本期的主角是CheckBox,主要是提供一個或多個選項讓使用者進行核選
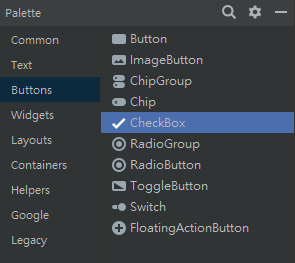
首先我們可以在Design利用拖曳的方式建置CheckBox
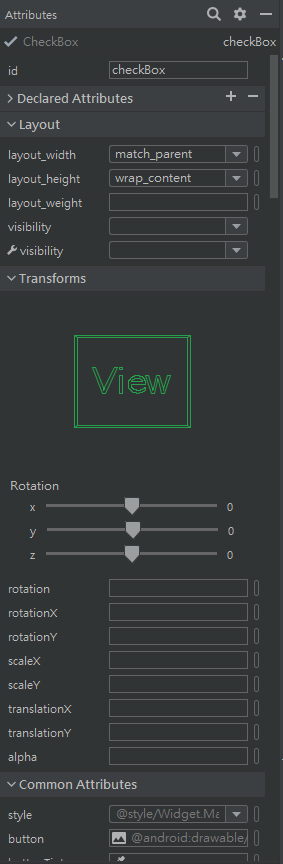
點擊CheckBox可於右側更改id、Text、width、height、textSize等屬性
本次的範例使用LinearLayout建置,若還不會的捧油,可以去看我第11天的發文當中有介紹
完成後的<activity_main.xml>如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:id="@+id/LinearLayout1">
<TextView
android:id="@+id/txt"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="您要的餐點"
android:textSize="20sp" />
<CheckBox
android:id="@+id/ham"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="漢堡"
android:textSize="20sp"/>
<CheckBox
android:id="@+id/fre"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="薯條"
android:textSize="20sp"/>
<CheckBox
android:id="@+id/cok"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="可樂"
android:textSize="20sp"/>
<TextView
android:id="@+id/txt1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text=""
android:textSize="20sp"/>
</LinearLayout>
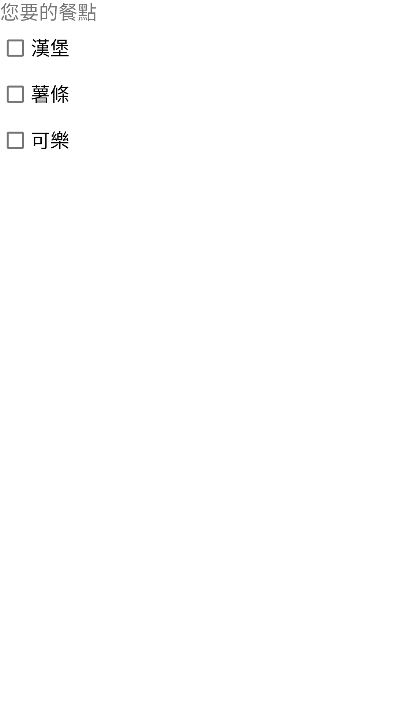
畫面的部分長這樣
接著我們來到java進行編譯
package com.example.checkbox;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView txt1;
private CheckBox ham,fre,cok;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
txt1 = findViewById(R.id.txt1);
ham = findViewById(R.id.ham);
fre = findViewById(R.id.fre);
cok = findViewById(R.id.cok);
ham.setOnCheckedChangeListener(myListener);
fre.setOnCheckedChangeListener(myListener);
cok.setOnCheckedChangeListener(myListener);
}
private CheckBox.OnCheckedChangeListener myListener =new CheckBox.OnCheckedChangeListener(){
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
int n = 0;
if (ham.isChecked()){
n = n + 100;
}
if (fre.isChecked()){
n = n + 50;
}
if (cok.isChecked()){
n = n + 50;
}
txt1.setText("總金額為:" + n +"元");
}
};
}
上方程式當CheckBox有選取時,下方TextView會加總金額並顯示
吃速食漢堡、薯條、飲料都不可或缺才對![]()
