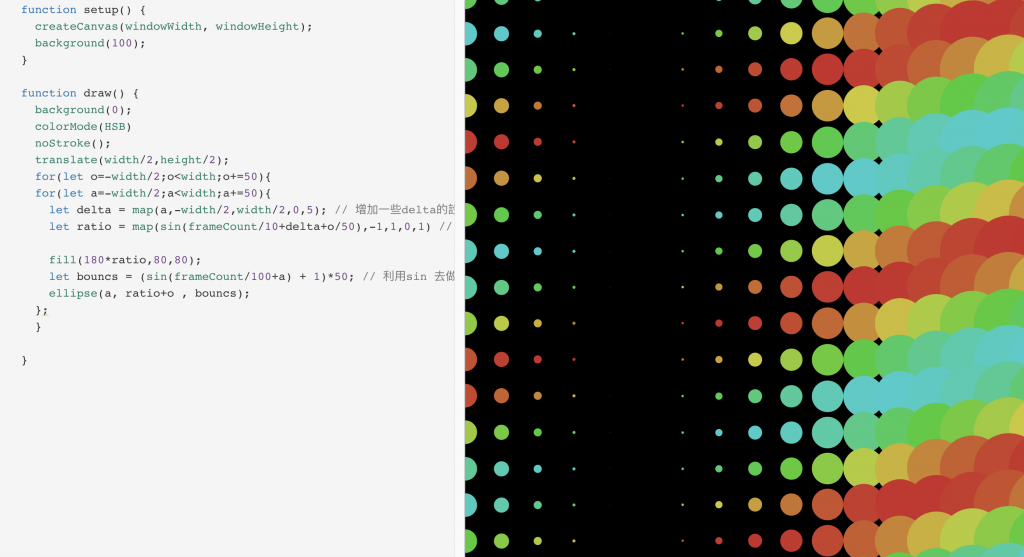
主要是說 如果我們有一個座標就可以知道如何使用一個韻律
0 -> 1 -> 0 -> -1 -> 0 這樣的結果變化。1 -> 0 -> -1 -> 0 -> 1 這樣的結果變化。
透過這個方式我們可以用它來做一些 韻律的一些動作
再利用delta去做波動的調整 可以調整出不一樣的曲線設定 這樣你就可以做出一種圖層式的漸變效果
function draw() {
background(0);
colorMode(HSB)
noStroke();
translate(width/2,height/2);
for(let o=-width/2;o<width;o+=50){
for(let a=-width/2;a<width;a+=50){
let delta = map(a,-width/2,width/2,0,5); // 增加一些delta的設定
let ratio = map(sin(frameCount/10+delta+o/50),-1,1,0,1) // 更換顏色
fill(180*ratio,80,80);
let bouncs = (sin(frameCount/100+a) + 1)*50; // 利用sin 去做一個動態的設定
ellipse(a, ratio+o , bouncs);
};
}
}

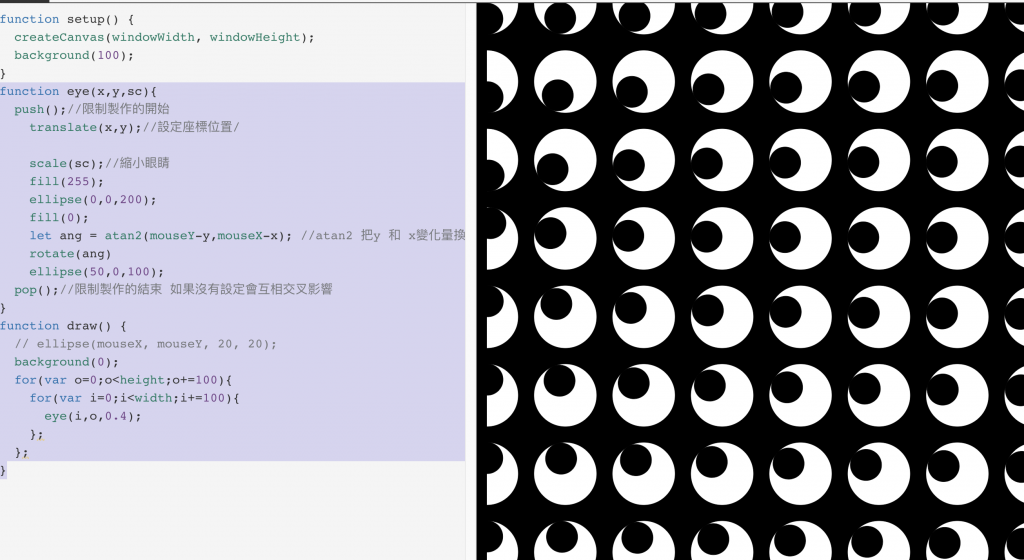
atan2 把y 和 x變化量換算為角度 利用他們間距去看一個非常靠近你的一種設計風格
function eye(x,y,sc){
push();//限制製作的開始
translate(x,y);//設定座標位置/
scale(sc);//縮小眼睛
fill(255);
ellipse(0,0,200);
fill(0);
let ang = atan2(mouseY-y,mouseX-x); //atan2 把y 和 x變化量換算為角度
rotate(ang)
ellipse(50,0,100);
pop();//限制製作的結束 如果沒有設定會互相交叉影響
}
function draw() {
// ellipse(mouseX, mouseY, 20, 20);
background(0);
for(var o=0;o<height;o+=100){
for(var i=0;i<width;i+=100){
eye(i,o,0.4);
};
};
}

可以透過這種方式去做不一樣的排列組合 放入array 再去把它隨機長出來
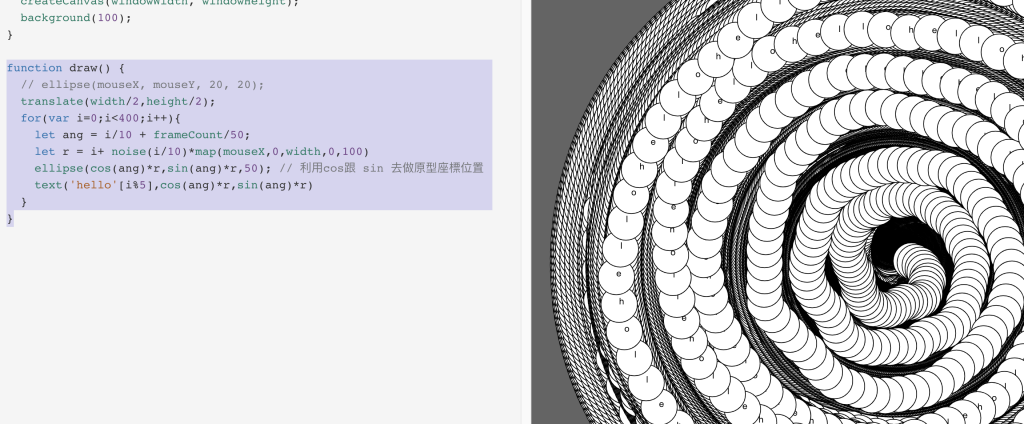
noise() 利用這個去獲取些微變化的 變數效果
function draw() {
// ellipse(mouseX, mouseY, 20, 20);
translate(width/2,height/2);
for(var i=0;i<400;i++){
let ang = i/10 + frameCount/50;
let r = i+ noise(i/10)*map(mouseX,0,width,0,100)
ellipse(cos(ang)*r,sin(ang)*r,50); // 利用cos跟 sin 去做原型座標位置
text('hello'[i%5],cos(ang)*r,sin(ang)*r)
}
}

透過noise 我們可以做出不同的 應用:地形生成、色相儀、雲朵…
延伸閱讀:Perlin Noise
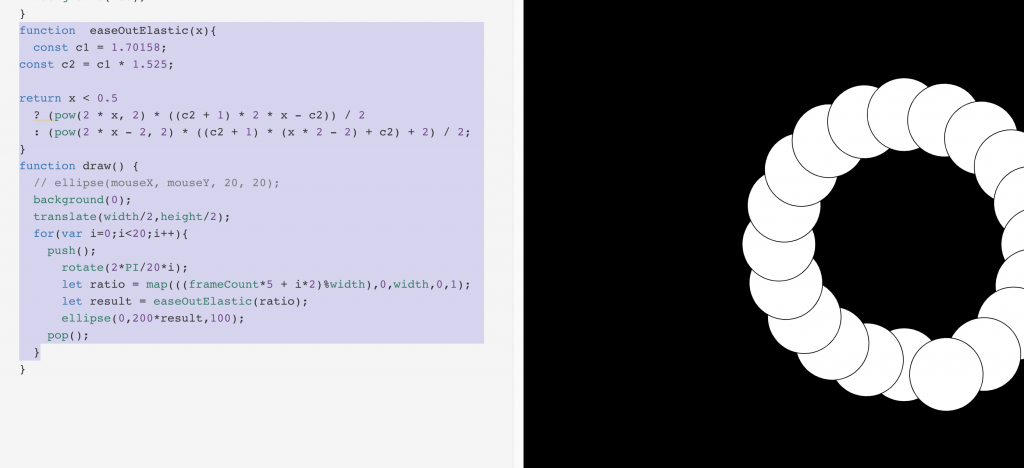
function easeOutElastic(x){
const c1 = 1.70158;
const c2 = c1 * 1.525;
return x < 0.5
? (pow(2 * x, 2) * ((c2 + 1) * 2 * x - c2)) / 2
: (pow(2 * x - 2, 2) * ((c2 + 1) * (x * 2 - 2) + c2) + 2) / 2;
}
function draw() {
// ellipse(mouseX, mouseY, 20, 20);
background(0);
translate(width/2,height/2);
for(var i=0;i<20;i++){
push();
rotate(2*PI/20*i);
let ratio = map(((frameCount*5 + i*2)%width),0,width,0,1);
let result = easeOutElastic(ratio);
ellipse(0,200*result,100);
pop();
}