今年的疫情蠻嚴重的,希望大家都過得安好,
希望疫情快點過去,能回到一些線下技術聚會的時光~
今天目標:了解 Compose UI 怎麼寫測試
很多時候,我們希望有個自動化測試的工具,
幫助我們減少重複性的確認,讓程式釋出時的品質更加提升,
但是要怎麼開始呢?就是今天了。
本文範例完全參照影片去執行,想要看影片學習的人也可以直接連過去看~
https://www.youtube.com/watch?v=kdwofTaEHrs&ab_channel=AndroidDevelopers
首先要先確認你的專案有引入這兩個 Library
// Test rules and transitive dependencies:
androidTestImplementation("androidx.compose.ui:ui-test-junit4:$compose_version")
// Needed for createComposeRule, but not createAndroidComposeRule:
debugImplementation("androidx.compose.ui:ui-test-manifest:$compose_version")
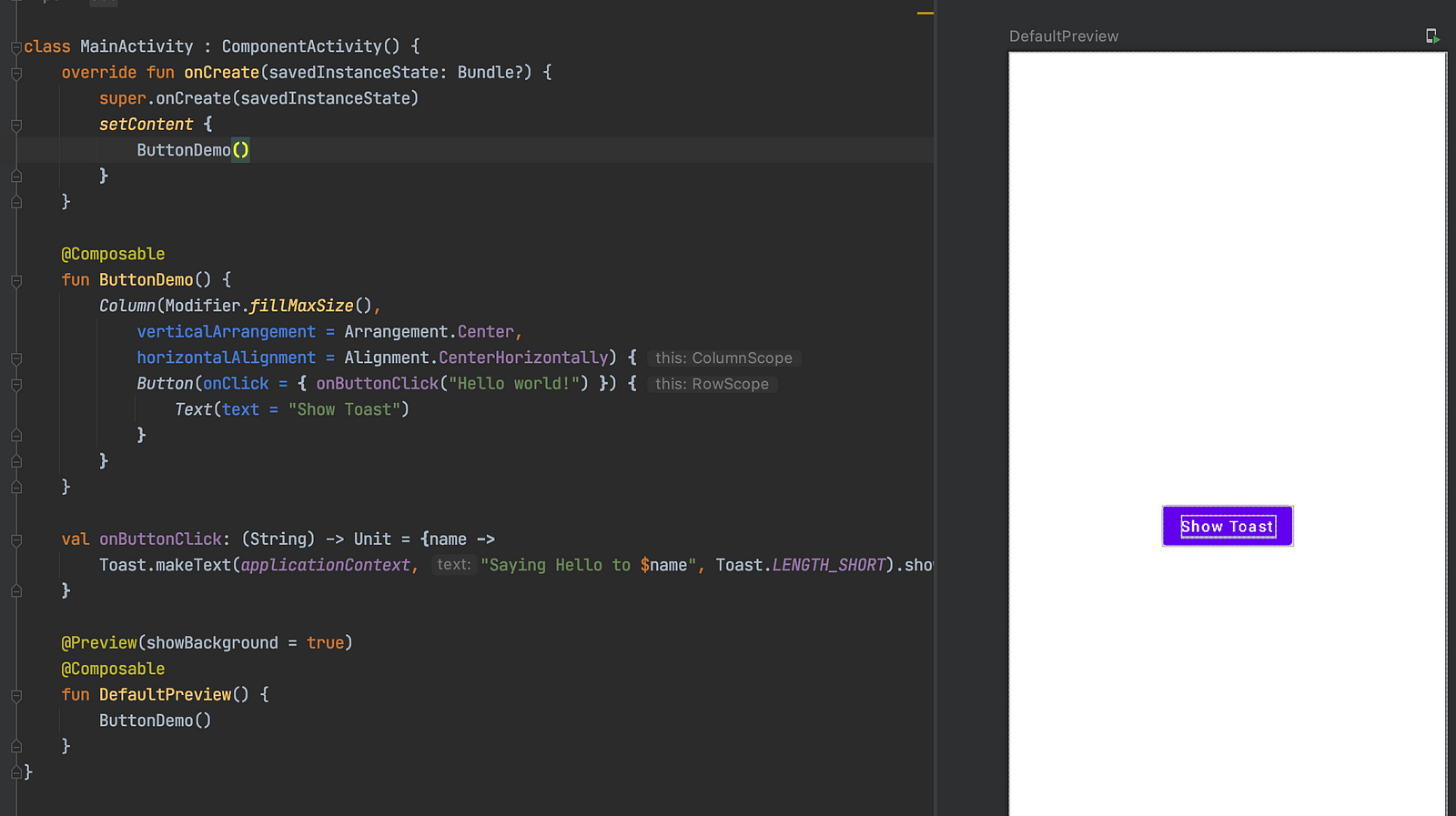
然後回到我們的 Day 11
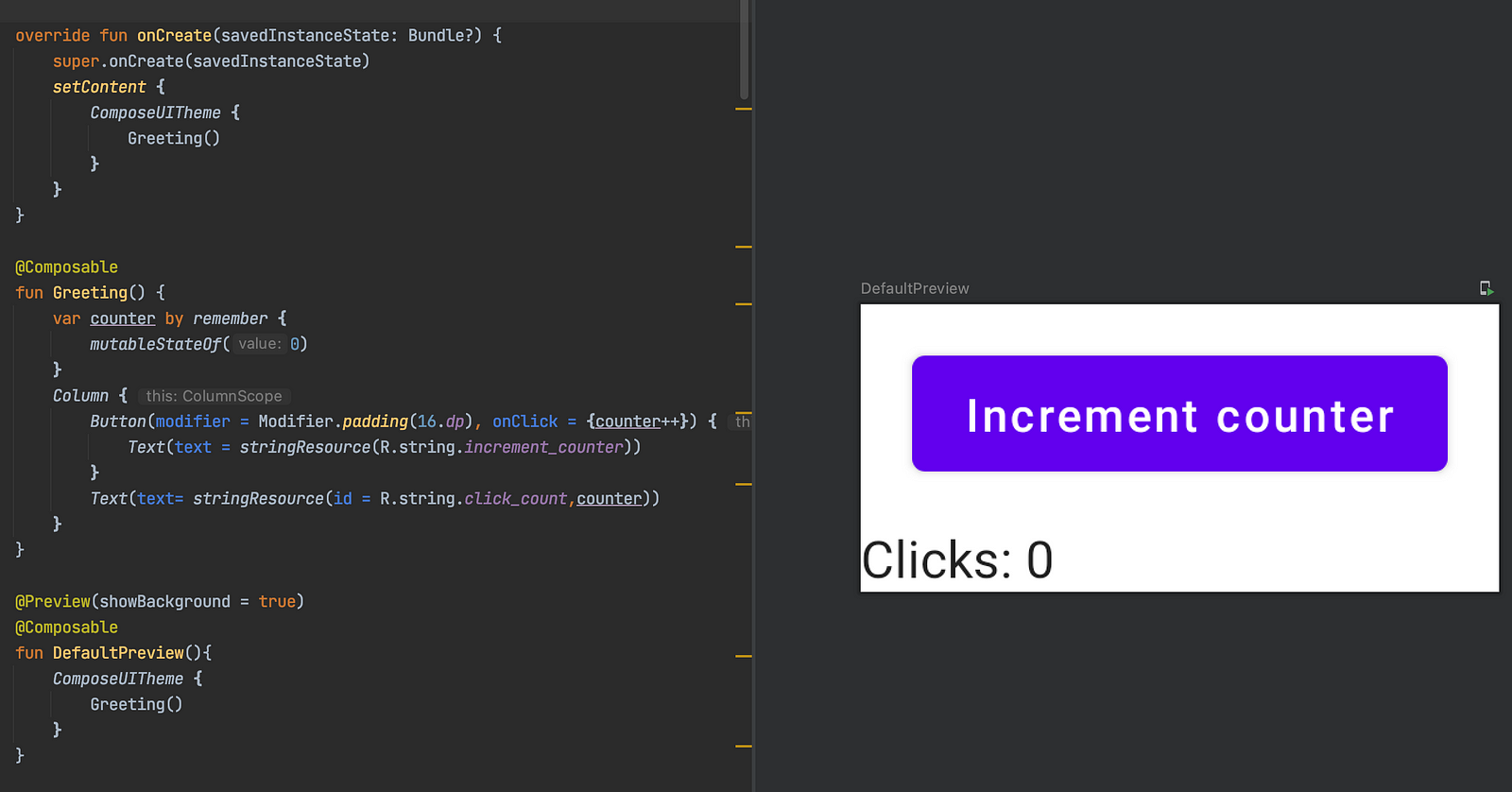
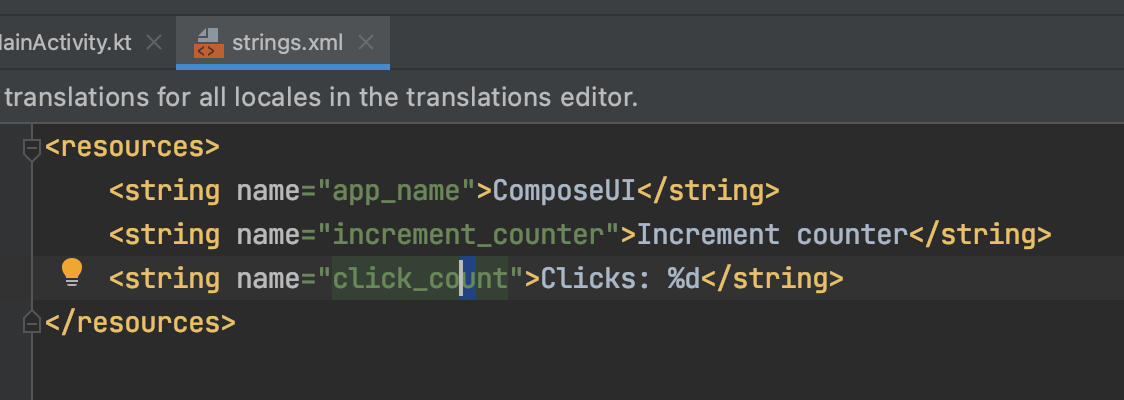
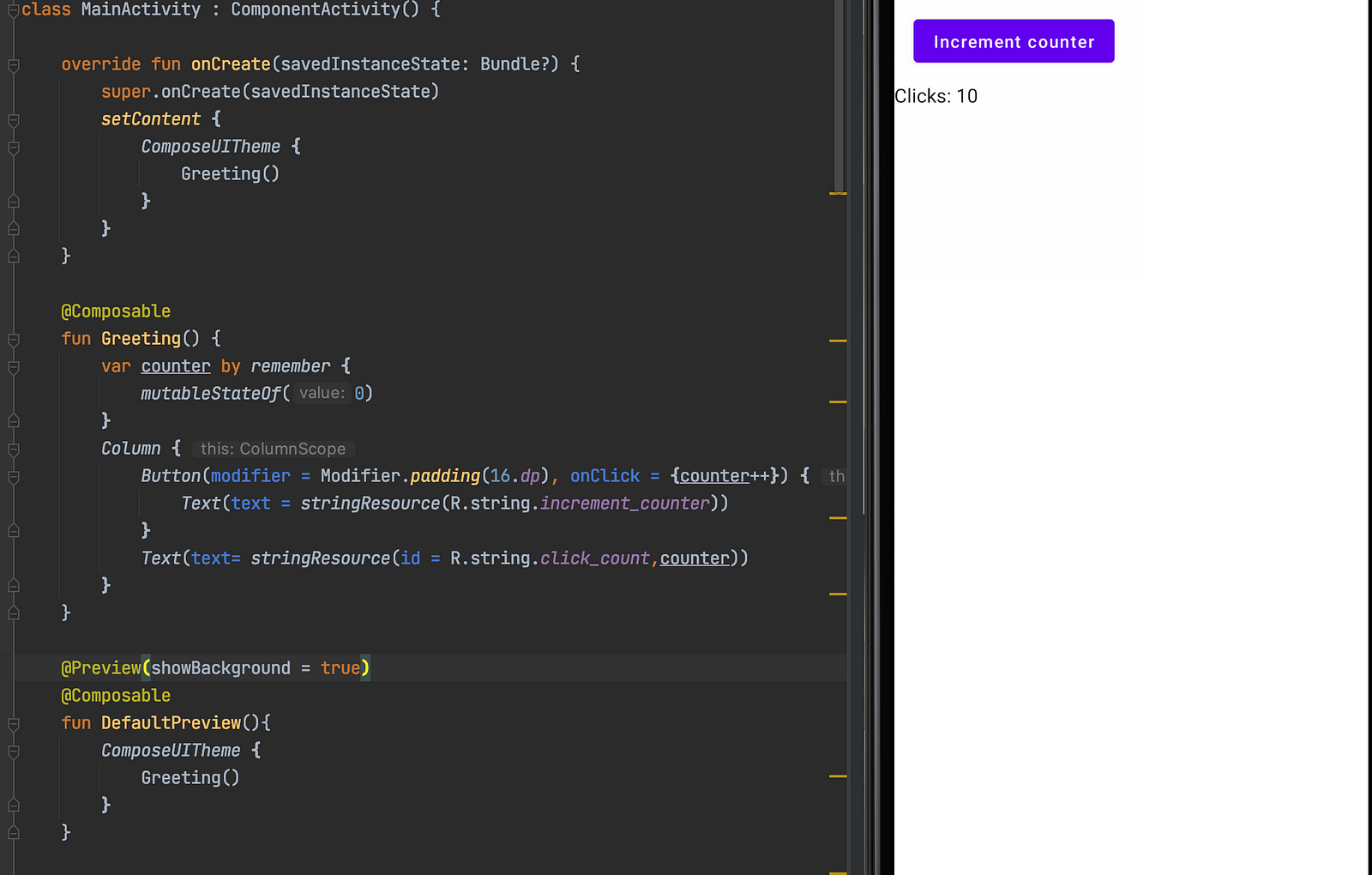
然後把它改成一個Button跟一個 TextView,點擊按鈕後TextView的 Count 會加一


執行起來就是一個會不斷將 Click count 增加的 按鈕。
接著我們要對這個畫面做測試,所以我們要切到 androidTest 這個資料夾裡面
然後照著影片中的範例,寫成這樣的程式。
@RunWith(AndroidJUnit4::class)
class ExampleInstrumentedTest {
@get:Rule
val composeTestRule = createAndroidComposeRule<MainActivity>()
// 宣告這是一個 AndroidCompose 的測試,createAndroidComposeRule裡面是什麼有機會再深入討論
@Test
fun counter_initially_zero(){
val text = composeTestRule.activity.getString(R.string.click_count,0)
composeTestRule.onNodeWithText(text = text).assertExists()
}
// 測試 composeTestRule 的 actiivty 這個畫面執行起來後有沒有指定好的文字 (Clicks: 0)
@Test
fun clickButton_incrementCounter(){
val textIncrement = composeTestRule.activity.getString(R.string.increment_counter)
composeTestRule.onNodeWithText(textIncrement).performClick()
val textClicks = composeTestRule.activity.getString(R.string.click_count,1)
composeTestRule.onNodeWithText(textClicks).assertExists()
}
// 測試 composeTestRule 的 actiivty 這個畫面執行起來後有沒有指定的按鈕,有的話就點擊。
// 然後再比對有沒有點擊過後的 指定好的文字 (Clicks: 1)
}
如果今天你要測試你的畫面有沒有依照你想的變化,
這是一個最基礎的按鈕跟文字變化的測試。
很多的變化都是從這裡開始,如果有理解的話!
恭喜,明天見!
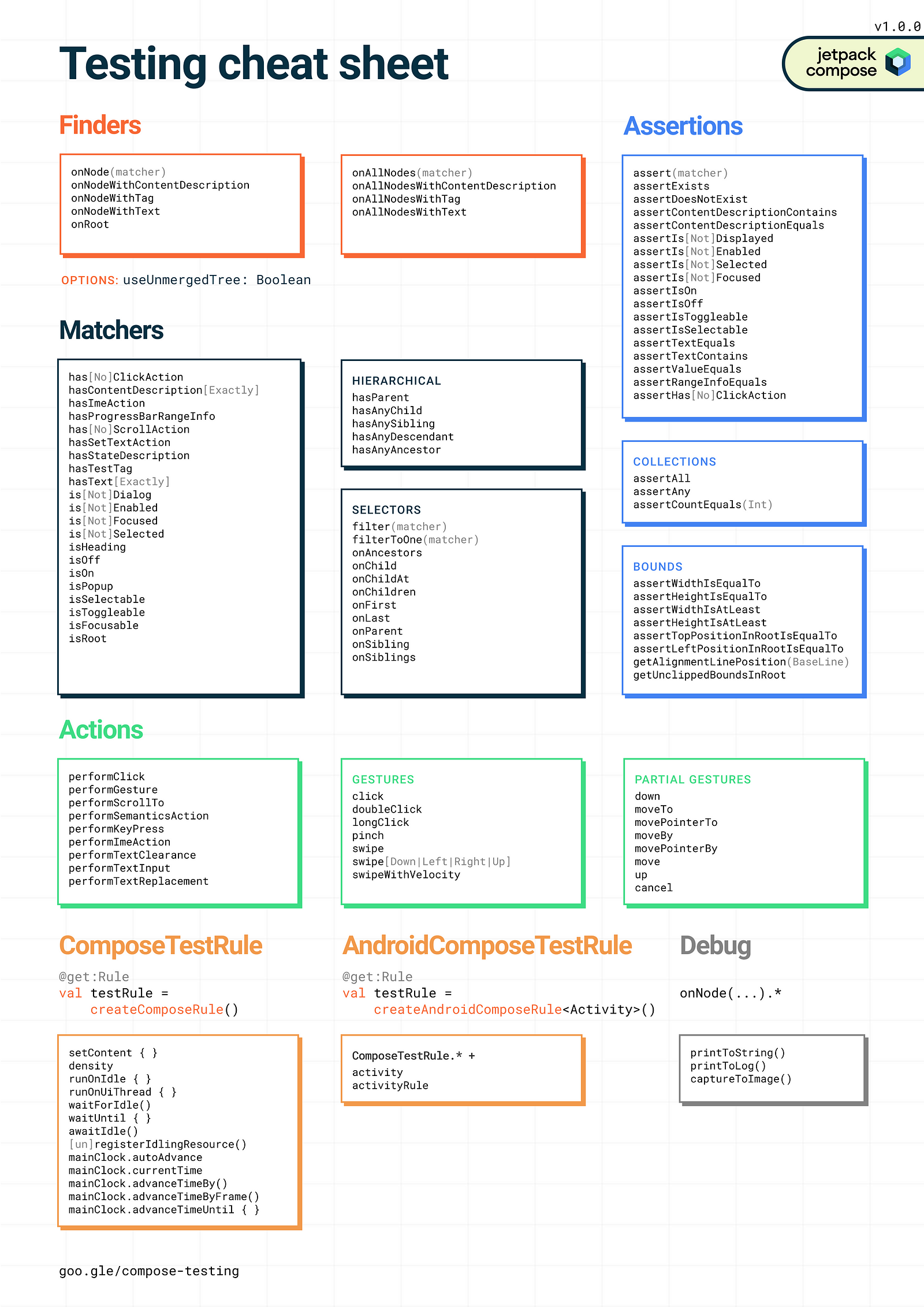
附上目前的 Testing cheat sheet
參考資料:
https://developer.android.com/jetpack/compose/testing
https://developer.android.com/codelabs/jetpack-compose-testing#0
https://www.youtube.com/watch?v=kdwofTaEHrs&ab_channel=AndroidDevelopers
https://developer.android.com/jetpack/compose/testing-cheatsheet
本文同步發表在 Medium 上 文章連結
