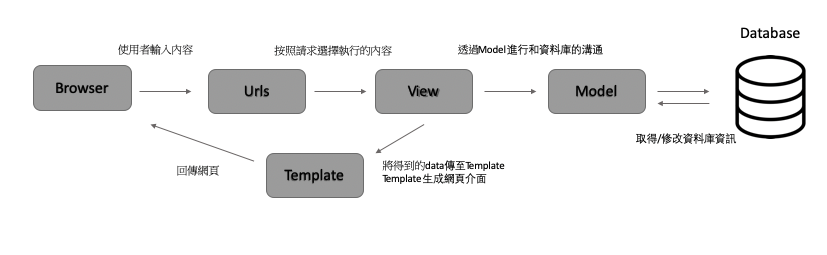
在系列文章剛開始時我們有介紹過 Django 的 MTV 架構,再來幫大家複習一下:

昨天我們介紹了 MTV 當中的 M -- Model 的部分。今天則要和大家介紹 View
當一個 Request 進來網站時,首先會經過urls.py,urls.py會按照開發者編寫的邏輯,將Request分配到相對的 View,而 View 將處理此 Request 進行相對應的動作。
我們將建立好的app 資料夾打開,我們可以看到已經有 urls.py位於其中,檔案內容為
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
這邊已經寫好一個 path ,就是我們開啟的 admin 的路徑,當我們輸入 "網址/admin"時,系統會將它導入到 admin.site.urls 中,所以你應該可以理解,為什麼我們可以直接使用 admin 頁面了吧,因為Django 幫我們內建建立完成了。
我們在 app 資料夾底下新增一個 views.py 的檔案
from django.http import HttpResponse
# Create your views here.
def hello(request):
return HttpResponse('Hello World ! ')
當Request 送進這個 function 時,我們回傳 " Hello World ! "
from django.contrib import admin
from django.urls import path
from app.views import hello
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', hello),
]
意思是有人輸入 "hello/" 這個網址的話,就將它導向到 hello 這個 view 中。
而 view 收到後會回傳 " Hello World ! ",使用者便可以在網頁上看到 " Hello World ! " 的字樣了!
以上是簡單的 urls.py 以及 views.py 的運作邏輯。
透過有系統性的管理,可以讓不同業務由不同的程式進行處理,分工明確清楚,不會不知道要去哪裡找程式,有共同的規範和寫法,也可以更有效的管理及進行多人協作。
