接下來我們就可以製作一個myflower的object 去製作一個綻放花點的設定
留下前面的drawFlower 設定 裡面的 位子 size 跟顏色 使用learp去呈現你想要的慢慢展開的效果
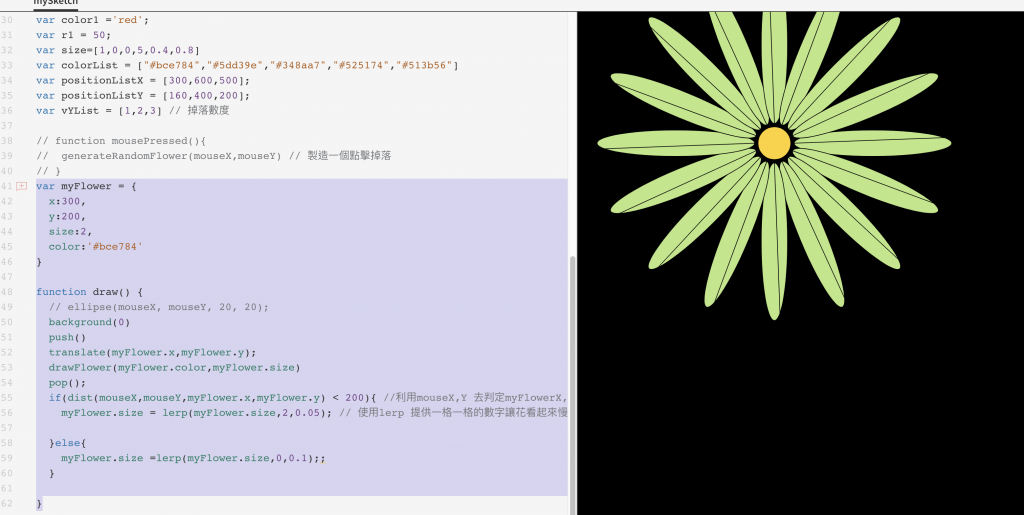
就可以呈現出一個你想做出來的一個花朵綻放的效果
var myFlower = {
x:300,
y:200,
size:2,
color:'#bce784'
}
function draw() {
// ellipse(mouseX, mouseY, 20, 20);
background(0)
push()
translate(myFlower.x,myFlower.y);
drawFlower(myFlower.color,myFlower.size)
pop();
if(dist(mouseX,mouseY,myFlower.x,myFlower.y) < 200){ //利用mouseX,Y 去判定myFlowerX,y 的間隔
myFlower.size = lerp(myFlower.size,2,0.05); // 使用lerp 提供一格一格的數字讓花看起來慢慢打開
}else{
myFlower.size =lerp(myFlower.size,0,0.1);;
}
}

接下來就是把元件拆兩部分 花本身的開花 跟 花放置的位置
先製作個別花的物件
// 製作花物件
function generateRandomFlower(x,y){
return{
x:x || random(0,width),
y:y|| random(0,height),
size:random(0,2),
clr:random(colorList)
}
}
在隨機產生出二十幾個不同的樣式
for(var i=0; i<20;i++){
let flower = generateRandomFlower();
print(flower);
flowers.push(flower);
}
就可以產生出不同的設定位置跟花的位置
接下來我們要來做蜜蜂
var bee= {} //每一個bee是一個object
var bees = []; // bees是一個array
//設定一個繪製蜜蜂的function
function drawBee(bee){
push();
translate(bee.x,bee.y);
fill('#ffde23');
ellipse(0,0,50,20);
stroke('#a56a12');
strokeWeight(5);
line(-10,-10,-10,10);
line(0,-10,0,10);
line(10,-10,10,10);
pop();
}
// 放入多個蜜蜂
function setup() {
for(var i=0;i<5;i++){
bees.push({x:random(width),y:random(height),speed:random(1)})
}
}
// draw那邊去判定每隻蜜蜂有沒有靠近花朵
function draw() {
background(0)
for(let i=0; i < flowers.length; i++){
drawFlower(flowers[i])
let hasBee = false
for(let o=0;o<bees.length;o++){
let bee = bees[o];
if(dist(bee.x,bee.y,flowers[i].x,flowers[i].y) < 200){
hasBee = true
}
}
if(hasBee){ //利用mouseX,Y 去判定flowers[i]X,y 的間隔
flowers[i].size = lerp(flowers[i].size,2,0.05); // 使用lerp 提供一格一格的數字讓花看起來慢慢打開
}else{
flowers[i].size =lerp(flowers[i].size,0,0.1);;
}
}
for(let o=0;o<bees.length;o++){
let bee = bees[o]
bee.x = lerp(bee.x,mouseX,bee.speed); //每隻蜜蜂有專屬的x跟 moouseX的間隔
bee.y = lerp(bee.y,mouseY,bee.speed);
drawBee(bee);
}
}
reference
https://openprocessing.org/sketch/1259947

蠻有故事性的,這花朵成長的太衝擊了XD,還有一看到蜜蜂就紛紛開花,是多急著被授粉!
不過,我的電腦瀏覽器跑起來會卡卡的ˊˇˋ
我也覺得我寫的中間過程一直浪費CPU...還沒時間想優化