那些曾經很紅 現在也不曾被遺忘的 Bands
從小就蠻討厭補習的 不懂為什麼學校教的東西 下課還要來荼毒我
還好在一個比較自由的家庭教育下 我媽也只是鼓勵去聽一堂英文課看看
去了之後很意外老師教的都是課外的有趣故事 每次下課前大家都會一起唱一些英文歌
也因此有機會在國中接觸到 Beatles, Oasis, Coldplay 的音樂
後來出國才知道 原來他們這麼紅 也變成了我在陌生國度交朋友的工具
那些生活中不在課堂的東西 很有可能都是未來的養分
今天研究 Dropdown
最常用到的就是篩選器 Filter 會用到
下拉選單有很多可能,可能是選擇日期、文字項目的清單或是多項產品類別的篩選
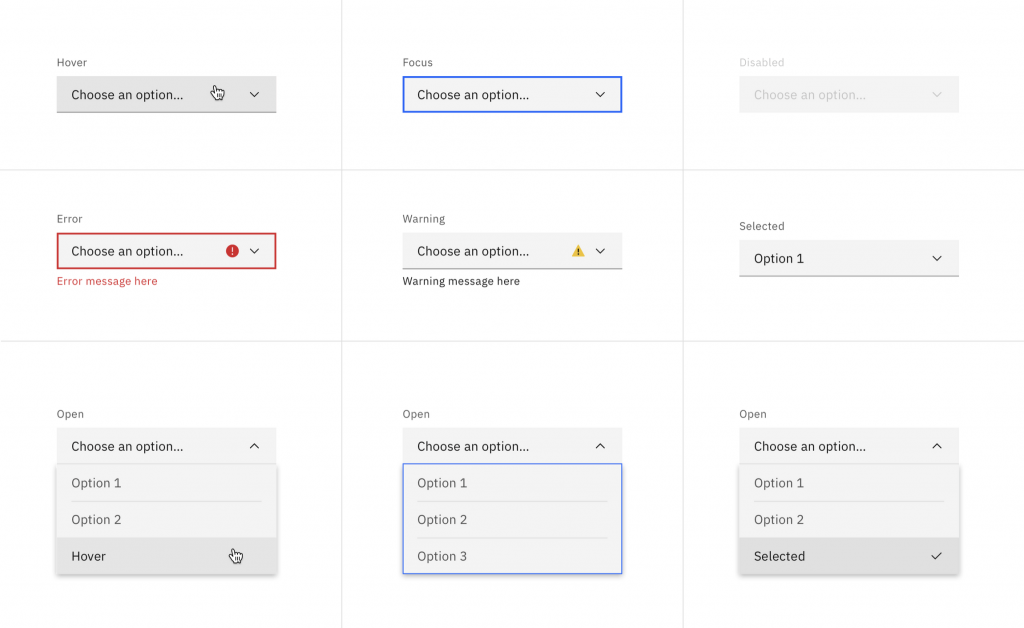
它跟按鈕一樣會有不同狀態,Hover, Focus, Disable, Error, Selected 等等
Dropdown 在開啟下拉視窗與關閉下拉視窗的 Focus 項目也會有不同
來源:Carbon Design System
選擇日期展開 Date Picker,也有分選擇單一日期、週、月、年、起迄日的不同
可以看看 Figma 有人將各種形式日期選擇做出來 前往看看
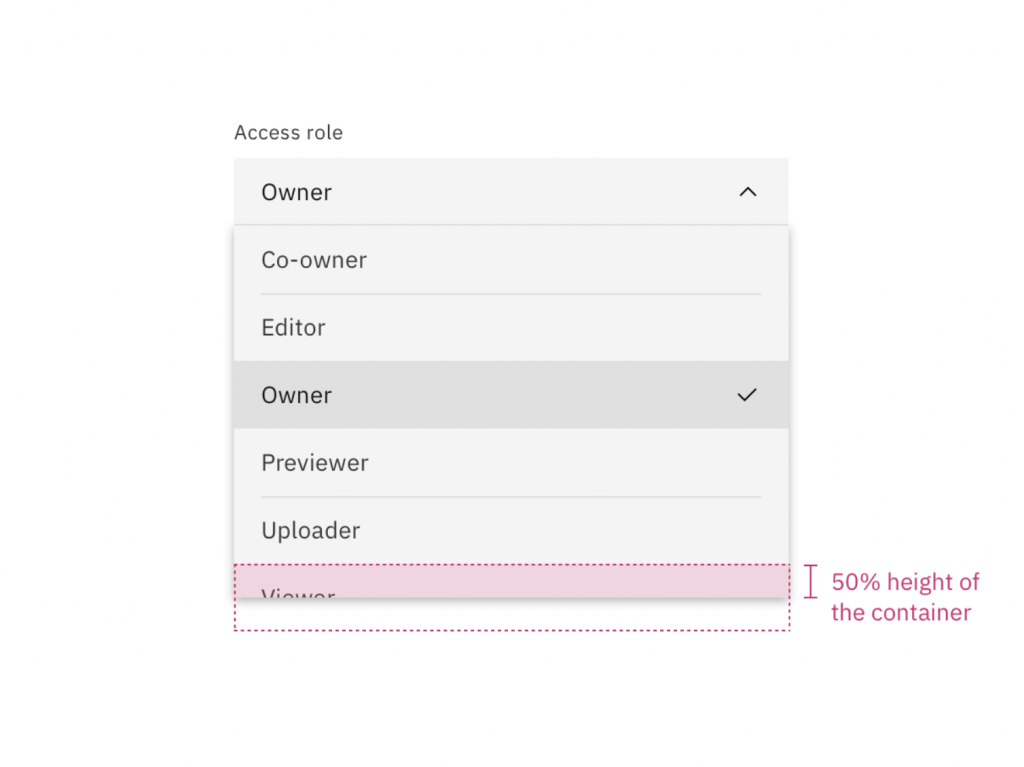
下拉選單所展開的視窗有些在清單項目太多時,視窗有限制高度,那就要注意讓用戶知道下方視窗是 Scrollable 可滾動的、項目排序規範是什麼?依照字母 A-Z 還是字元數長度?
來源:Carbon Design System
若是展開為多項產品的分類篩選,要注意項目的排序規則,選項也要避免文字太長
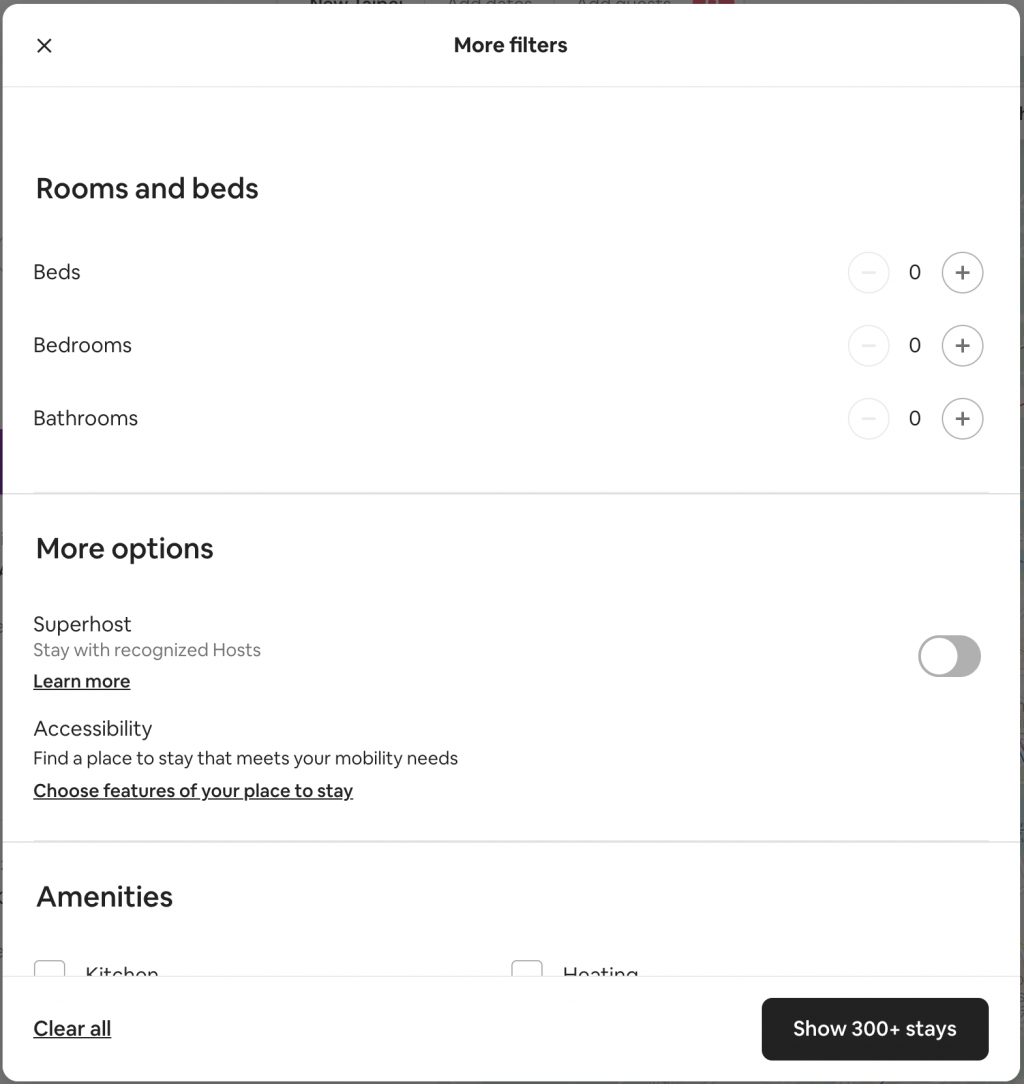
像 Airbnb 這樣的住宿配備篩選,有時候在一些網站會用 Dropdown
要怎麼佈局分類跟分類項?用戶選擇後,篩選項目數量的呈現、關閉下拉選單的方式都得考慮進去
不管你是什麼職位,在參與對外會議時,代表的都是公司和團隊,必須要捨棄個人主觀的意識
有些技術上的問題內部知道即可、面對不能承諾客戶的也不用在第一時間拒絕,因為通常沒有人在當下聽得進去
可以說「我們會再評估看看」、「我們有發現這件事,團隊正在處理中」等等
這些都是在撞牆幾次後才領悟到的事,希望大家都不用撞牆
Day 16 End 週末愉快~
