今天要學習如何用React的Component的概念來設計你的UI畫面,下面用React官網提供的素材作舉例:

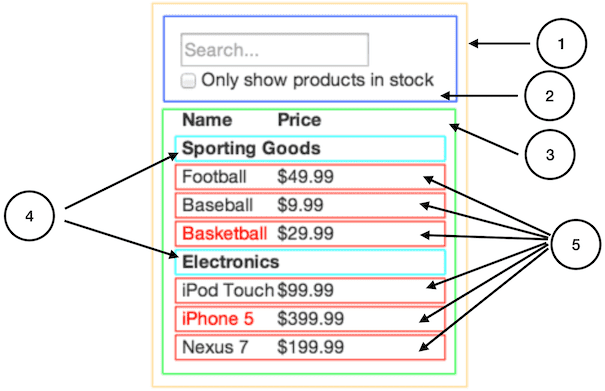
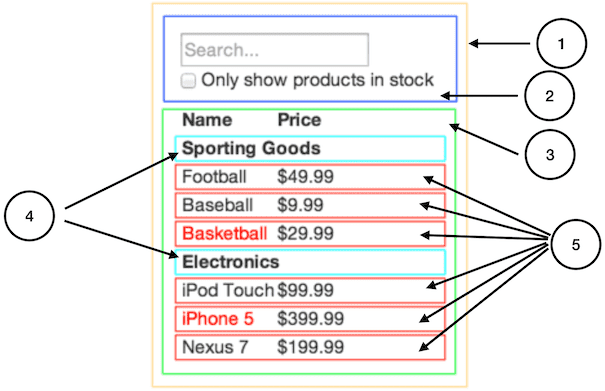
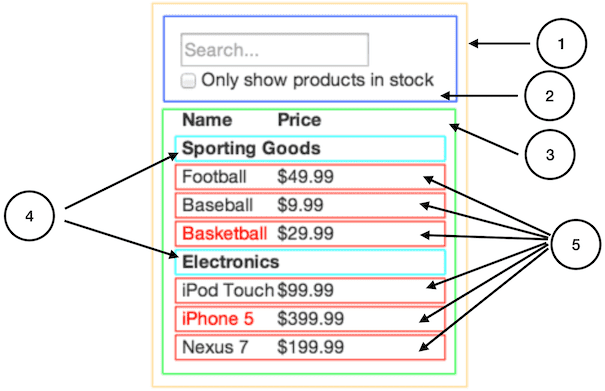
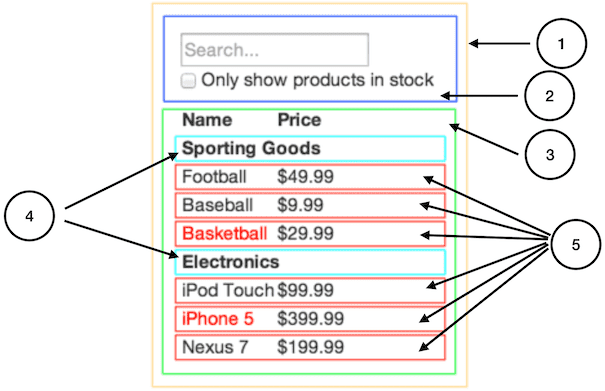
- 根據上圖,並透過接收產品訂單的API得到下列資料:
[
{category: "Sporting Goods", price: "$49.99", stocked: true, name: "Football"},
{category: "Sporting Goods", price: "$9.99", stocked: true, name: "Baseball"},
{category: "Sporting Goods", price: "$29.99", stocked: false, name: "Basketball"},
{category: "Electronics", price: "$99.99", stocked: true, name: "iPod Touch"},
{category: "Electronics", price: "$399.99", stocked: false, name: "iPhone 5"},
{category: "Electronics", price: "$199.99", stocked: true, name: "Nexus 7"}
];
- 將 UI 拆解成 component 層級
接下來,依照每個區塊的UI邏輯或是以Layout的觀念去規劃React Components,若按照單一職責的概念規劃的話,讓每一個Component只處理一個功能或代表一個架構,如果這個Component將來因為需求改變而變得更大、更複雜時,就可以把它拆成數個更小的subcomponent。用此觀念去拆解上圖後,用5個Component去展示該圖:

- FilterableProductTable(橘色): 包含整個範例(框架外框)
- SearchBar(藍色): 接收使用者輸入的資料,並以此資料做篩選(搜尋框)
- ProductTable(綠色): 展示並過濾使用者輸入的資料(產品標題名稱)
- ProductCategoryRow(土耳其藍色): 類別名稱
- ProductRow(紅色): 個別產品
以Layout層級來說,呈現如下:
FilterableProductTable
SearchBar
ProductTable
ProductCategoryRow
ProductRow
- 在 React中建立純靜態的切排畫面
簡單建立一個靜態資料模型,透過前天學到的Conposition的概念組合Components,使用Props傳遞資料,因State是用來帶互動性資料的,故此處不用state的方法來建立模型。建立的方式可以從最外層(FilterableProductTable)開始,會比較符合過去用HTML時切排的觀念。
4.找出最少(但完整)的 UI State 的代表
使用React State的方式帶入資料,將上面建立好的靜態模型變為可互動(動態變化)的UI。檢視目前程式所有的資料來源,並找出最小的變動單位。上述例子中,可以整理出4個資料:
- 原本的產品列表
- 使用者輸入的搜尋關鍵字
- checkbox 的值
- 篩選過後的產品列表
並用下列三種方式去排除:
- 資料是否為從外部傳遞來的
- 資料是否恆久不變
- 是否能透過其他Compontent去取得這份資料
最終,我們可以得出使用者輸入的搜尋關鍵字和checkbox的值為state的資料來源。
5.找出你的 State 應該在哪裡
了解哪些資料作為State後,再來需要找出哪些Component擁有這些State。
State設定參考依據:
- 指出每個根據 state 來 render 某些東西的 component。
- 找出一個共同擁有者 component(在層級中單一一個需要 state 的、在所有的 component 之上的 component)。
- 應該擁有 state 的會是共同擁有者 component 或另一個更高層級的 component。
- 如果你找不出一個應該擁有 state 的 component 的話,那就建立一個新的 component 來保持 state,並把它加到層級中共同擁有者 component 之上的某處。
原本讀到這邊有點霧煞煞的,但以HTML架構的觀念去思考,關鍵字和checkbox的state(資料)會顯示於父層元素SearchBar,ProductTable會根據關鍵字和checkbox的state(資料)去產生列表,這兩個Component的共通Component為FilterableProductTable,state(資料)便可設在其上。
6.加入相反的資料流
最後,更新最外層的Component,也就是FilterableProductTable的state,將資料帶給下方的SearchBar和ProductTable來篩選出對應的值。