各位早安,書接上回我們完成了 python 基本知識的介紹,今天我們要來介紹 html 也就是網頁的編寫語法
一樣開啟 VSCode
點選新增檔案 只是這次檔名取 index.html 就建立好 html 檔了
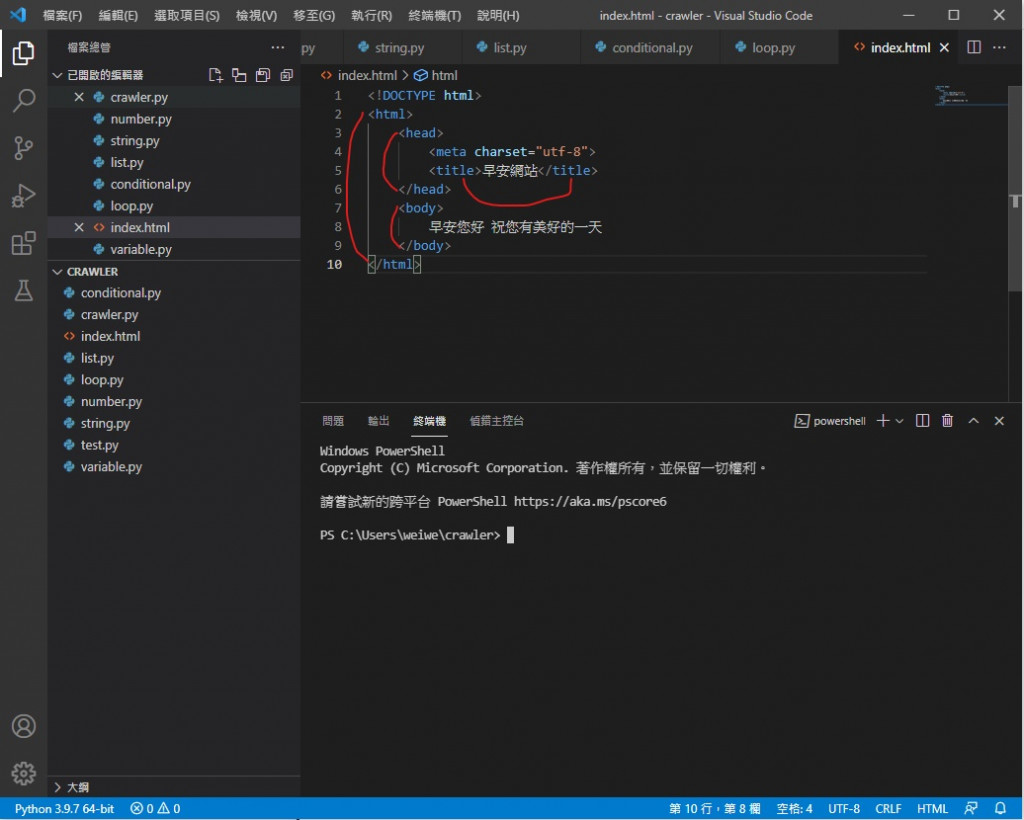
建好之後要加入內容
html 是從上到下照順序顯示
並且由許多組標籤構成
先給你們看最基本的結構
可以看到每組標籤都有一個開始標籤跟一個結束標籤
標籤由 < > (角括號)包住 結束標籤會比開始標籤在前面多一個 /
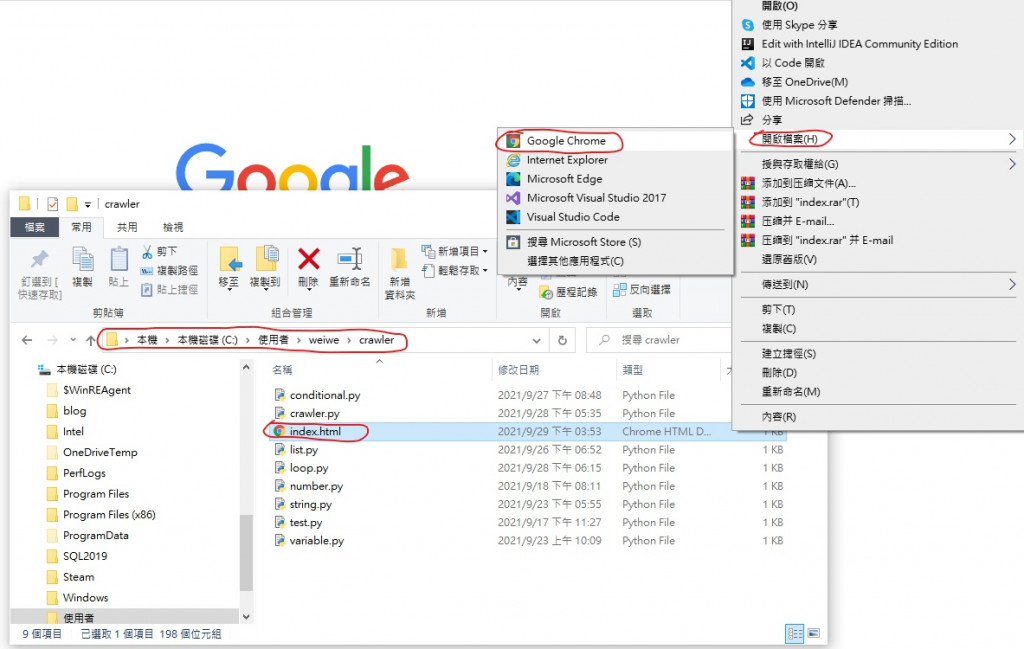
我們先講如何看我們寫出的網頁
用我在圖片中標示的方式打開就會看到我們剛剛寫的網頁 記得在 VSCode 先存檔
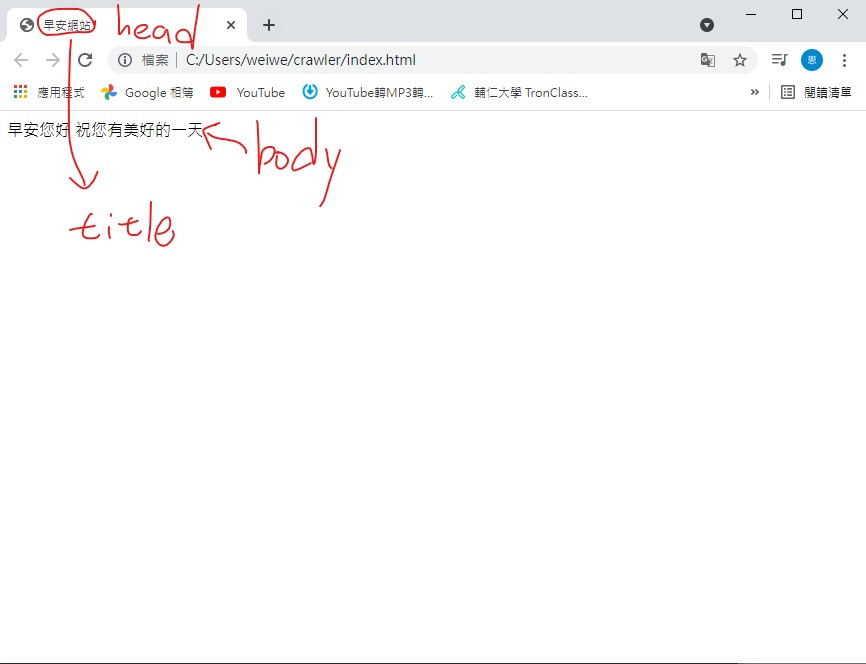
打開長這樣
對應關係都標明在上面了
其他如下
第一行 <!DOCTYPE> 是告訴你的瀏覽器檔案類型
下面由 < html > < /html > 包住的是網頁內容
< meta > < /meta > 是告訴瀏覽器我們要用 UTF-8 編碼方式
有縮排代表是在他的區塊裡面 例如: < title > 是在 < head > 裡面的
html 是一層一層包住的 每個標籤都一定有對應的結束標籤
所以我們找資料的時候也是一層一層呼叫
有這個概念後基本上我們已經能大概知道我們到時候想抓取的資料位置在哪
html 的部分我就不細說了 剩下的明天我們實作爬蟲的時候會再教大家怎麼看
多笑可以提升免疫力喔
你喜歡戶外活動還是室內活動呢
