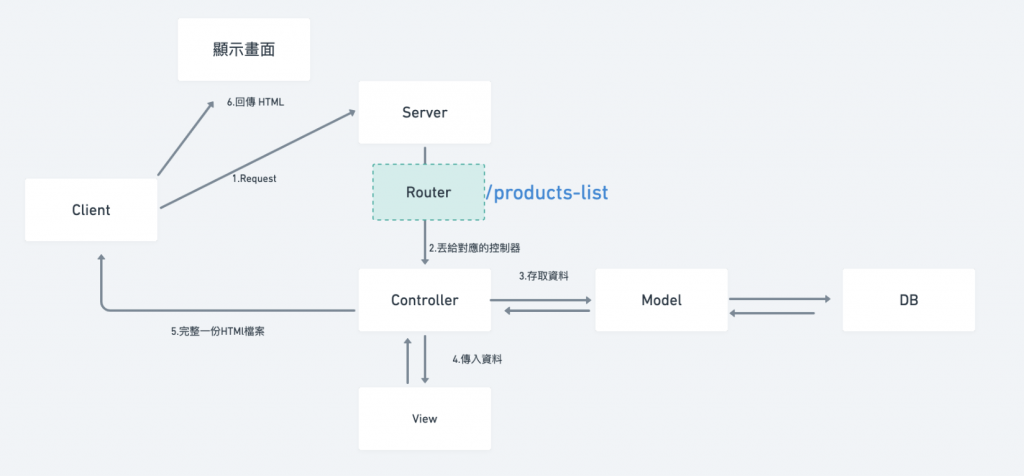
Router翻譯為路由,依照網址結構,網路的伺服器才會知道什麼時候要提供資料給使用者,例如電商網站的商品頁面網址https://xxx/products-list,進入到下一層https://xxx/products-list-2,瀏覽器經過不同的網址向後端伺服器發送(Request),伺服器接收請求後,回應對應的內容給瀏覽器做渲染,這個運作過程稱為路由:
https://xxx/products-list網址進入,並發出請求。/products-list路由再向Controller提出現在需要哪些資料,再向Model、DB傳遞資訊,並回傳對應的資料。View取得相關的版型,與剛剛回傳的資料Model結合,形成完整的檔案再傳回瀏覽器,呈現完整的畫面給用戶。以上就是傳統後端路由的概念。
Vue Router將路由改為前端來模擬,網址就會變成https://xxx/#/products-list,路由會從路由表去查找,查找出相對應的檔案例如:products-list.vue檔案,好處是可以把某區塊進行更新,不需要整頁都重新渲染。
Vue Router 全集中
以上有初步的概念後,還需要熟記以下招式,之後使用起來才會比較順暢:
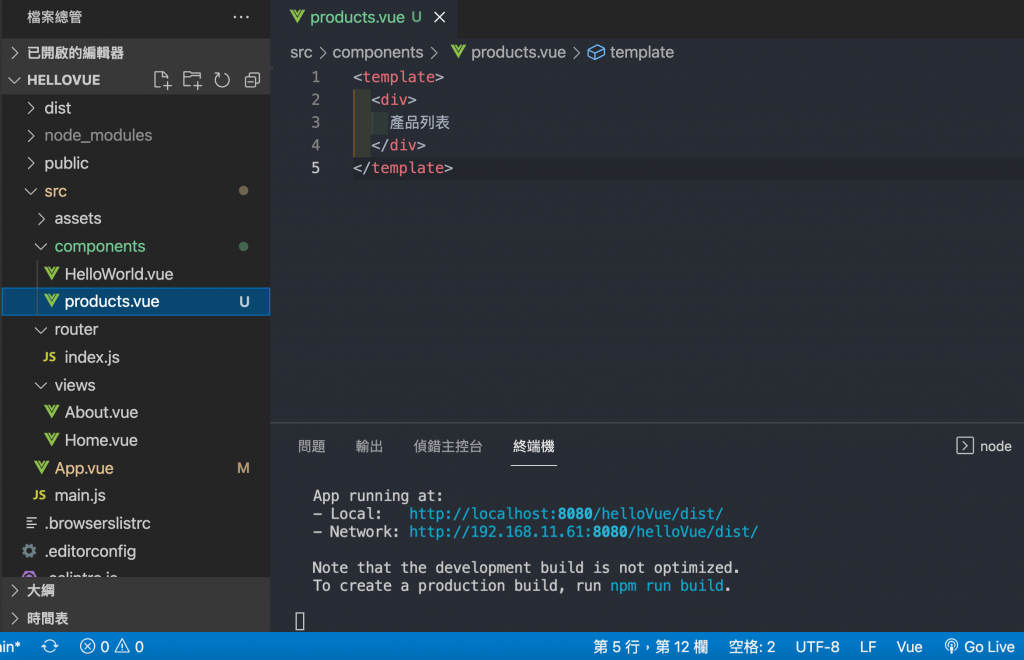
壹之型・建:建立元件.vue檔案:
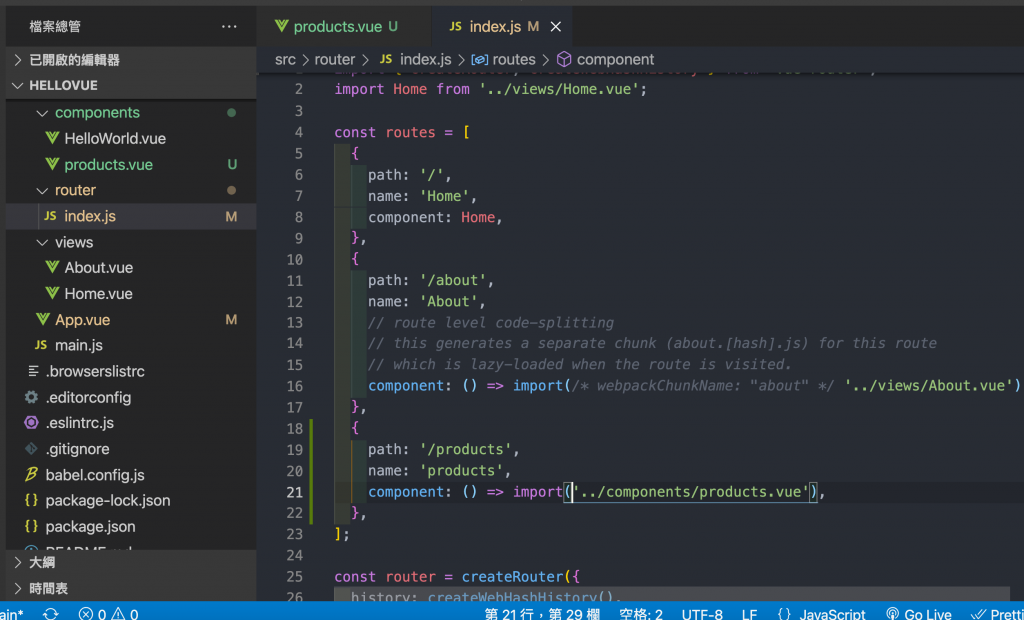
貳之型・寫:撰寫路由配置:
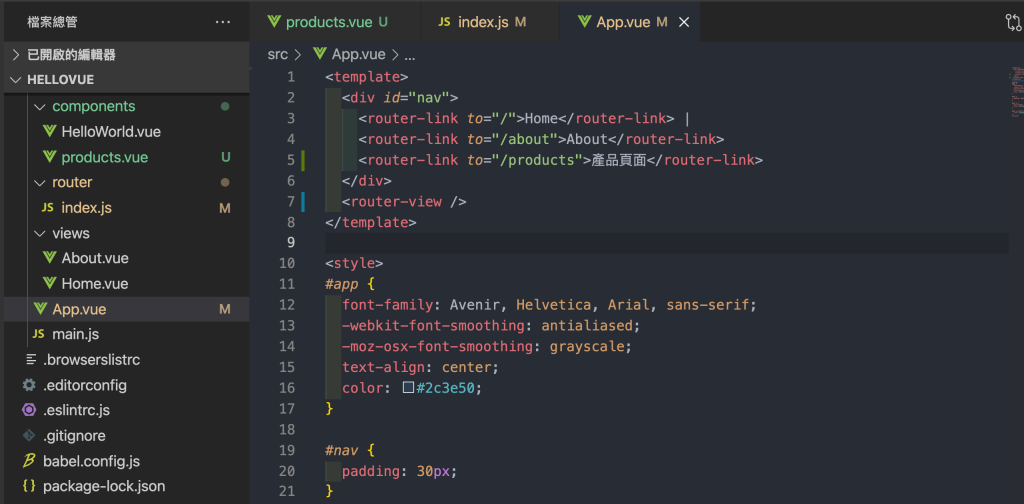
參之型・填:該頁面填上<router-link>:
成功畫面:
Axios前端免不了要與後端串接API,這時可以安裝Axios套件,安裝與使用上都很簡單,首先依照Axios官網以npm方式來安裝,輸入指令:
npm install --save axios vue-axios
到main.js檔案匯入進來:
//引入
import axios from 'axios'
import VueAxios from 'vue-axios'
const app = Vue.createApp(...)
//掛載到app
app.use(VueAxios, axios)
在.Vue檔案寫上這段:
//如果要使用axios.get 需要在這個.vue檔案 import axios 才能使用
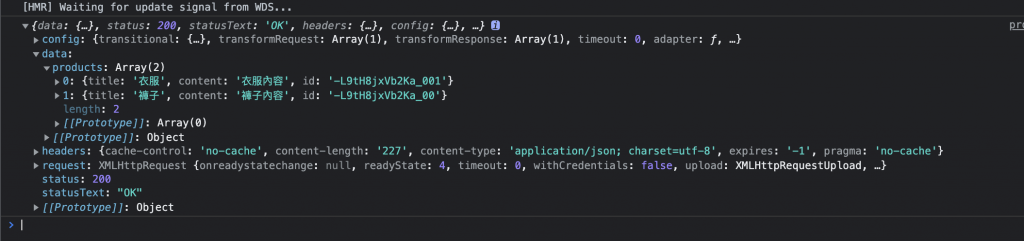
this.$http.get('http://localhost:3000/data').then((res) => {
this.products = res.data.products;
});
就能取得資料:
http://localhost:3000/data是使用json-server模擬的,在後端還沒開出API,前端可以先模擬來測試。
鐵人賽 Day 30 完賽,謝謝大家的收看。
![]()
