此系列文章會同步發文到個人部落格,有興趣的讀者可以前往觀看喔。
在 E2E 測試中,不僅有選取元素,點選按鈕,常常我們也需要測試下拉式選單。今天要跟大家分享如何正確選到下拉式選單的值。
語法
cy.get('select').select('user-1') // Select the 'user-1' option
寫腳本:這次用高鐵官網訂票系統來做測試,查詢高鐵的時刻表是否還有票。
describe('測試下拉選單', function() {
it('應該要可以選擇起迄站', function() {
cy.visit('https://www.thsrc.com.tw/') //到高鐵首頁
cy.get(".swal2-confirm").click({force: true,}); //點選同意
cy.get('#select_location01').select('TaoYuan', { force: true }).should('have.value', 'TaoYuan') //選擇起迄站
cy.get('#select_location02').select('TaiNan', { force: true }).should('have.value', 'TaiNan') //選擇到達站
cy.get('#typesofticket').select('tot-1', { force: true }) //選擇單程
cy.get("#start-search").click({force: true,}); //點選查詢
})
})
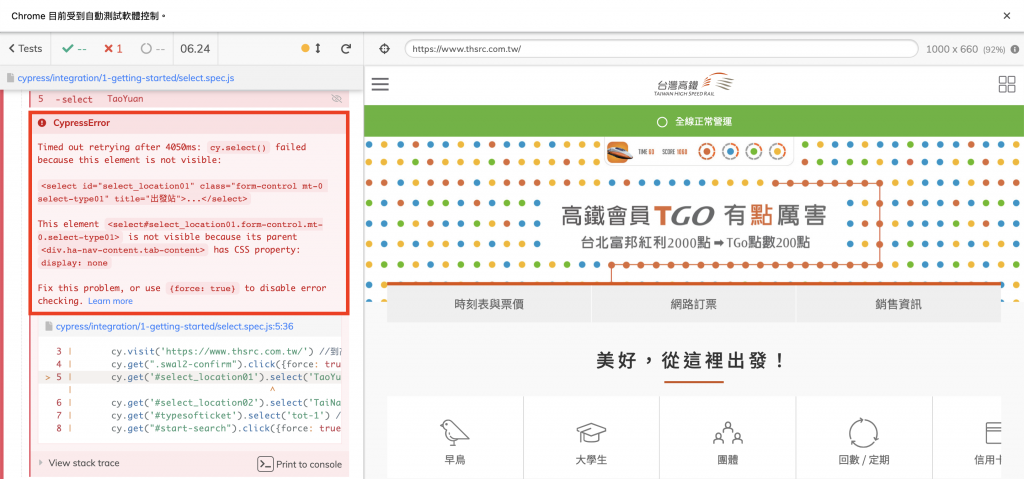
在 select() 可以加上 { force: true } 解決選不到元素的問題
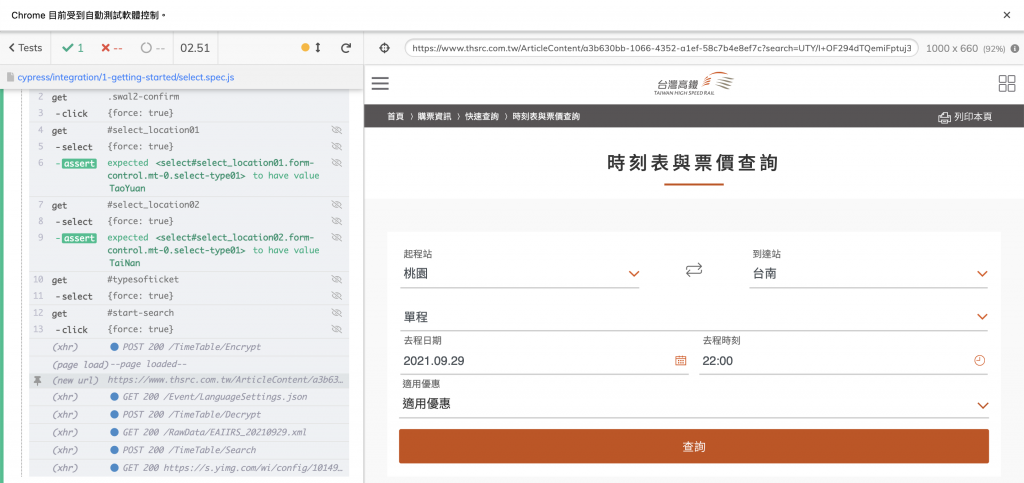
看結果