此系列文章會同步發文到個人部落格,有興趣的讀者可以前往觀看喔。
在 E2E 測試中,不僅有選取元素,點選按鈕,常常我們也需要測試勾選。今天要跟大家分享如何選取單選、多選和全選。
語法
.check()
.check(value)
.check(values)
.check(options)
.check(value, options)
.check(values, options)
寫腳本:這次用蝦皮訂購系統來做測試,依照篩選的條件查詢商品。
describe('測試勾選', function() {
beforeEach(()=>{
cy.visit('https://shopee.tw/search?keyword=3d%E5%8F%A3%E7%BD%A9&page=0') //到蝦皮首頁
})
it('應該要可以全選', function() {
cy.get('[type="checkbox"]').check({ force: true }) //全選
})
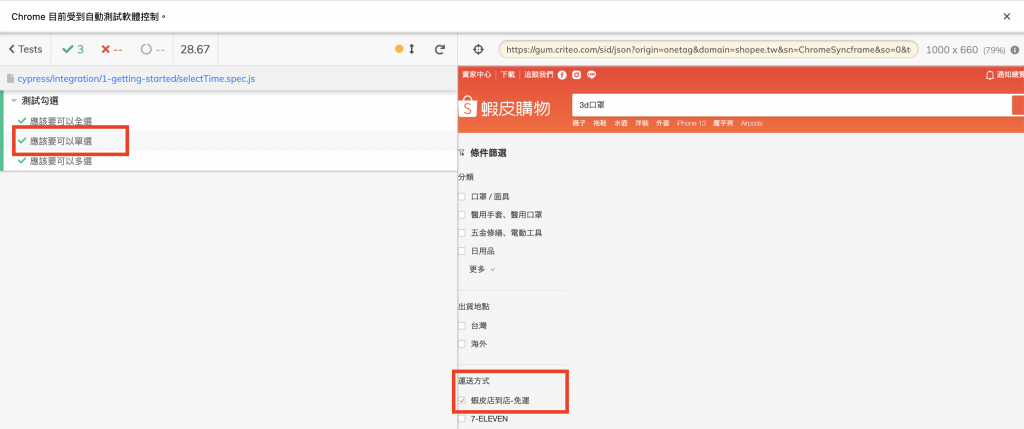
it('應該要可以單選', function() {
cy.get('[type="checkbox"]').check('1', { force: true }) //點選蝦皮店到店-免運
})
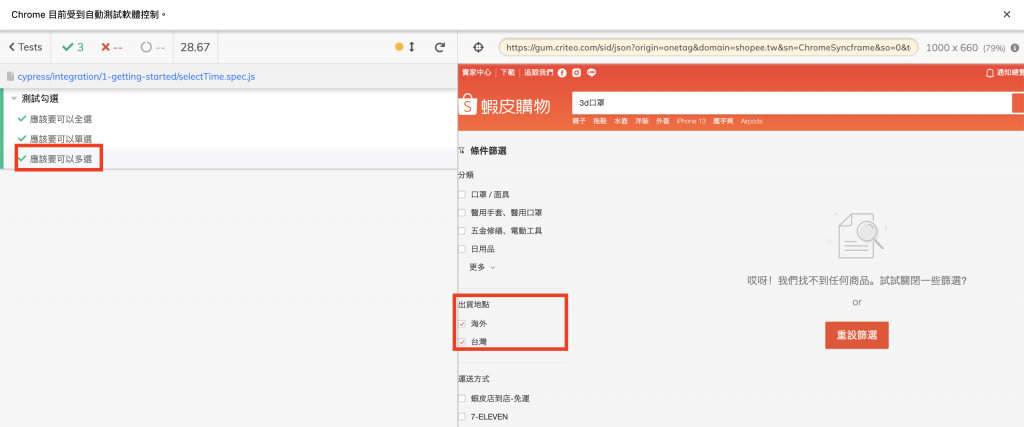
it('應該要可以多選', function() {
cy.get('[type="checkbox"]').check(['-1','-2'], { force: true }) //點選台灣和海外
})
})


.check(value, options) 的 options 可以用 { force: true } 來強制他要選到該元素
提醒:只有 <input type="checkbox"> 和 <input type="radio"> 才能用 check()
