在Hook尚未出現之前,只有Class Component能夠有生命週期可以使用。
什麼是生命週期?生命週期(lifecycle)是指Component從建立到銷毀的過程。
Mounting(載入):建構Component並載入DOM渲染到畫面。
componentDidMount():Component加到DOM後呼叫。
Updating(更新):更新Component資料狀態使其重新渲染。
componentDidUpdate():Component更新後呼叫。
Unmounting(銷毀):從DOM移除Component。
componentWillUnmount():Component從DOM中移除時呼叫。
多虧了Hook的出現,我們在function Component中也能有類似生命週期的功能去執行動作啦!
可以把 useEffect 視為 componentDidMount,componentDidUpdate 和 componentWillUnmount 的組合,當元件開始建立進行生命週期,當元件資料有變動重新渲染元件時,便可在useEffect中對應執行動作。
來看看useEffect的使用方法吧
在component的js頁面引入useEffect
import React, { useEffect} from 'react';
和useState一樣,放置在在Function Component函式中的return之前
function App() {
//使用useEffect()
return //省略...
}
useEffect()函式所含的兩個參數都是必填:
第一個參數:放入元件生命週期邊動時要執行的function。
第二個參數:用來限制哪些資料參數在重新渲染時被改變,可以重新觸發useEffect,只想在元件第一次渲染跟銷毀時執行想要fuction的話,在第二個參數放空陣列[ ]就好。
useEffect(() => {
//渲染前要進行的動作
},[state]) //或是放空陣列[]
我們來實作看看:
我在父元件App裡,希望input是空的時候,資料count要為0,
利用useEffect在count資料改變時判斷input的值是不是為空。
import React, { useState,useEffect} from 'react';
import './App.css';
import Child from './Child';
function App() {
const [count, setCount]= useState(0);
useEffect(() => {
if(count==='')setCount(0);
},[count])
return(
<div className="App">
<p>請輸入數字</p>
<input type="number" onChange={(event)=> setCount(event.target.value)} />
<Child count={count}></Child>
</div>
);
}
export default App;
子元件Child靠props接收input的值,在Mounting和Updating做不同的動作
import React, { useState,useEffect} from 'react';
import './All.css';
function Child(props) {
const [total,setTotal] =useState('請輸入大於0的數字')
useEffect(() => {
console.log('建立');
},[])
useEffect(() => {
console.log('總和變了')
if(props.count === '0') setTotal('請輸入大於0的數字');
else setTotal(`總和為${50+parseInt(props.count)}`)
},[props.count])
return (
<div>
<p>50+{props.count}={50+parseInt(props.count)}</p>
<p>{total}</p>
</div>
)}
export default Child;
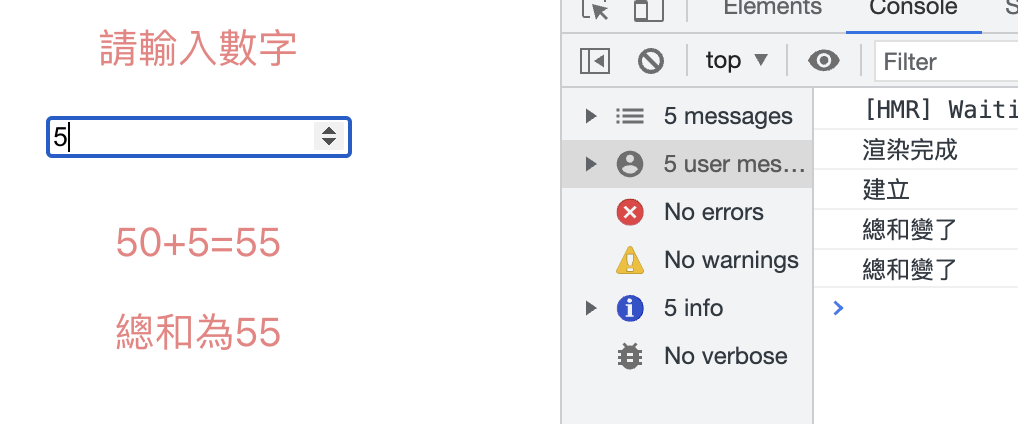
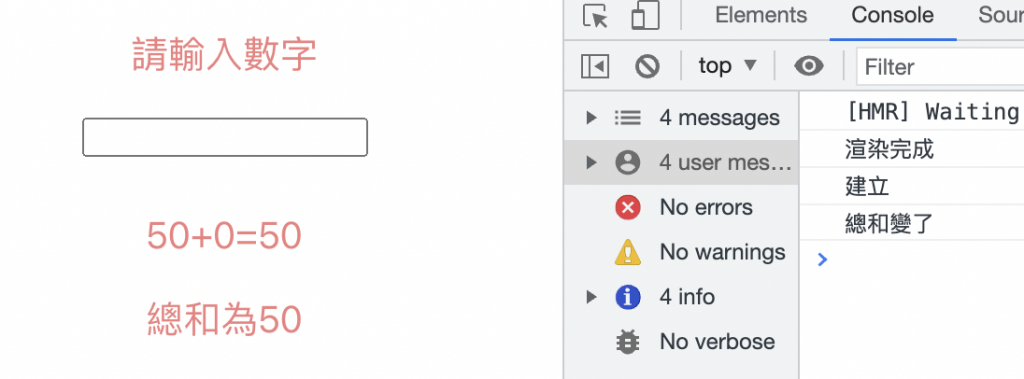
最後呈現的效果如下:
Mounting+Updating

Updating