好的! 我們今天主要要來設定Fab,以及跳頁的動畫!
搜尋的方式有很多種,除了有fab之外,我們也可以使用searchView或是Toolbar,我們這次要使用的則是fab,雖然有些人不太喜歡fab,因為它蠻擋住視線的。
更多fab的設計可以參考這篇喔!
https://material.io/components/buttons-floating-action-button#extended-fab
我們直接在fragment_dashboard_xml來新增fab
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab_search"
android:transitionName="search_fragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
//調整icon的顏色
app:tint="@android:color/white"
android:src="@drawable/ic_baseline_search_24"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginBottom="5dp"
android:layout_marginEnd="5dp"/>
這時候我們會有紅字,不過沒關係,我們就去新增icon,一樣去Vector Asset,並且搜尋Search,也就是你想要的icon。
我們可以透過fab的onClick來導航到新的fragment。
建立完後,我們先設定好databinding跟在navigation新增並且SearchFragment。
我們layout明天再貼!
好的! 接下來只要在Dashboard設定點擊就可以跳轉頁面了!
binding.fabSearch.setOnClickListener{
nav.navigate(R.id.action_navigation_dashboard_to_searchFragment)
}
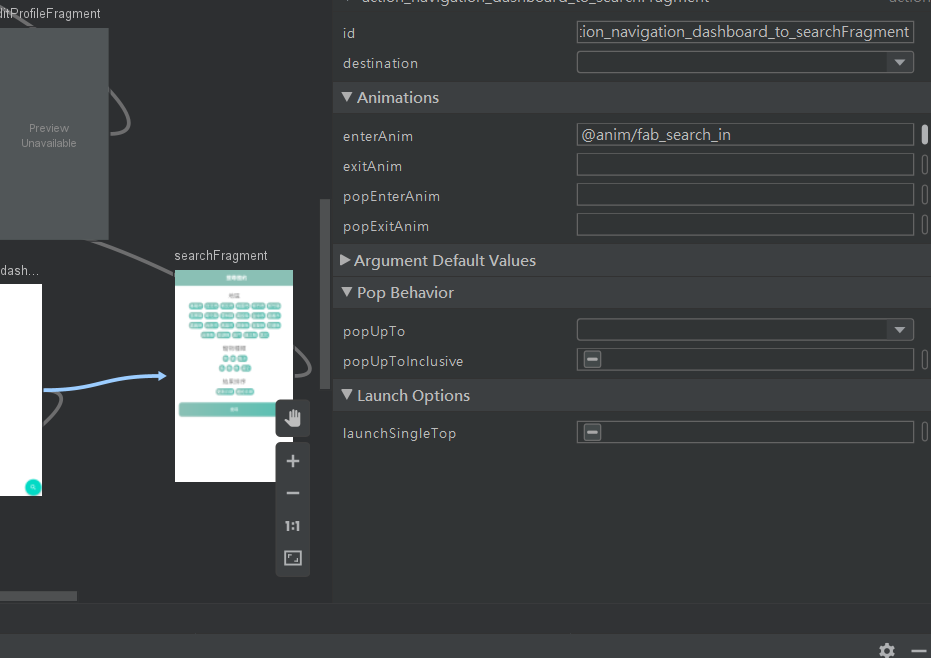
我們可以在navigation裡面設定幾個預設的換頁動畫,我們點擊fragment之間的線,就可以看到Animations,其中會有幾個選項

參數如下
參考資料&圖片來源:https://juejin.cn/post/6998067266365423646
navigation裡面就有預設的動畫
在res新增xml,命名為 fab_search_in
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
//時間,單位是毫秒
android:duration="200"
//初始的X軸位置
android:fromXDelta="100%"
//初始的y軸位置
android:fromYDelta="100%"
//最終的x軸位置
android:toXDelta="0%"
//最終的y軸位置
android:toYDelta="0%" />
</set>
並且按返回鍵的時候,也一樣要有動畫,所以我們一樣新增一個名為 fab_search_out的xml,內容為
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
//這邊我們新增透明度
<alpha
android:fromAlpha="0"
android:toAlpha="1">
</alpha>
<translate
android:duration="500"
android:fromXDelta="0%"
android:fromYDelta="0%"
android:toXDelta="100%"
android:toYDelta="100%" />
</set>
★X軸的0%是在左邊,Y軸的0%是在上面
最後在剛剛的navigation裡面的 app:enterAnim新增fab_search_in,popExitAnim新增fab_search_out。這樣就完成啦!

