挑戰目標: MockNative Camp
今天我們來整理昨天沒有弄好的footer右邊的部分,
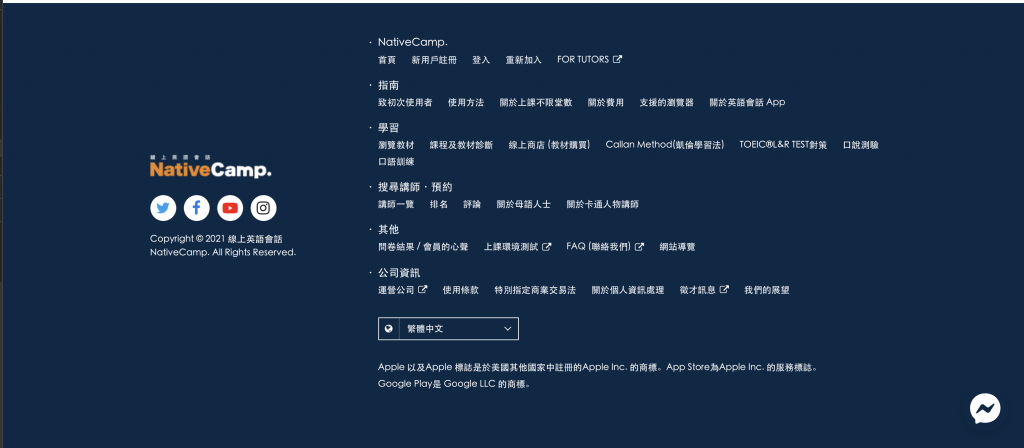
這是我們的目標
昨天完成的
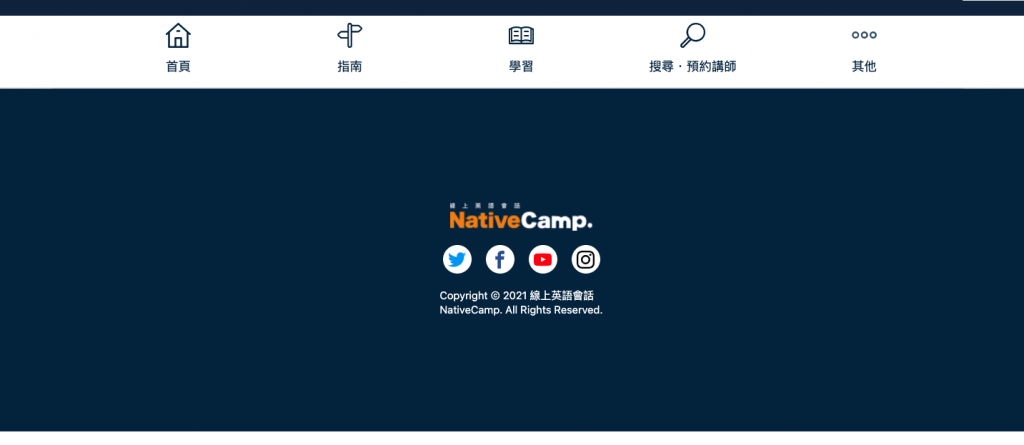
今天完成的
今天決定另闢蹊徑到uxwing下載個社交平台icon然後在做調整,然後文字上改用text-xs,另外也有設定hover之後背景變灰色。
Footer.js
import Image from "next/image";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome"
import { faTwitter, faFacebook, faYoutube, faInstagram } from "@fortawesome/free-brands-svg-icons"
function Footer() {
return (
<div className="bg-nativeCamp-nav-text h-96">
{/* Left */}
<div className="flex flex-col items-center justify-center space-y-4 p-32">
<div className="h-[31px] w-[160px] relative flex ">
<Image
src="https://nativecamp.net/user/images/common/logo_s-zh-tw.png?v=2.1"
layout="fill"
objectFit="cover"
/>
</div>
<div>
<ul className="flex flex-row space-x-4">
<li className="bg-white rounded-full h-8 w-8 justify-center flex items-center hover:bg-gray-300">
<Image
src="/icon/twitter-color.svg"
width={20}
height={20}
/>
</li>
<li className="bg-white rounded-full h-8 w-8 justify-center flex items-center hover:bg-gray-300">
<Image
src="/icon/facebook-color.svg"
width={20}
height={20}
/></li>
<li className="bg-white rounded-full h-8 w-8 justify-center flex items-center hover:bg-gray-300">
<Image
src="/icon/youtube-color.svg"
width={20}
height={20}
/></li>
<li className="bg-white rounded-full h-8 w-8 justify-center flex items-center hover:bg-gray-300">
<Image
src="/icon/black-instagram.svg"
width={20}
height={20}
/></li>
</ul>
</div>
<div className="flex flex-col">
<span className="text-white text-xs">Copyright © 2021 線上英語會話</span>
<span className="text-white text-xs">NativeCamp. All Rights Reserved.</span>
</div>
</div>
{/* Right */}
<div> </div>
</div>
)
}
export default Footer
Footer右邊部分,目前是將文字給儲存於next.config.js中
next.config.js
module.exports = {
images: {
domains: ['nativecamp.net'],
minimumCacheTTL: 60,
},
publicRuntimeConfig: {
navTab: [
{ name: "首頁", image: "https://nativecamp.net/user/images/gnavi/ic_home.svg", imageHov: "https://nativecamp.net/user/images/gnavi/ic_home-h.svg" },
{ name: "指南", image: "https://nativecamp.net/user/images/gnavi/ic_guide.svg", imageHov: "https://nativecamp.net/user/images/gnavi/ic_guide-h.svg" },
{ name: "學習", image: "https://nativecamp.net/user/images/gnavi/ic_study.svg", imageHov: "https://nativecamp.net/user/images/gnavi/ic_study-h.svg" },
{ name: "搜尋・預約講師", image: "https://nativecamp.net/user/images/gnavi/ic_search.svg", imageHov: "https://nativecamp.net/user/images/gnavi/ic_search-h.svg" },
{ name: "其他", image: "https://nativecamp.net/user/images/gnavi/ic_etc.svg", imageHov: "https://nativecamp.net/user/images/gnavi/ic_etc-h.svg" },
],
navDetails: {
"首頁": [],
"指南": [
{
"name": "使用方法",
"list": ["致初次使用者", "使用方法", "關於上課不限堂數"]
},
{
"name": "收費・套餐",
"list": ["關於費用"]
},
{
"name": "使用環境",
"list": ["支援的瀏覽器", "關於英語會話APP"]
}
], "學習": [
{
"name": "教材",
"list": ["瀏覽教材", "課程及教材診斷", "線上商店 (教材購買)"]
},
{
"name": "精選教材",
"list": ["Callan Method(凱倫學習法)", "TOEIC®L&R TEST對策"]
},
{
"name": "自學內容",
"list": ["口說測驗", "口語訓練"]
}
], "搜尋・預約講師": [{
"name": "講師介紹",
"list": ["講師一覽", "排名", "評論"]
},
{
"name": "關於講師",
"list": ["關於母語人士", "關於卡通人物講師"]
},
], "其他": [{
"name": "推薦內容",
"list": ["問卷結果 / 會員的心聲"]
},
{
"name": "其他",
"list": ["上課環境測試", "FAQ (聯絡我們)", "網站導覽"]
},
]
}
},
footer: [
{ name: "NativeCamp.", list: ["首頁", "新用戶註冊", "登入", "重新加入", "FOR TUTORS"] },
{ name: "指南", list: ["致初次使用者", "使用方法", "關於上課不限堂數", "關於費用", "支援的瀏覽器", " 關於英語會話 App"] },
{ name: "學習", list: ["瀏覽教材", "課程及教材診斷", "線上商店 (教材購買)", "Callan Method(凱倫學習法)", "TOEIC®L&R TEST對策", "口說測驗", "口語訓練"] },
{ name: "搜尋講師・預約", list: ["講師一覽", " 排名", "評論", "關於母語人士", "關於卡通人物講師"] },
{ name: "其他", list: ["問卷結果 / 會員的心聲", "上課環境測試", "FAQ (聯絡我們)", "網站導覽"] },
{ name: "公司資訊", list: ["運營公司", "使用條款", "特別指定商業交易法", "關於個人資訊處理", "徵才訊息", "我們的展望"] },
]
}
明天再來繼續的排版,如何隨心所欲的排版真的是要多看多練,我學會使用Tailwind CSS後,覺得應該可以使用於大部分的設計中,但其實還是欠缺CSS的基本知識...還是需要找機會惡補一下
