器)、ESlint(程式碼檢視工具),開發過程中產生的Sass檔案、JavaScript檔案、Vue檔案,再由Webpack產生出能運行的HTML、CSS、Js檔案。
並且整合以下開發環境:
1.編譯各種語言,編譯後可以在各種瀏覽器運行,例如:ES6、ES7、TypeScipt、Sass...等。
2.程式碼品質檢視,確保程式碼的一致性。
3..Vue檔案,開發Vue元件更為方便。
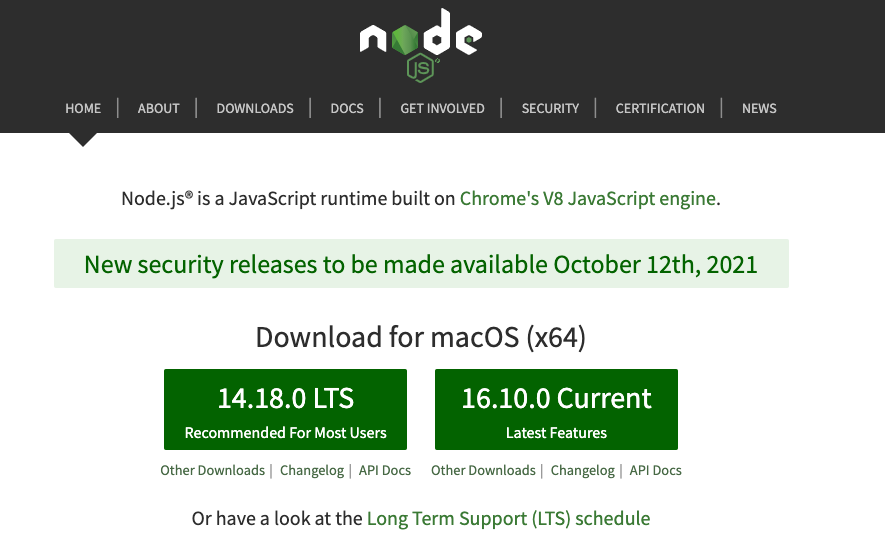
Vue CLI的安裝的前置準備開始安裝Vue CLI之前請先安裝Node.js

照著官網的指示做,安裝完成之後,開啟終端機輸入指令:
node -v
npm -v
安裝Node.js的同時NPM也會隨著安裝,如果有出現版本號碼就代表安裝成功。
Vue CLI專案
vue create [專案名稱]
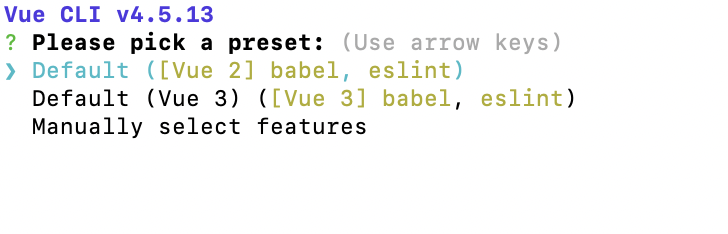
接著到這個畫面:
Vue.CLI詢問你是否安裝Vue2、Vue3、手動安裝?
直接選擇Vue2、Vue3會缺少VueX、Vue-router..等套件。
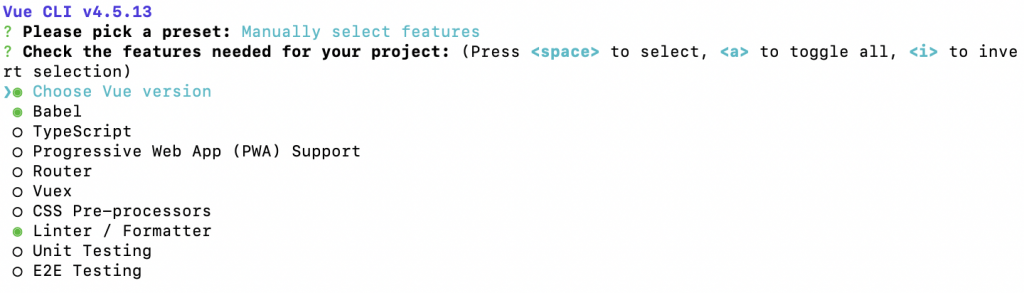
control+c這邊選擇Manually select features,之後到新畫面:
項目說明:
ES6、ES7...給大部分瀏覽器可以運行的JavaScript。PWA可選擇。這邊可以依照自己的需求來選擇,之後按下確認,跳出畫面:

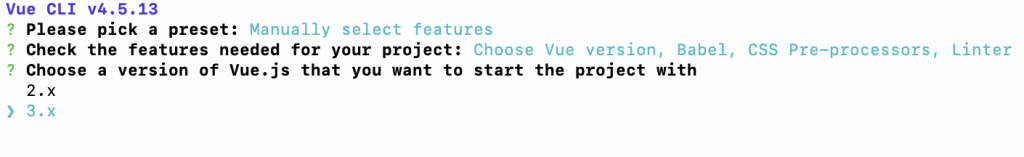
看自己要選擇Vue2.x或是Vue3.x的版本,確認之後:
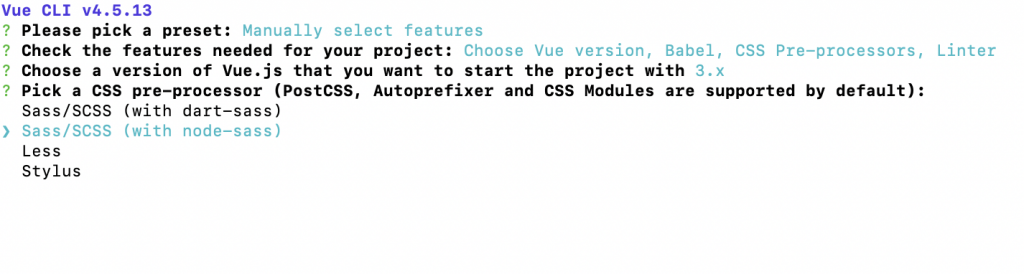
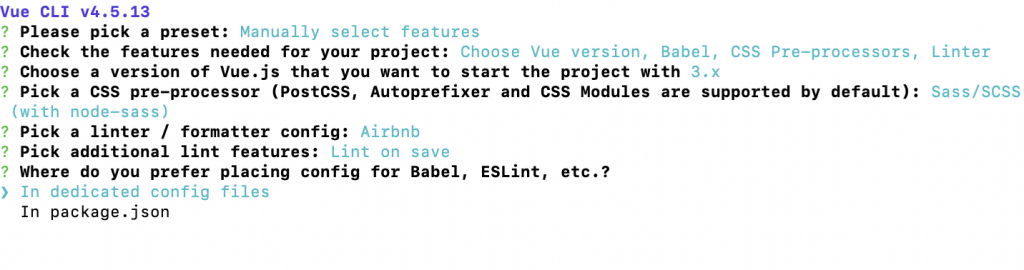
選擇自己的CSS預處理器的版本,這邊我們選擇Sass/SCSS (with node-sass),按下確認之後:
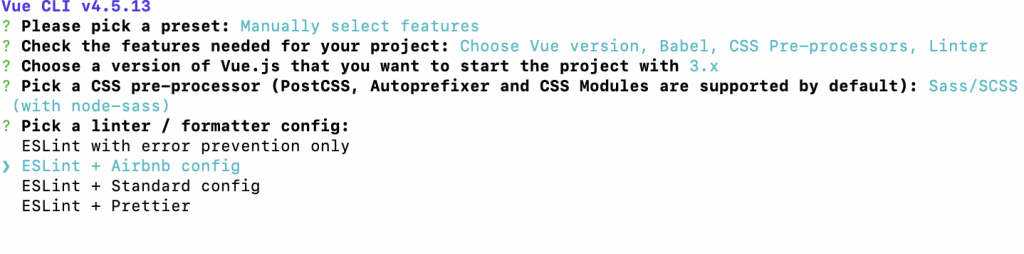
可依照自己的程度選擇下面兩種:
第一種比第二種模式較為嚴謹有把握可做選擇,這邊我們選第一種,按下確認之後:
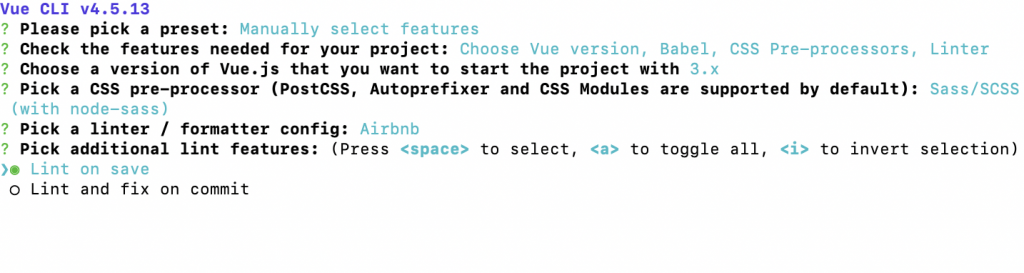
Vue CLI詢問什麼時候進行ESlint的檢視,選擇第一個存擋就檢視,確認之後:
要選擇分開檔案或是獨立檔案,可依照自己的需求,這邊選擇第一個分開檔案:
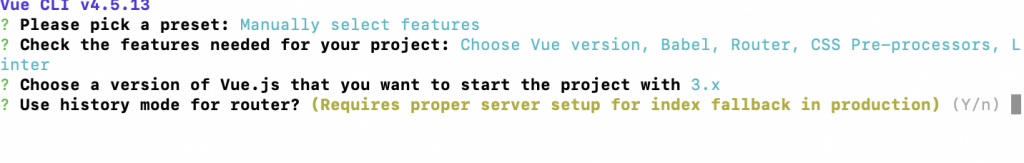
之後選擇Vue Router的形式要哪一種,如果選擇Y,server也要進行調整,所以這邊一律選擇N。
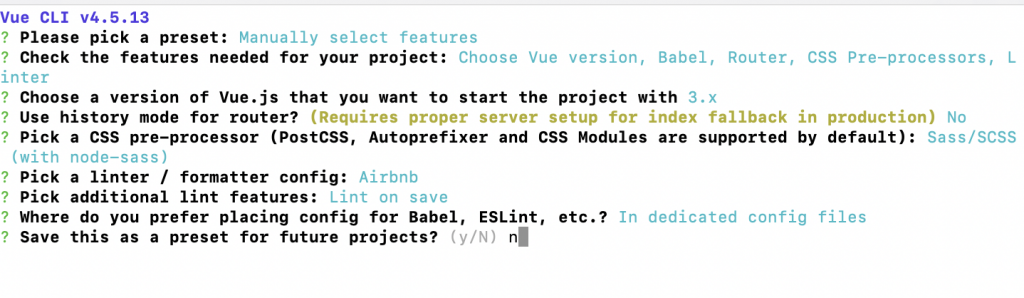
設定到最後會在詢問你是否要儲存所有設定,看個人需求,這邊選擇N:
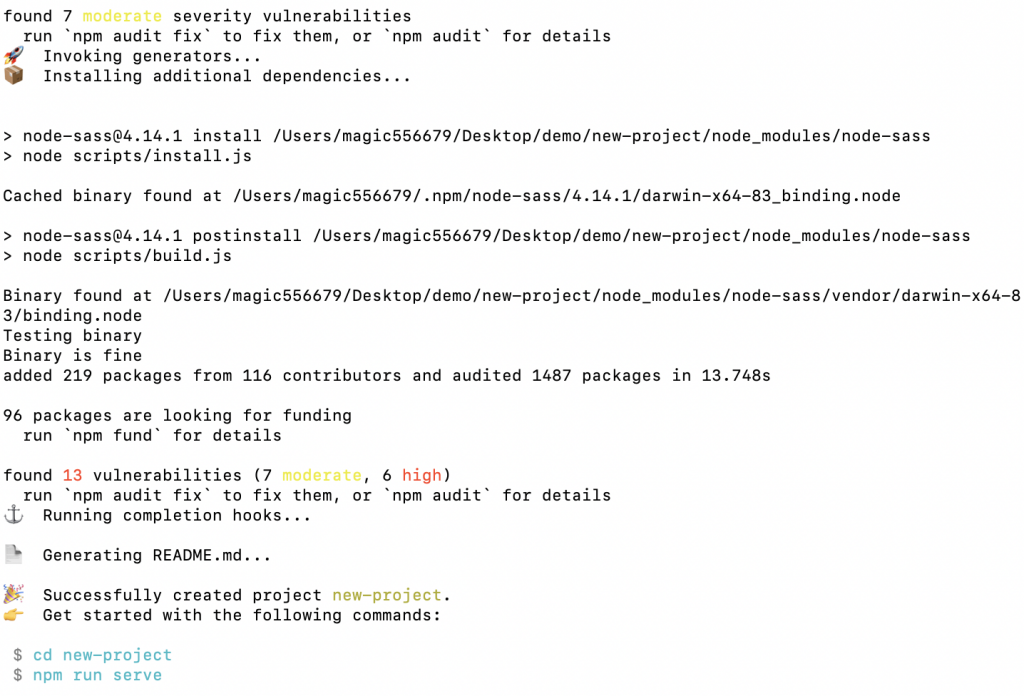
Vue.CLI依照上面步驟完成之後,會自動安裝,之後跳出這個畫面:
恭喜你完成以上安裝了,再來把資料夾放到vscode並開啟終端機(control+`),執行以下指令
npm run serve
終端機畫面:
點擊網址就會跳出畫面:
代表安裝以及啟動都順利完成
![]()
